這篇是今年的最後一篇~
最近有個需求是要架個對外的站台,內容是作品集展示之類的東東
上網估狗了一下有沒有符合我的需求的功能
而就這麼剛好 Github 有提供一個 Github Pages 能達到我要的需求
而且重點是
不用額外付費!!
不用額外付費!!
不用額外付費!! xD
可惡,不用錢對我來說吸引力太大了,於是乎就來研究他的使用方式 ![]()
首先,先來了解一下Github Pages的好處:
有好處當然也有壞處:
這個缺點就蠻可惜的了~
不過如果只是要架展示用的站台,使用Github Pages就非常夠用了!!
Github Pages 本身有一些 限制條件:

其他條件可以再參考官網內容
接下來就直接進入主題吧~
來看看 Github Pages 官網首頁下方有基本的步驟教學,真的很基本xD
直接以我做了11週才完成的[Vue出一個旅館預約平台]專案來做架站步驟教學吧~
由於這個專案本身就有使用github管理,所以建立專案的步驟就跳過囉~
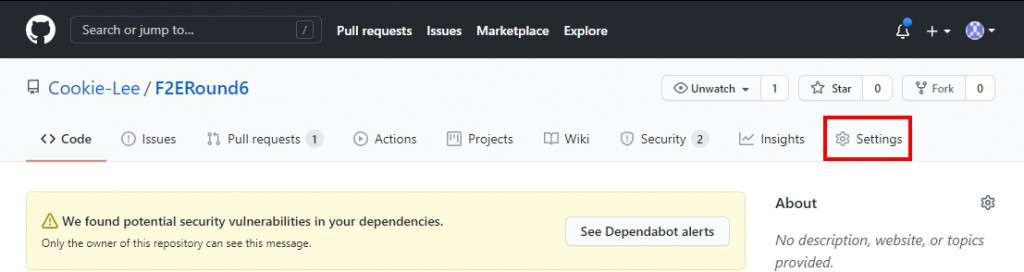
直接在專案頁點最右邊的 [Settings]
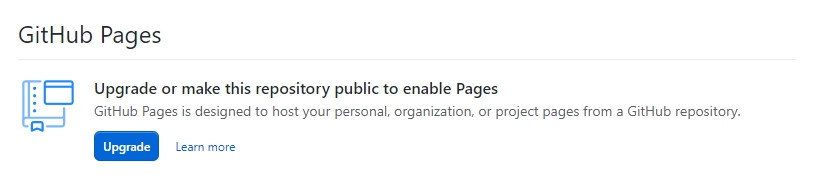
進去之後拉到最下面有個 [GitHub Pages] ,這邊要注意的是專案必須設定公開(public)或是升級(xD)才可以使用 GitHub Pages 來架站
如果專案原本設定是 public 就跳過這段,原本是 private 要變 public 可以繼續看
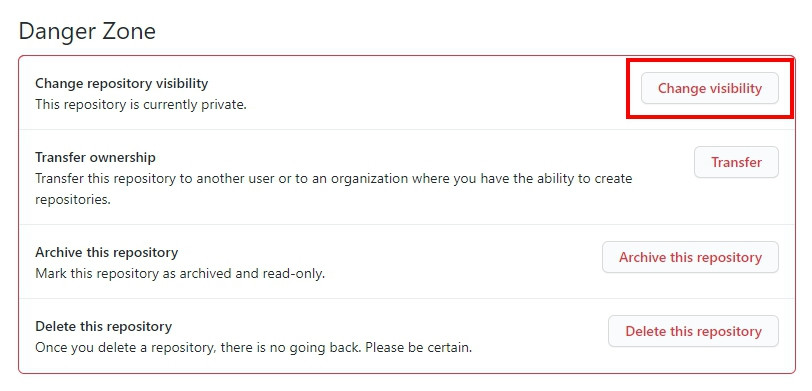
設定公開的方式很簡單, [GitHub Pages] 下方有個 [Danger Zone] 危險區域,點右上角的 [Change visibility] 按鈕
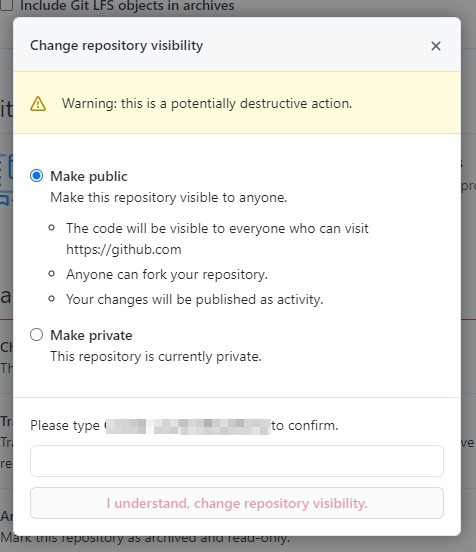
跳出視窗後選 [Make public],然後文字框輸入他要你輸入的字串,輸入之後點 [I understand, change repository visibility.] 就完成囉!!
