一年多前有去外面上課(怕干擾課程招生我就不說是哪一門課程了),因為工作主要內容是數據分析,這方面的開發不是我日常工作,轉眼就一年多過去了,現在打算利用過年這段期間把Flask重新練習,目標為可以建立基本的API與簡單的網頁開發為目的,主要也是希望能夠吸收消化變成真正的自我能力。
Python不是用來撰寫網頁的程式,這堂課就是利用python flask套件去連結網頁程式(html,css,javascript)的框架套件, python 網頁框架還有其他的套件目前最有名的就是flask與djiango,基於我的工作內容需求也因為台大只有開flask的課程,我選擇學習較為簡單的flask作為我往後開發API的框架,關於兩者個比較可以在網路上找到相關文章,主要的介紹就是Django較為龐大、功能較多,Flask較為簡單好上手。
參考文章
https://testdriven.io/blog/django-vs-flask/
伺服器應用程式運作
1.伺服器與對應的網址,
例如:https://ithelp.ithome.com.tw/articles/10255420/draft
前面粗體的地方是伺服器的位子,後面的是指定的路徑。
這堂課程就是要建立伺服器的應用程式讓大家對他發出請求回應給對方。
2.安裝 VScode與其中相關套件及其操作
這部分應該是一門大學問,我只會基本的操作,我主要母語是R。
3.建立一個基本的 flask
a.html產生模版速鍵 !+tab
h1、a、p、ul之後加上tab
程式碼
1.載入套件

這方面因為我的母語為 R
載入套件要選定函數 還在適應當中
2.建立一個實例
這是flask裡面的設定,概念應該像是數據處理的時候先建立一個新的空表格。
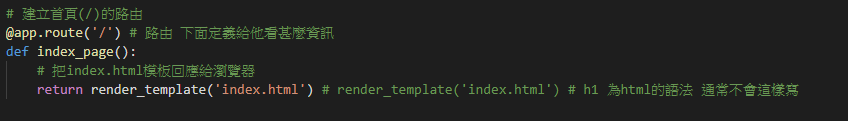
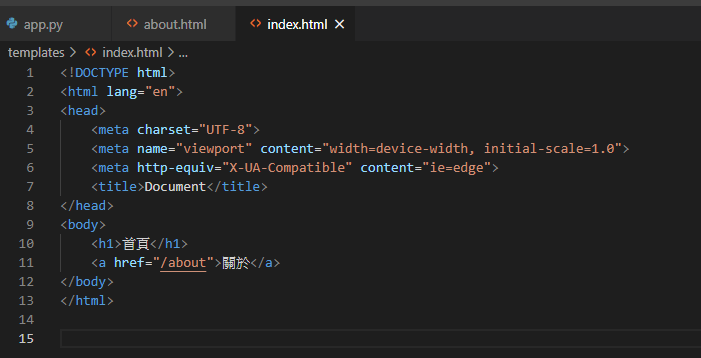
3.建立首頁
因為我們要建立一個網站或介面,設定第一頁
return 後面可以直接 print('你想要的首頁標題')
但是跟數據處理一樣把物件分層處理,另外設定index.html檔案來設定頁面,調用render_template功能使用。

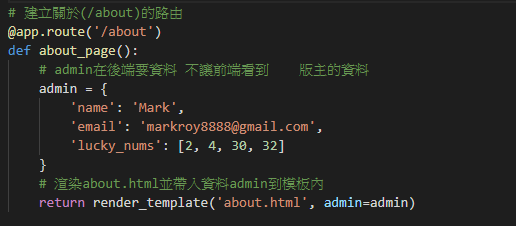
4.建立第二頁
admin 為自己調用後端資料不會被客戶看到
後面設定 admin的內容
與上一頁一樣使用render_template去調用另一個檔案,要設定的格式內容放在另一個檔案當中

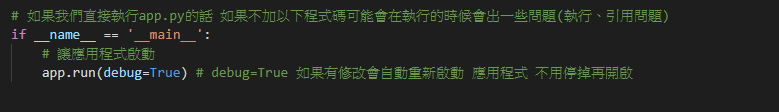
5.啟動app
使用 if name == 'main': 還確認呈現方式正確,這面使用的目的是因為如果我們要引用其他的檔案時候,如果不加入此設定會直接把其他程式跑一次 結果會與我們想要的有所不同,這邊只想要引用而已。

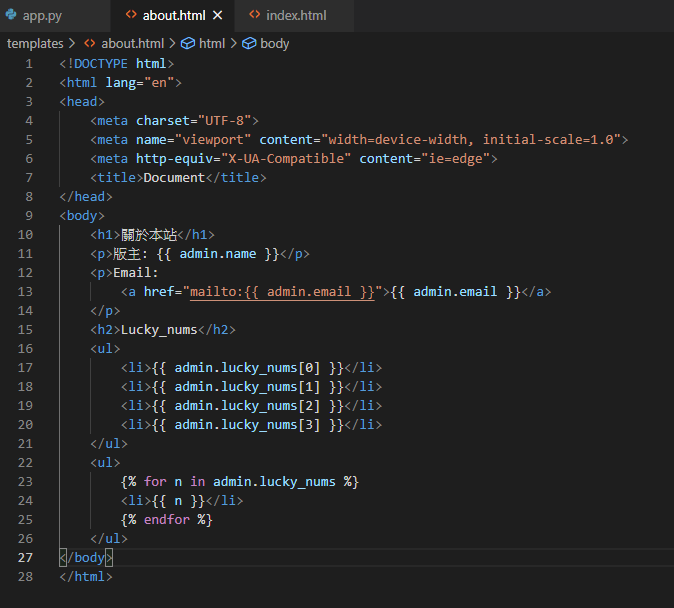
7.about 頁面
想要呈現的內容寫在body,也可以在{% %}寫邏輯判斷
以上為第一天的課程,可以簡單做出最基本的頁面。
