
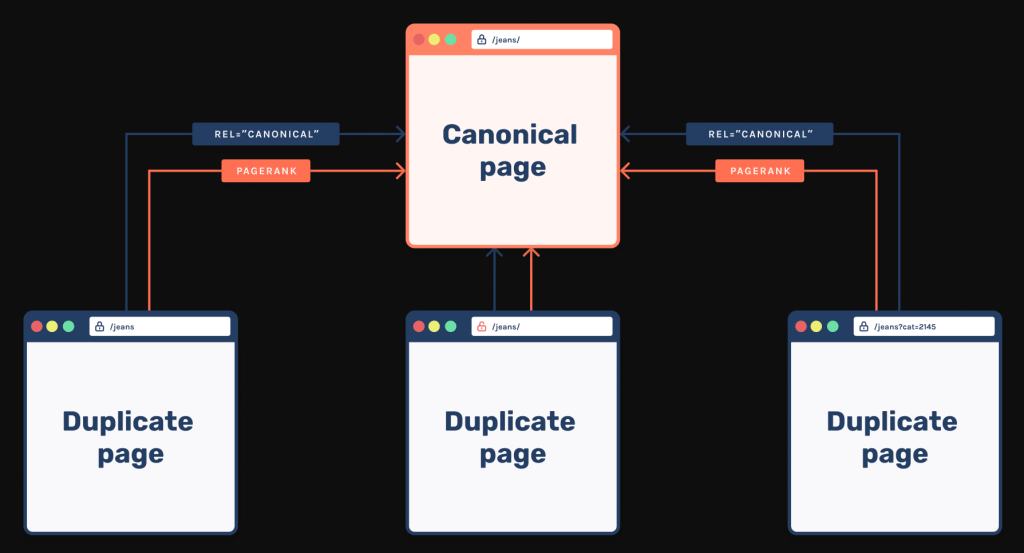
圖片來源:https://www.samunderwood.co.uk/visualising-seo/
Canonical 的中文是標準網址,它是 Google 為了解決重複內容的問題所搭配使用的 html 語法。
什麼意思呢?
簡單說,就是一稿多投時,搜尋引擎發現有很多網站的內容,長相長的一樣,或是相似度很高,要怎麼判定出誰才是本尊,如上圖所示,在各個重複的分身網頁中,註記本尊網址為 Canonical 連結網址,便可以讓搜尋引擎知道,要把排名的權重放到本尊網址上。
如果是使用 WordPress 的話,可以使用一個名為 Yoast SEO 的外掛,簡單用滑鼠點一點就能加入 Canonical 網址。
而如果不是使用 WordPress 的話,要怎麼在網站上加入 Canonical 呢?
其實也沒有很困難,就是在 HTML 語法中的 區域加入 <link rel=”canonical” href=”你要 canonical 的網址“> 即可。
舉例如下:
<!DOCTYPE html>
<html>
<head>
<title>投稿賺錢獨家實例2020年最新版</title>
<link rel="canonical" href="https://asper.tw/money/" />
...
</head>
<body>
...
網站內文
...
</body>
</html>
或許有些人不知道什麼是 HTML 語法,其實 HTML 的英文全名是 Hyper Text Markup Language,它屬於一種標記語言,可以參考這篇 WordPress 建置超新手入門指南 – 虛擬主機 Web Hosting 篇中的簡單說明。
HTML 可以把他想成是一篇作文,作文要有起、承、轉、合,而整篇作文的資訊與內容用。
作文的內容,用與包起來後告訴你的瀏覽器說,要怎讀這篇文章。
文章內容有許多標記,每個標記會使用 作為開始與結束的規則,而依據標記的特性,有的標記使用 “/>” 就可以作為結束宣告,像是我們寫文章要放句點一樣,告訴大家這段寫完了。
至於有多少種類的標記,可以參考 MDN 的文件,每個種類的標記,都有其用途,而 head 標記就是其中一個,那到底什麼是 head 標記呢?