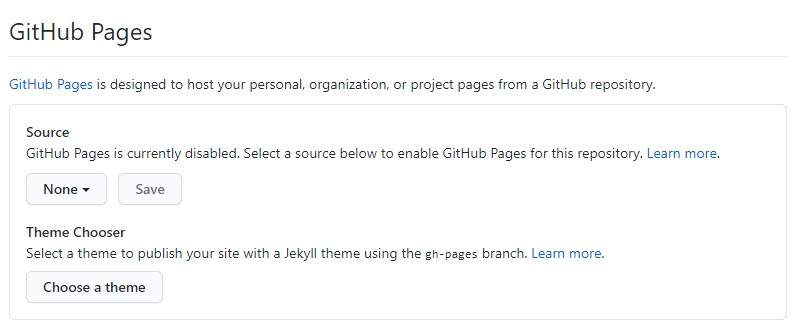
專案已經設定公開的話 [GitHub Pages] 可以設定站台來源路徑並且可以選擇預設的主題
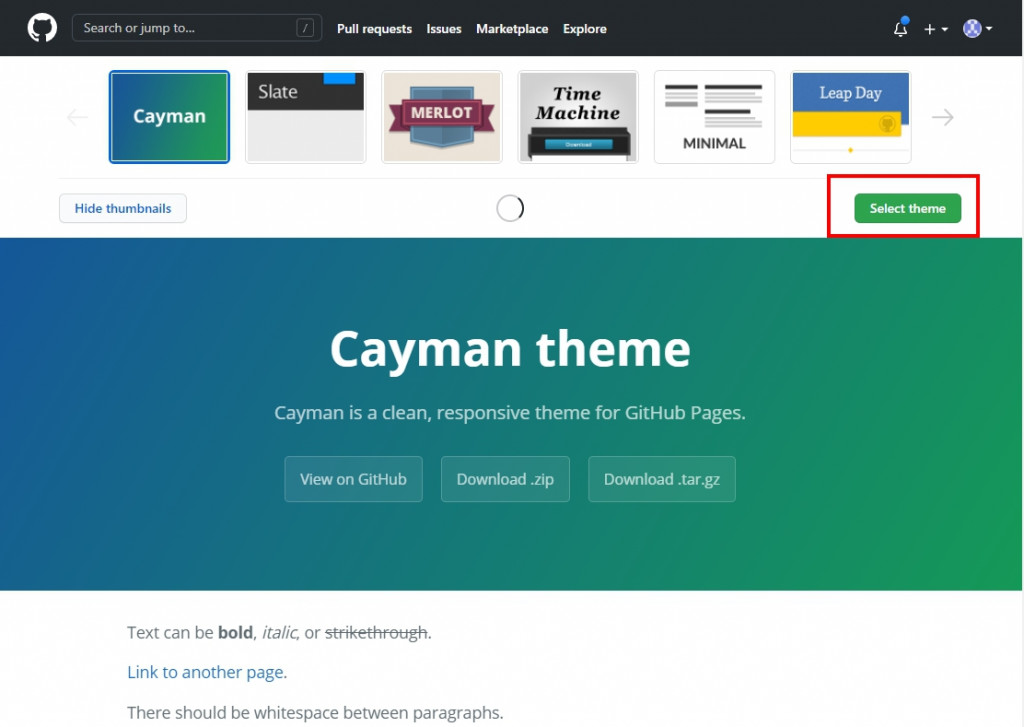
這邊我們先選一個喜歡的主題來試試看連結有沒有畫面吧~
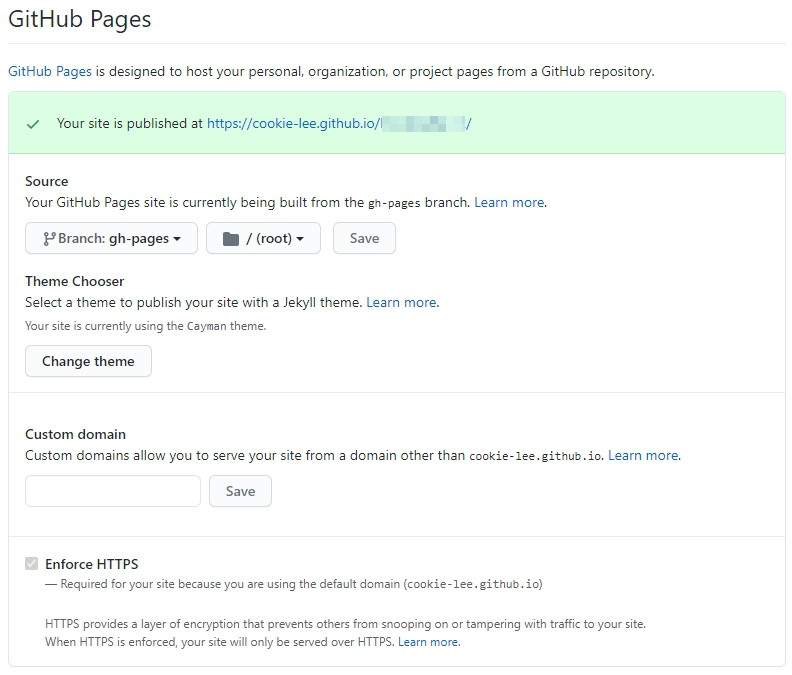
選好之後回到 [GitHub Pages] 可以看到設定變了,系統幫你建好了一個 gh-pages 分支,並且給你預設的 url-path
本專案的路徑: https://cookie-lee.github.io/F2ERound6/
網址點進去看看有沒有剛剛選的主題畫面吧~有的話這個步驟就完成囉~
接下來我們要把專案打包丟到 gh-pages 裡面
這裡可以使用 自動部屬腳本 的方式來執行(這個也是新學的技巧xD)
首先在專案底下的 vue.config.js 加上 publicPath: '/F2ERound6/',這個動作是設定根目錄為 /F2ERound6/
module.exports = {
...,
publicPath: '/F2ERound6/'
}
再來就是這個步驟的重點「自動化部屬腳本」
腳本的內容長這樣,直接看註解吧xD
#deploy.sh
#!/usr/bin/env sh
# 當發生錯誤時終止腳本運行
set -e
