10_XX
_XXX
英文開頭
https://getbootstrap.com/docs/4.6/getting-started/download/
https://getbootstrap.com/docs/4.6/getting-started/contents/
會長成這樣
1.找下載後的檔案包長怎樣 Contents
2.如何引用? Quick start (同.css)
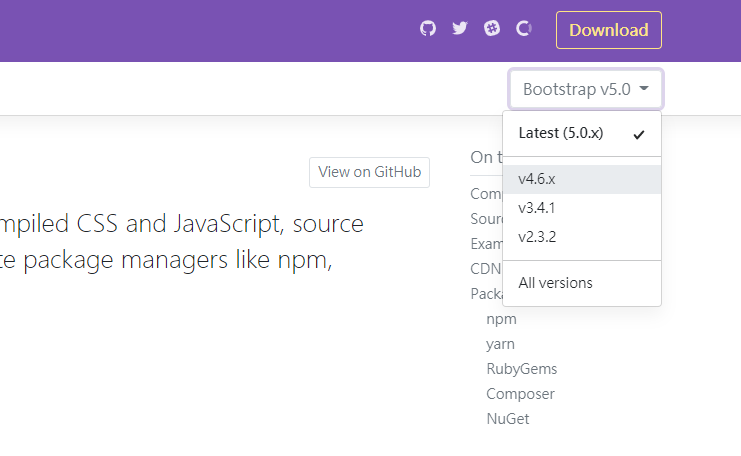
3.版本的選用? Internet Explorer
版本3:支援IE
版本4:IE8-9 support
版本5:不支援IE
bootstrap.min.css
所以很大的機率
bootstrap.css
可以找到原未壓縮檔
https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.css
(1)小專?
CDN優點:硬碟空間減少,缺點:壞掉怎麼辦?
FILE:相反
(2)工作? 會有經手多人的問題,很多版本
CDN:萬一壞掉就全歪掉
FILE:看原本公司怎麼走,跟著走 要死大家一起死XD
點選 bootstrap 官網 Documentation 連結
方法1.左側選單 Components > 找到 Dropdowns
方法2.在左側選單上方輸入 Dropdown 進行搜尋
確認網頁是否可以正常執行?為什麼不能使用?(檔案22_Local)
辦法1.官方對比 整理!!
觀察Starter template使用順序?怎麼使用?
https://getbootstrap.com/docs/4.6/getting-started/introduction/
辦法2.
F12 看紅色叉燒包xx直接改 或 xx搜尋
2.差異在順序!!
雖然官方在<body> 為了上課方便放<head>
<script src="../_js/jquery.min.js"></script>
<script src="../_js/popper.min.js"></script>
<script src="../_js/bootstrap.min.js"></script>
1.大方向的時候(如標籤)請直接搜尋大標
2.假設我要查詢data-toggle 關鍵字可以是
html button data-toggle boostrap
3.F12 並查詢xx
4.版本問題要看官方文件
版本跟自寫的CSS衝突時?查詢.css
(檔案30_v3_and_v4)
https://www.tutorialspoint.com/bootstrap4/bootstrap4_differences_between_bootstrap_3_and_4.htm
版本3
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: normal;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
版本4.
https://www.geeksforgeeks.org/difference-between-bootstrap-4-and-bootstrap-5/
.btn {
display: inline-block;
font-weight: 400;
color: #212529;
text-align: center;
vertical-align: middle;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-color: transparent;
border: 1px solid transparent;
padding: 0.375rem 0.75rem;
font-size: 1rem;
line-height: 1.5;
border-radius: 0.25rem;
transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
}
3無 background-color:
4有 background-color: transparent;
所以v3有效
button {
background-color: lightcoral;
}
v4需要增加權重才會顯示
.btn {
background-color: lightcoral;
}
1.搜尋CSS,方式".col(空格)"
2.直接看看裡面跟自己寫的差異去比較
https://www.w3schools.com/bootstrap4/bootstrap_ref_all_classes.asp
div.row
div.col15
div.col15{$} => 1~15
table>tr>td*3
div#Id
(1)分幾個? 預設
<div class="row">
<div class="col">1</div> = flex-grow:1;
</div>
(2)最多占12格
<div class="row">
<div class="col-12">1</div>
</div>
(3)哪時轉折(響應式)、怎麼轉?
方法1. (子)
https://getbootstrap.com/docs/4.6/layout/grid/#grid-options
<div class="row">
<div class="col-md-6 col-lg-6">隨便1</div>
<div class="col-md-6 col-lg-6">隨便2</div>
<div class="col-md-6 col-lg-12">隨便3</div>
<div class="col-md-6 col-lg-12">隨便4</div>
</div>
方法2. (父)
https://getbootstrap.com/docs/4.6/layout/grid/#row-columns
<div class="row row-cols-4">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
通常不可以把 <標籤> 拿來 .class 或 #id
如:
<h1>Apple v1</h1>
h1是有意義的head,雖然你不是head 但給你一個一樣的樣式
<p class="h1">Apple v2</p>
但h1是一個<標籤>,如果你看不順眼,就直接拿她的效果(.css)複製過來==
<p style="font-size: 2.5em">Apple v3</p>
建議還是用在CSS,不要用在html,但也不阻止你用在html
https://www.w3schools.com/tags/tag_small.asp
如果跑不出東西 該採取的方式
結論:
1.查看版本相容性(IE?)
2.有沒有引用錯位置(CDN.FILE)
3.此版本有沒有這個套件?
(5.0)
https://getbootstrap.com/docs/5.0/getting-started/introduction/
(4.6)
https://getbootstrap.com/docs/4.6/getting-started/introduction/
4.引用方法亦不同 Starter template
5.Js有沒有引用到
6.權重與順序
搜尋
7.大方向的時候(如標籤)請直接搜尋大標
8.假設我要查詢data-toggle 關鍵字可以是 html button data-toggle boostrap
9.F12 並查詢xx
10.W3C比較差異
