解題思維
const app = new Vue({
el: "#app",
data() {
return {
num: 9
}
},
})
九九乘法表中的數值是2~9
先在JacaScript中設置一個num:9的值
接著回到HTML
<body>
<main id="app">
<ul v-for="(a, key) in num" :key="key">
<li>
<h2 v-html="a"></h2>
</li>
</ul>
</main>
</body>
先跑一個v-for迴圈去遍歷num的值
再使用v-html去宣染整個頁面
(v-html和v-text的差異請閱讀這篇)
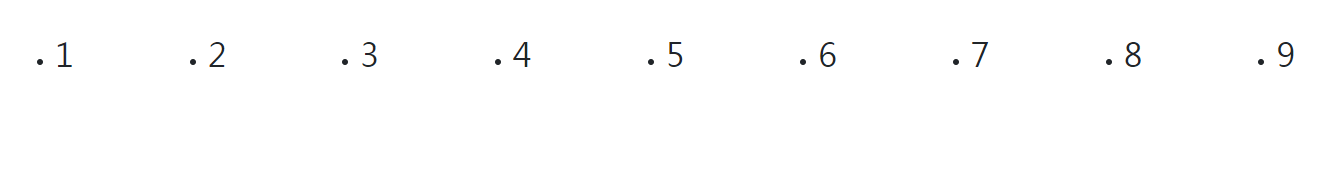
這時輸出的內容應該是下圖的模樣
<body>
<main id="app">
<ul v-for="(a, key) in num" :key="key">
<li>
<h2 v-html="a + 1"></h2>
</li>
</ul>
</main>
</body>
接著再h2上+1猜猜看數值會變成多少?
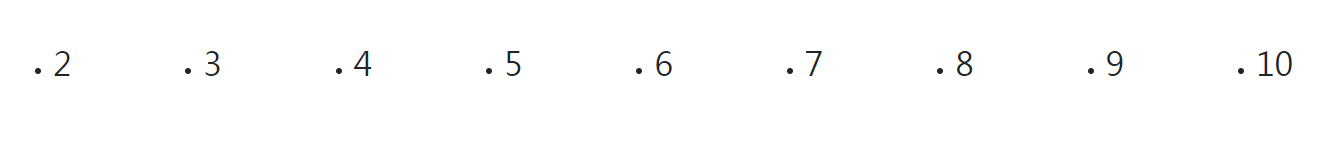
沒錯就是會變成下方的數值
因為索引值皆為 0 開始,當我們a+1時,索引位置會從1開始算起
這時我們再將v-for的num值給-1,因為索引位置改變,值也會跟著變動
<body>
<main id="app">
<ul v-for="(a, key) in num - 1" :key="key">
<li>
<h2 v-html="a + 1"></h2>
</li>
</ul>
</main>
</body>
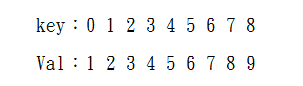
輸出值:
這時候就完成了第一步的操作
接著我要讓每個對應的Title都能夠乘上九
<main id="app">
<ul v-for="(a, key) in num - 1" :key="key">
<li>
<h2 v-html="a + 1"></h2>
</li>
<li v-for="(b, key) in num" :key="key">
{{a + 1}} * {{b}} = {{ (a + 1) * b}}
</li>
</ul>
</main>
我在下方新增一個li標籤再Run一次v-for迴圈
做法和上面差不多,{{ a + 1 }}是要改變所引位置
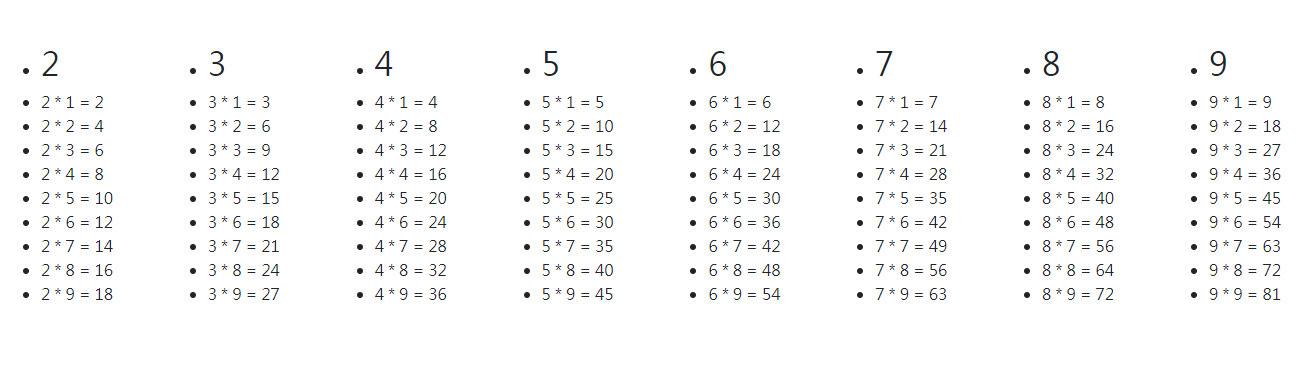
最後輸出的樣子大功告成: