第十六週嚕
專題進行了兩週
目前進度就是
刻了一些畫面做了一些功能
做好註冊與登入功能
在刻畫面的時候
才發現平常做作業老師提供的成品照片給了很多方便
因為憑空的直接拉畫面對一個小菜鳥來說實在有難到
所以我都是利用ppt畫好我的wireframe
然後再慢慢依照wireframe來拉我的版
以下就用圖片來說明(依照我做的順序,專題用Vue製作)
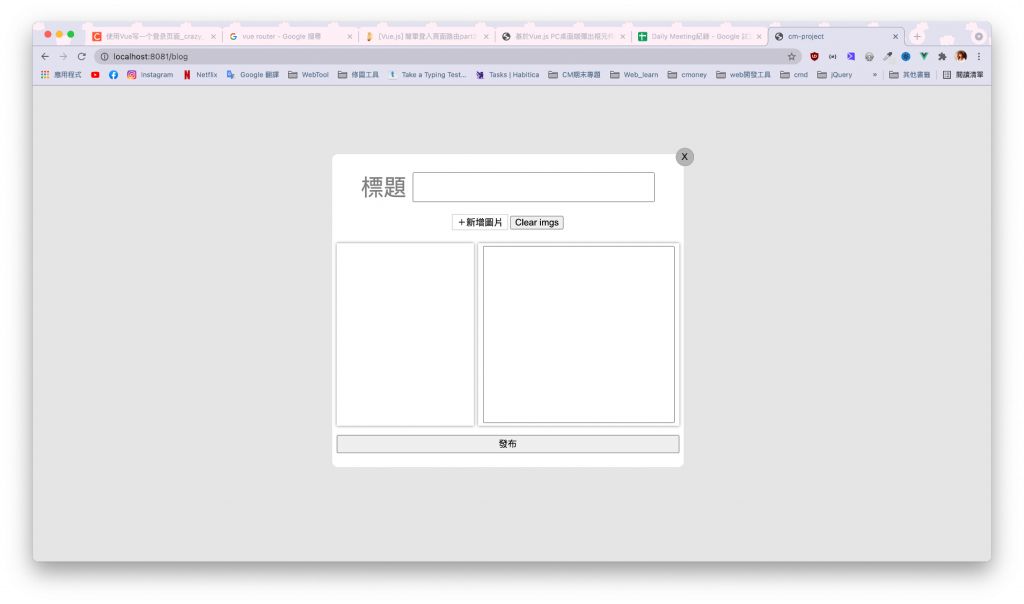
在我們專題中最重要的功能就是發文,所以我就先簡單刻了發文版
wireframe:
完成:(但最後應該會改掉,從此次刻版面大概學會發文和發照片邏輯)
