Webpack安裝說明

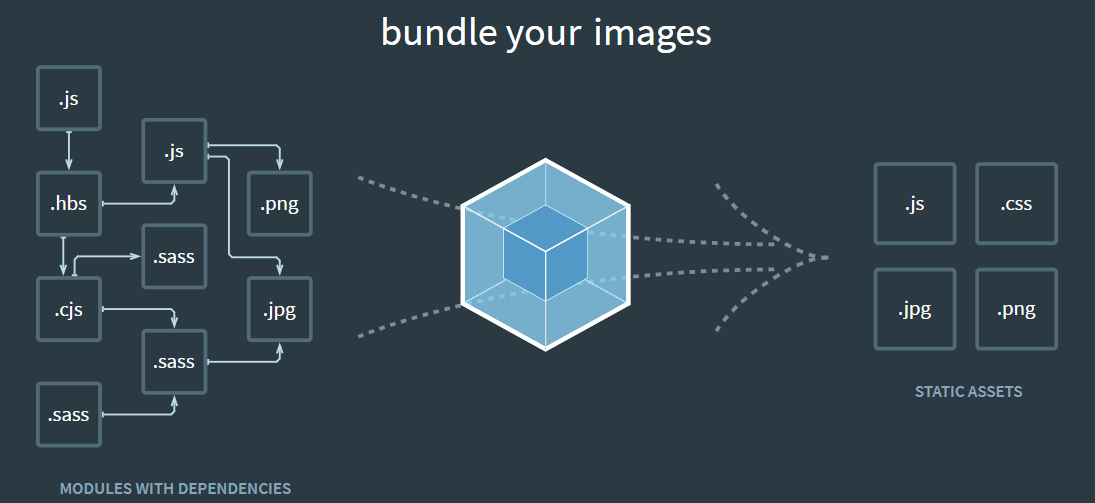
以前傳統開發,我們會用到許多大大小小的Js/Css/img,通常是各自存放在歸屬目錄,需要的時候再引入,不同的頁面可以引入不同的檔案,相對的檔案一多,就很難做管理,而有了WebPack幫助開發模組化,可以提升許多效率。
安裝步驟
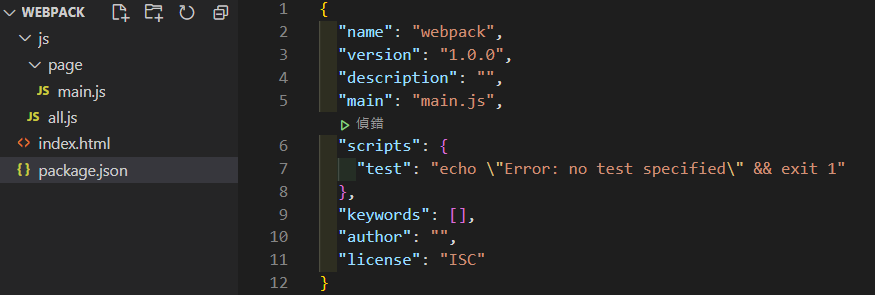
首先,先在終端機上輸入npm init -y可以快速創建package.json檔,然後加入html與javascript檔案,資料結構如圖所示:
並且安裝webpack-cli
npm install webpack webpack-cli
安裝完畢後,在主目錄建立webpack.config.js進行初始化的設置。首先我們進入webpack.config.js這隻設定檔,並做以下設定:
const path = require('path');
module.exports = {
entry: './js/all.js',
output: {
path: path.resolve(__dirname, 'build'),
filename: 'bundle.js',
},
};
並且在package.json內,加入"build": "webpack",即可用webpack來執行打包程序:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
接著回到 index.html ,引用我們打包後的 bundle.js 檔案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./build/bundle.js"></script>
</body>
</html>
這時我們來實際操作一遍程式範例,再main.js輸入下列程式碼
const math = 'Hello My name is Jack'
function double(num){
return num*2;
}
function triple(num){
return num*3;
}
export {
double,
triple,
math
};
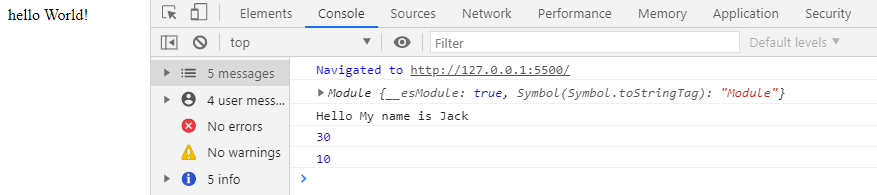
接著再all.js中import引入main.js和jqery,看結果會呈現什麼樣子
import $ from 'jquery'
import * as main from './page/main.js'
$('body').html('hello World!')
console.log(main);
console.log(main.math);
console.log(main.triple(10));
console.log(main.double(5));
輸入下列指令即可打包
npm run build