# 打包
npm run build
# 移動至到打包後的dist目錄
cd dist
git init #因為dist資料夾預設是被ignore的,因此在進入dist資料夾後初始化git
git add -A
git commit -m 'deploy'
# 部署分支為 gh-pages
git push -f https://github.com/cookie-lee/f2eround6.git master:gh-pages
#將dist資料夾中的內容推送至遠端eric-project的gh-pages分支中,並強制無條件將舊有的內容取代成目前的內容(指令 git push -f)
cd -
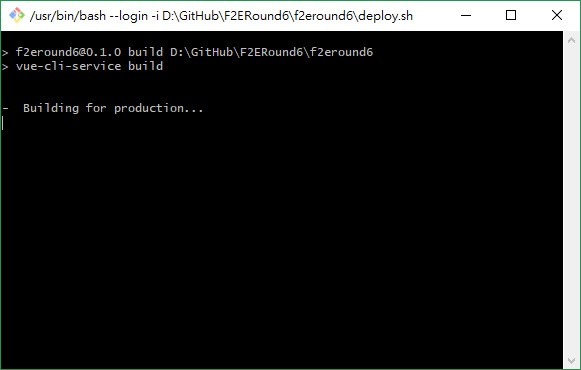
執行時移動到檔案資料夾中,輸入指令 .\deploy.sh,然後就可以發呆了 (誤)
視窗跑完之後就可以點剛才的連結去看我們美美的專案畫面囉~!!
參考資料:
從零開始: 用github pages 上傳靜態網站
不用懂git也能用GitHub Pages架設靜態網站並綁定網域
[Vue] 將Vue專案部署至Github Pages
最後的最後,感謝六角學院舉辦這個活動
讓我不只會coding,還學會該如何表達自己的code(這真的很重要!!)
等我拿到金角獎獎盃在來好好炫耀一番![]()
![]()
![]()
再拉幹