資料參考來源:https://chenuin.blogspot.com/2019/05/vuejs-singlemultiple-file.html
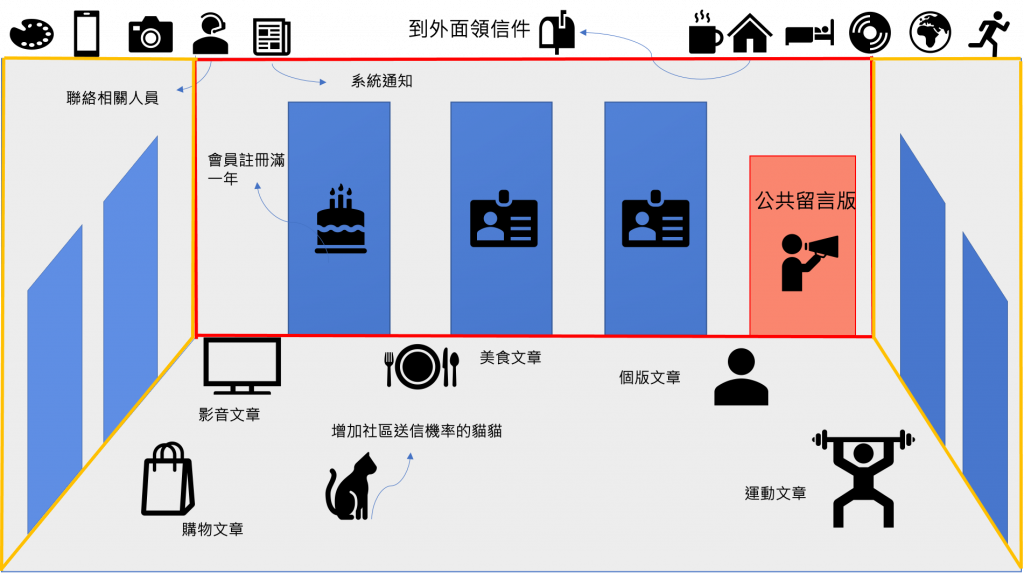
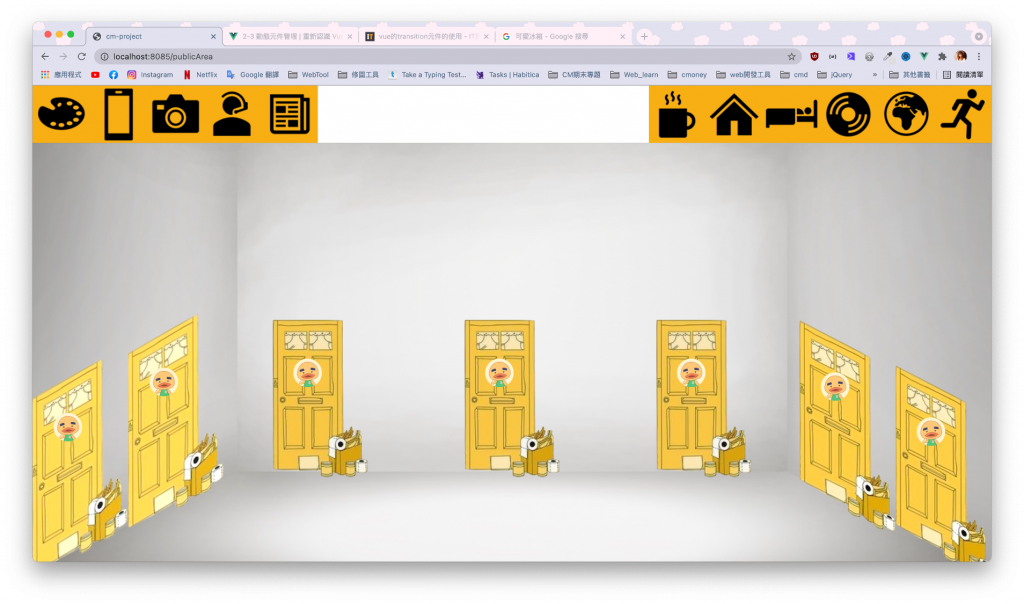
接下來是專題主畫面,但因為美術之後會修改,就沒直接做到完成
wireframe:
半完成:(上面是功能欄,下面每個房門都是一個使用者(總共最多7位)的blog)
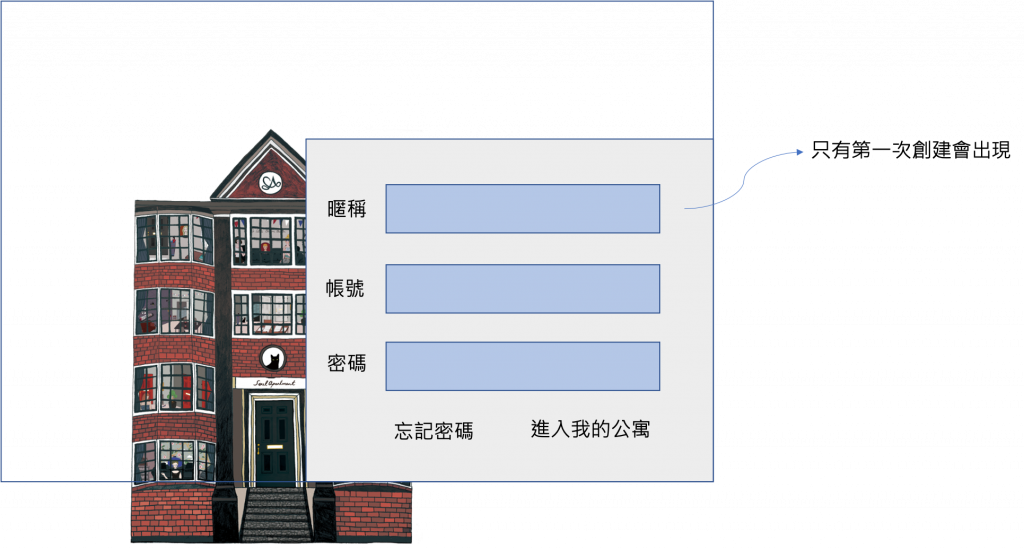
