前幾天有個問題是關於「將 CIELab 色彩空間的值,在網頁前端顯示出來」
其中一個解法是把 CIELab 先轉換為 CIEXYZ
再從 CIEXYZ 轉為 SRGB
因為個人有研究過 pdf 的檔案格式
知道 pdf 可以直接寫入 CIELab 的顏色值
剛好現代的瀏覽器也可以直接預覽 pdf
所以想試試看「自己寫的轉換式」跟「瀏覽器讀取帶有 CIELab 顏色的 PDF」呈現的結果是否相同
測試方法為:
程式 Demo 如下
https://jsfiddle.net/40cd19rf/
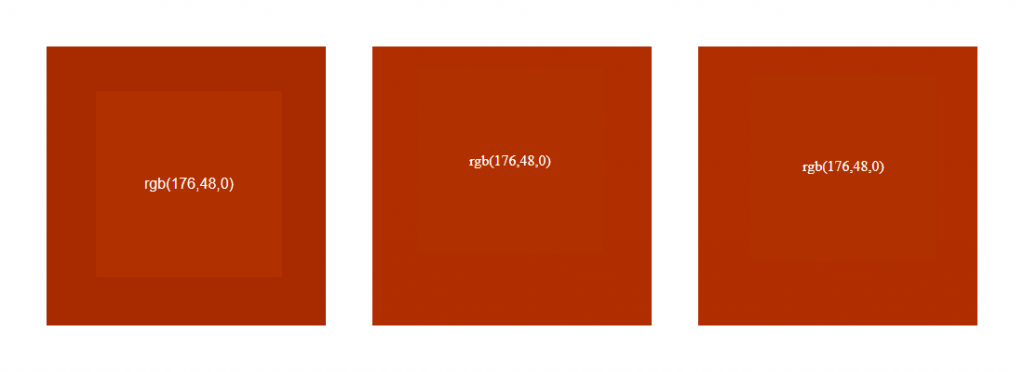
當用 (L*, a*, b*) = (40, 50, 60) 測試,在不同瀏覽器的結果如下:
(左: Firefox, 中: Chrome, 右: Edge, 作業系統 windows 10)
結論:只有 Firefox 的 pdf 區塊顏色與其他人不同,轉換式應該是可用的。