head 標記內存放的資訊屬於 metadata 為主,可以想成這篇文章的寫作文體、字數、寫作時間…等,但他不會於直接於文章本身中顯示給讀者看,而是默默藏在 head 裡面。
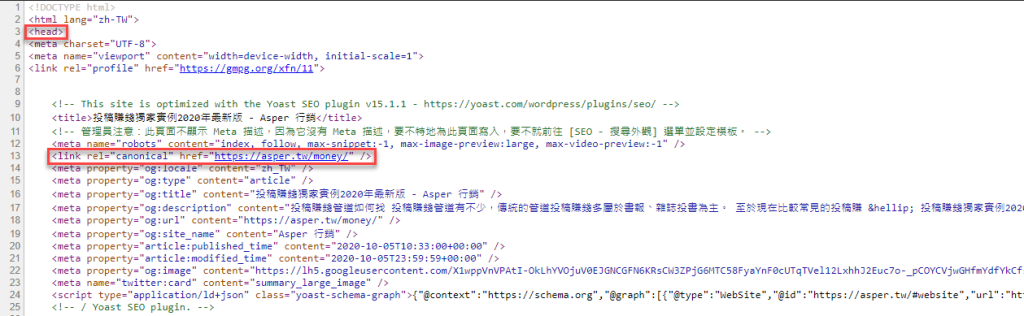
下圖為 asper.tw 中的投稿賺錢獨家實例範例,使用 Chrome 瀏覽器在網頁中點選右鍵,選取”檢視網頁原始碼”後,就會出現像這樣的畫面,仔細觀察,可以發現使用 Yoast SEO 這個 WordPress 的外掛,會自動產生 canonical 連結於 head 標記中。
檢視網頁原始碼:https://asper.tw/money/
當然 head 中也可以放置許多資訊,就上圖所示,可以看到這個頁面的 head 內,放置了機器人(robot)、文章內容、文章標題、文章連結、文章發布時間、文章修改時間、文章封面圖片…等等資訊,當然也包含了 canonical 連結訊息,這些資訊儘管不會在網頁中呈現給使用者看見,但是他卻有利於 SEO 排名、解析,讓爬蟲更容易抓取到文章的訊息。
每個標記中的資訊,都是結構化資訊,一層一層的下來,並且都有明確定義說,這個標記是放什麼樣的內容,不會因為定義了這個資訊為放日期用的,卻放了一張圖片在裡面,定義放標題的,卻放了一整篇內文在裡面,搜尋引擎爬蟲只要按圖索驥,就能順利將頁面資訊歸檔於資料庫內,做為未來排名的參考依據。
首先要來談談為什麼要用 link 這個標記。
link 這個標記,顧名思義,就是用來放連結的,所以用 “< link” 標記開頭,空一格後並使用 rel=”canonical” 來說明,而 rel 則是 relationship 的縮寫,代表這個連結是與 canonical 有關的連結,最後使用 href 放置網址資訊,而 href 則是 Hypertext Reference 的縮寫,接著填入他的連結網址為 https://asper.tw/money/ 後,加入結束標記 “/>” 就大功告成了。
<link rel="canonical" href="https://asper.tw/money/" />
當然 link 也可以有很多種的 relationship 可供使用,這邊就不多做贅述,有興趣的朋友可以自行取用。
至於為什麼要這樣使用,這就像每個語言都有它的文法一樣,可以理解為,這就是屬於 HTML 本身表示方法與慣用表示方式的概念。
Google很不喜歡排多個一樣、或者非常類似的文章,因為這樣的重複結果會讓讀者搜尋完點進去之後,發現內容都長一樣,體驗會很差,所以遇到搜尋結果出現多篇同樣內容的時候,Google傾向只挑一個來排名。
如果是建置電商網站,就得多加留意,在開發階段得訂出一個 canonical 網址:
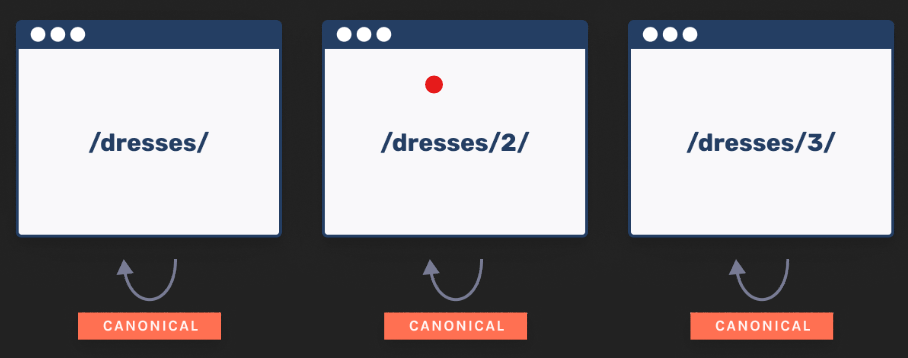
假設,你的商店有兩篇不一樣的網頁,但是內容大同小異
URL1 – 牛仔褲/黑
URL2 – 牛仔褲/藍

圖片來源:https://www.samunderwood.co.uk/visualising-seo/
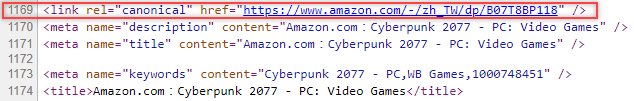
這樣好像沒啥感覺,我們看一下全球數一數二的電商平台好了,下圖為 Amazon 的某一商品販售頁面的網頁原始碼一隅。
Amazon 商品販售頁面也有放置 canonical 資訊
不論 Amazon 的 UTM (Urchin Tracking Module) 網址長怎樣,最後搜尋引擎認的都是 canonical 連結。
由於現在手機裝置上網當道,有的網站都會特別針對手機頁面獨立出一個網址,做為行動版頁面顯示,開發時通常會以 m.example.com 作為行動版網域,網址除了這點不同,通常後面的網址為了開發程式方便,多半會一致。
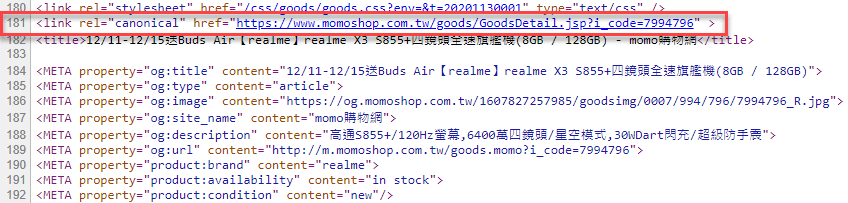
如某知名電商購物平台的手機板網址為
https://m.momoshop.com.tw/goods.momo?i_code=7994796
電腦版網址為
https://www.momoshop.com.tw/goods/GoodsDetail.jsp?i_code=7994796
我們可以發現其中商品代碼是相同的,網址差別只有使用 www 或 m 的子網域,再打開手機板網址,檢視網頁原始碼仔細看,可以發現其中 canonical 連結網址為網頁版的網址。

知名店商平台手機板網頁原始碼:https://m.momoshop.com.tw/goods.momo?i_code=7994796
不過也有一種做法,就是使用 RWD (Responsive web design) 開發,如 Amazon 網站使用同一個網址直接支援手機板或電腦版。
當然在架構上,單一網域與分開手機板專用網域各有優缺,實際還是依自身的系統架構與開發情境而定。
有的網站會有將 www 子網域,轉為無 www 子網域的需求,如 www.example.com 轉址到 example.com 的用法,或反過來的情境。
這邊還是會比較推薦使用 301 轉址的作法,除非有特殊用途,如舊網站過去沒規劃好,同時使用 www 與 non-www 的網域對外,現在想要改成單一用 www 或無 www 的網域,做為網站的單一入口。
只是連結都在外流通許久了,要改可能造成使用者遇到連結失效的不便,這時可考慮透過 web server 或開發框架的的 rewrite 功能來處理,不然就是辛苦一點,在頁面中放入 canonical 連結。
如果想要自己寫的文章可以得到快速曝光機會,可以選擇站在巨人肩膀上獲得 SEO 排名,具體上要怎麼做呢?
前面最一開頭所提到的,如果要避免自己原本的網站排名,被同樣發表的部落格競爭,最好的做法,就是於外面的部落格中,放 canonical 連結。
以國外熱門的 Medium 為例子,因為 Medium 的 SEO 很強,於搜尋引擎中排名速度、效果相對好,也有支援使用者客製化自己的 canonical 連結,只要把自己寫的文章放上去,為了避免自己的排名被對方給吃掉,白白損失 SEO,Medium 可以在每篇文章中,使用 canonical 放自己部落格文章的網址。
例如今天在自己的部落格與 Medium 中發表一篇內容同樣的文章,可以在 Medium 設定個別文章的 canonical 網址,對應到自己部落格中的文章網址,這樣就能站在巨人肩版上取得 SEO 排名權重了。
當然會有人問,如果我不做 canonical 連結會怎樣嗎?
其實有個潛在的缺點,也就是今天要是內容寫得很好,被許多網站引用,作為反向連結,我們都知道,反向連結就像一篇論文被許多人引用的概念,引用越多,表示內容越好,同理,只要取得越多反向連結,你的網站 SEO 就越好。
假設有一篇 post-101 的文章,當你的標準網址不統一,沒有在頁面中加入 canonical 連結,而大家連到的網址雖然都是同一篇內容,但網址如下:
因此標準網址要統一,才能相對確保 SEO 排名權重不會被分散掉。
我們都知道,搜尋引擎是靠著蜘蛛 (spider) 來爬取 (crawling) 每個網站的內容,所以相對也會耗費寶貴的資源。
如果蜘蛛到你家發現一堆頁面都沒有統整的話,Google 要多花資源在你家網域中,爬取和辨認重複的 URL,這樣可能會排擠到爬取其他網頁的資源。
當然,還有一層意義是,以身為搜尋引擎的角度,告訴使用者們,希望大家高抬貴手一下,替他們節省資源,這樣就不用花太多力氣,但事實如此嗎?
其實不盡然,使用 canonical 連結,主要目的是協助搜尋引擎辨識誰才是真身,誰才是分身,達到去重複化的效果,問題來了,沒人規定說不能再爬一次其他分身的內容,畢竟如果今天你是賣橘子的內容,但有其他賣蘋果的內容放了一條 canonical 到你賣橘子的頁面…,是不是容易造成混淆?
所以搜尋引擎多少會善盡一些責任,用演算法確認一下,網頁的相似度到底多少,當相似度低於一個臨界值,就不太適用 canonical 了。
Canonical 除了主宰排名之外,也因為擁有 canonical 的頁面會被優先列為排名的網頁,而所有的「連結權重」也都會無痛傳遞到被 canonical 的頁面。
也就是說,今天如果我寫一篇文章刊登到外站,它也得到很多高品質的連結,這些連結就會全部移轉到標準頁面,除了可以借助外站的文章提升自己頁面權重之外,也能提升自己網域權重。
相對的,不是「被標準網址」的那一篇文章就幾乎失去所有 SEO 的優勢。
例如我們接受別人的投稿,但是 canonical 指向的是他的網頁:那我們既得不到排名、就算拿到連結也不能累積 SEO 權重,得到的連結都會全盤流失到外面。
可能原因包含:為了站內的讀者
假如今天我寫了一篇超級好的文章投稿到蘋果日報,而蘋果裡面本來就很多內建的觀眾,他們並不是透過 Google 搜尋來的,而是屬於天天看蘋果日報的讀者,這樣的話,這篇文章能吸納蘋果日報既有的觀眾。
對蘋果來說差別不大,而對作者來說,既能同時在蘋果曝光,也不用因為這樣放棄部落格文章中的 SEO 優勢。
當然還是會有許多不在乎 SEO 排名的大站,例如前面提到的 Medium,Medium 已經超大了,他不會介意寫稿的人貼文之後 canonical 到外面去,畢竟作者所寫內容,可能會透過他站內的輪播、推薦系統出現在讀者眼前。
標準網址是提供讓 Google「強力參考」的依據,但僅限內容完全相同、極度重複才有用,如果內容有所差異,那麼 canonical 是會失效的,強力參考也並非強制,Google 可能照做,也可能不照做,如前面所述,基本上 canonical 對 Google 而言,是在去重複化,只要突破演算法臨界值,還是換判定為不同內容。
當然 canonical 可能故障,近期出包紀錄,受到衝擊的部分:就是本來應該要顯是標準網址的頁面,因為 Google 出包所以錯亂。
至於比較新的網域,如剛架好沒多久的全新網站,往往需要花比較久的時間,才能讓 Google 意識到。
有沒有解呢?有的。
站在巨人的肩膀上,善加利用利用是非常重要的事情。
Medium 具有高權重、收錄超級快、排名非常好的 SEO 優勢,且又有很棒的 “import” 功能可以無痛使用 canonical。
那你或許會問,這麼做還有什麼優勢?
以下為 Medium 官方的說明節錄,簡單來說,Medium 是一個具權威性的創作平台,就 SEO 而言,有一定的優勢,且將內容放到 Medium 中除了增加內容曝光度外,還能將 SEO 的排名權重與信任度轉導到自己的部落格上。
How good is Medium’s SEO? Will it perform better than my own blog?
Medium is a vast publishing platform with many high authority authors publishing content on a frequent basis. It is linked to throughout the internet. This size and authority means that, for any given topic, its SEO is stronger than the vast majority of independent blogs. However, bloggers can use this strong SEO to their benefit. By using Medium’s official import tools, you can reap the benefits of high discoverability on Medium while still crediting all authority towards your own blog using Medium’s canonical URLs.
而知名 SEO 公司,Moz 也在Use Medium as a content distribution network without the drawback of duplicate content.這篇教學中提及,如何運用其優勢來發展自身網站的 SEO ,這麼方便的平台不用嗎?
Canonical 除了跨平台上的使用外,還有一個用法,也是滿推薦的用法。
就是把用 canonical 連結指向「自己的頁面」,例如首頁、重要主頁面,以避免預期外的錯誤發生,如下圖本站首頁也有 canonical 連結。
asper.tw 首頁的 canonical 連結
還記得前面提到 canonical 的主要功用是什麼嗎?
Canonical 主要目的,其實是為了協助搜尋引擎達到去重複化的效果。
更精確地說
幫搜尋引擎貼”標籤“告訴它這個網站的”內容“才是正港的本尊,但搜尋引擎也會善盡責任,就算是重複的內容,也會認真的去爬完,再用演算法分析,看到底跟本尊差多少,差太多,搜尋引擎就會把它視為另一個本尊之類的。
這篇文章有說得很清楚,文章的:
所以搜尋引擎鼓勵我們,最好每一個頁面,特別是重要的首頁,都放上 canonical 連結。
私自推測了一下。
在詐騙、釣魚網站猖獗的現代,這麼做有個好處,萬一有個釣魚網站出現,釣魚網站如果使用本尊的 canonical 會降低自己的被搜尋機率,而若使用自己的釣魚網址作為 canonical 連結,搜尋引擎會透過演算法抓包,釣魚網站的頁面內容,怎跟本尊一模一樣?
藉此判斷或提出警告,讓使用者覺察到,也為何釣魚網站,多半都要用信件的方式來引人上鉤,因為搜尋引擎很容易就把它給剔除於排名外了。
Moz 在 Canonicalization 一文中也有指出,如果自行開發動態的電商網站、CMS 平台,要特別留意 canonical 的連結不可任意異動,這樣就失去了 canonical 的意義了。
同樣都可以將 SEO 轉往給另一頁面,那到底 canonical 與 301 轉址有什麼差別呢?
假設寫了一篇長文章,但貼到其他地方,能夠導流的次數也只有一次,且文章會隨著時間推移而折舊,加上現代人閱讀耐性,因逐漸移往手持裝置而變少,所以拆成小短文,除了可以便於觀眾閱讀,也能透過不斷在平台上更新,不斷出現在觀眾眼前,進而達成導流的效果。
如果不用 Canonical 連結,搜尋引擎的爬蟲會認為你的網站為何有許多與其他網站重複的文章,進而造成 SEO 不利影響。
因此可借助 Medium 的 SEO 優勢來加速小站排名。
不過世界總是沒有這麼美好。
用 Medium 來進行搜尋引擎的關鍵字排名,不一定都會如此順利。
首先,除非搜尋意圖 (search intend) 不同,不然同一個網域 (domain) 中 Google 幾乎只願意排名一個關鍵字。
再來如果 Medium 已經有別人寫一樣關鍵字的內容,而且其內容 Google 比較喜歡,那使用 canonical 這招很可能就會沒效果,畢竟較弱的 Medium 文章,就不容易出現在搜尋結果頁中,對於幫助被 canonical 的網頁效果就有限,甚至沒有效果。
我們可以理解成,要「在Medium裡面網內互打,很可能只有勝出的那一個頁面才會有搜尋引擎能見度」。
此外 canonical 雖然可以無痛傳遞連結權重,但使用 Medium 來做 canonical 並不能代表你得到來自 Medium 反向連結。
因為 canonical 頁面,視為本尊網站的觸角延伸,我們可透過 Medium 平台觸及更多受眾,賺取連結與曝光的機會,但 Medium 的那一個 canonical 頁面,並不會為算本尊網站的反向連結 (backlink)。
非常簡單,任何一個瀏覽器,只要點選右鍵,點選檢視網頁原始碼即可。
Chrome 顯示網頁原始碼
接著再 ctrl + f 搜尋 canonical 的關鍵字,看有沒有出現類似如下的內容出現於 head 標記區塊內
<link rel="canonical" href="https://asper.tw/money/" />
這樣就大功告成了!
