真的超哭,搞了很久才發現LINE的API有換過,所以URL要換成別的網址。
瘋掉XD,這篇文主要分享我遇到的問題,至於怎麼做圖文選單很多文章分享就不介紹,我也是新手一隻~
紀錄一下我遇到的問題...><
問題是這樣的~~~
Postman第一次URL輸入 : https://api.line.me/v2/bot/richmenu
會回傳
{
"richMenuId": "richmenu-xxxxx1cf71axxxxxxxxxxxxxxxx"
}
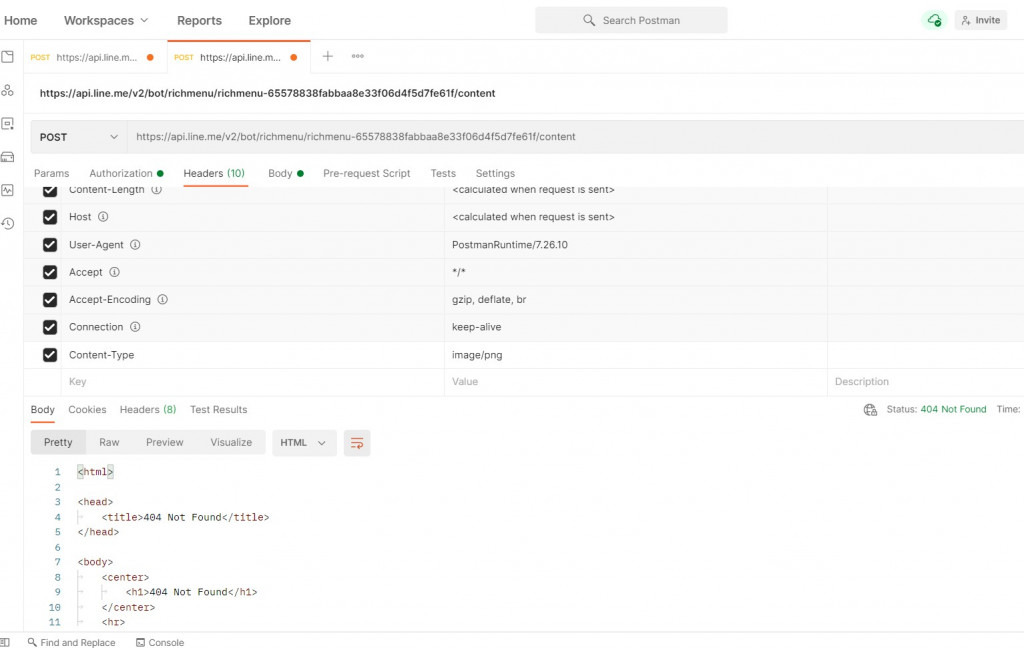
Postman第二次URL輸入 : https://api.line.me/v2/bot/richmenu/{richMenuId}/content
圖片上傳,再按send出去就會出現404
404:找不到網址
後來才發現LINE的API換過
所以解決方式:
Postman第二次URL輸入 : https://api-data.line.me/v2/bot/richmenu/{richMenuId}/content
其他問題:
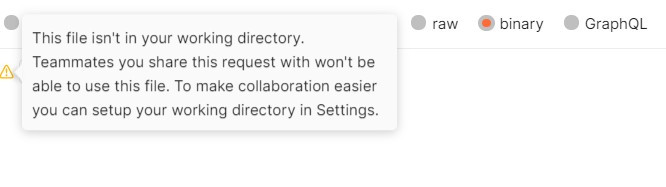
問題:
可以看到上面說this file isn't in your working directory
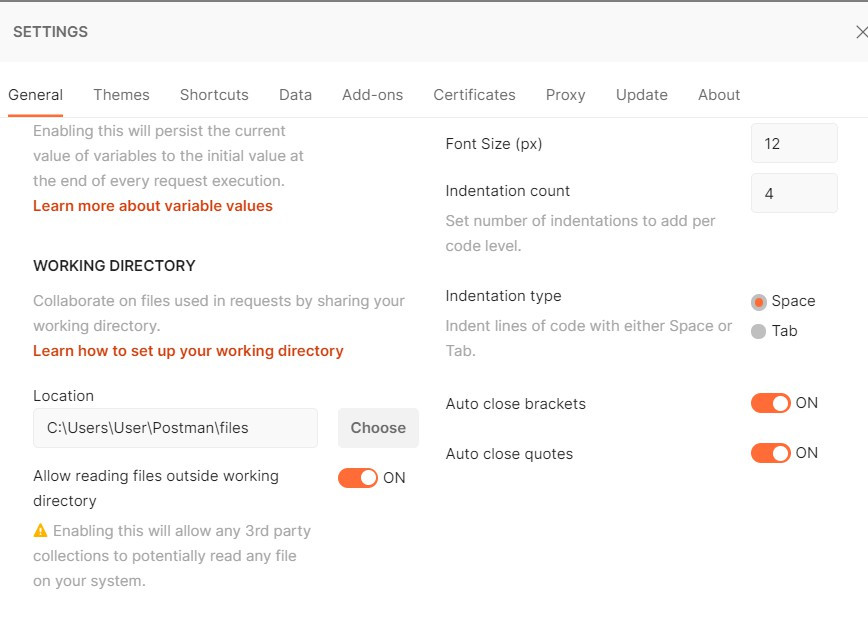
解決:
找到Postman的setting 把outside 打開
1.建立圖文選單
可用PPT、AI、Line官方範本等圖,然後用 LINE Bot Designer是一個蠻好的方式能直接設計圖裡面的動作,然後產出json。
2.上傳圖文選單
記得第二次url改版囉
https://api-data.line.me/v2/bot/richmenu/{richMenuId}/content
3.使用POSTMAN上傳Rich Menu設定預設
參考文章:
用Django架構建置專屬的LINEBOT吧 - Rich Menu
Messaging API reference