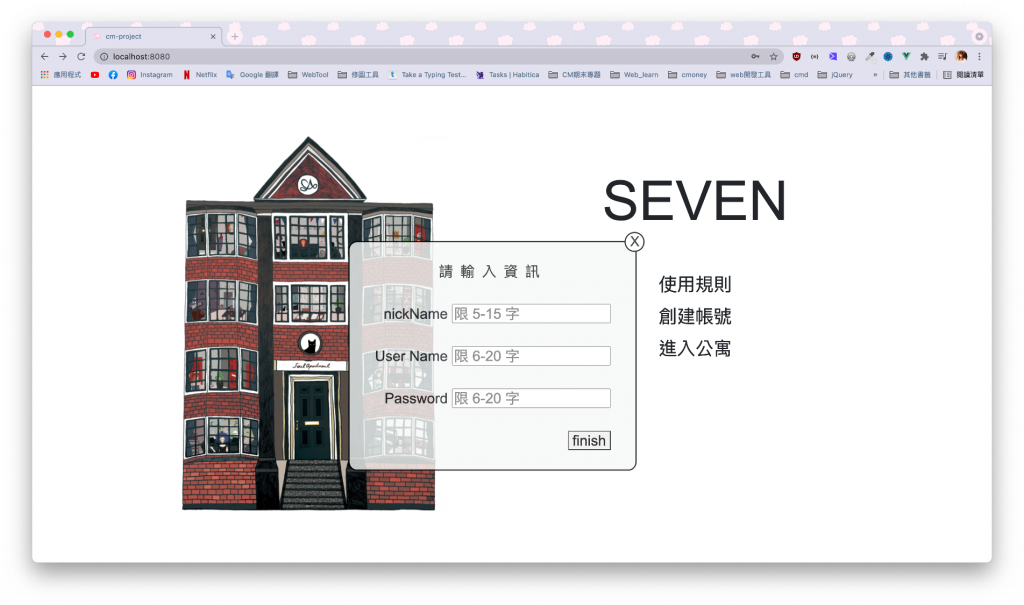
開始做註冊與登入畫面(之後畫面可能會再修改)
wireframe:
我自己做了一個popup的component,有些人的註冊與登入會跳轉頁面,我選擇都在同頁面完成動作,共用一個我自製的popup window
完成:
資料參考來源:https://yuugou727.github.io/blog/2017/11/11/vue-login-practice/
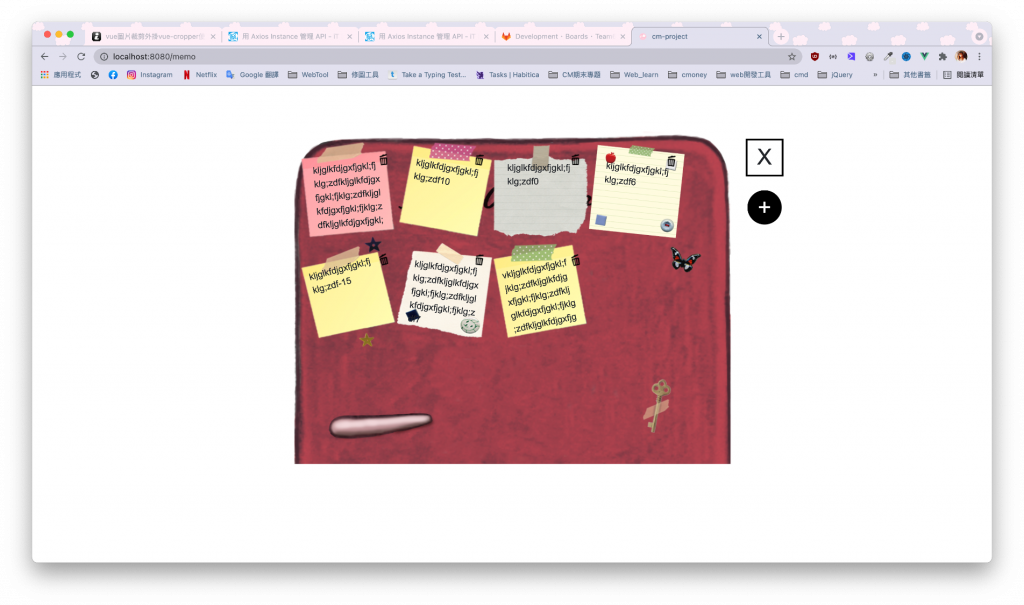
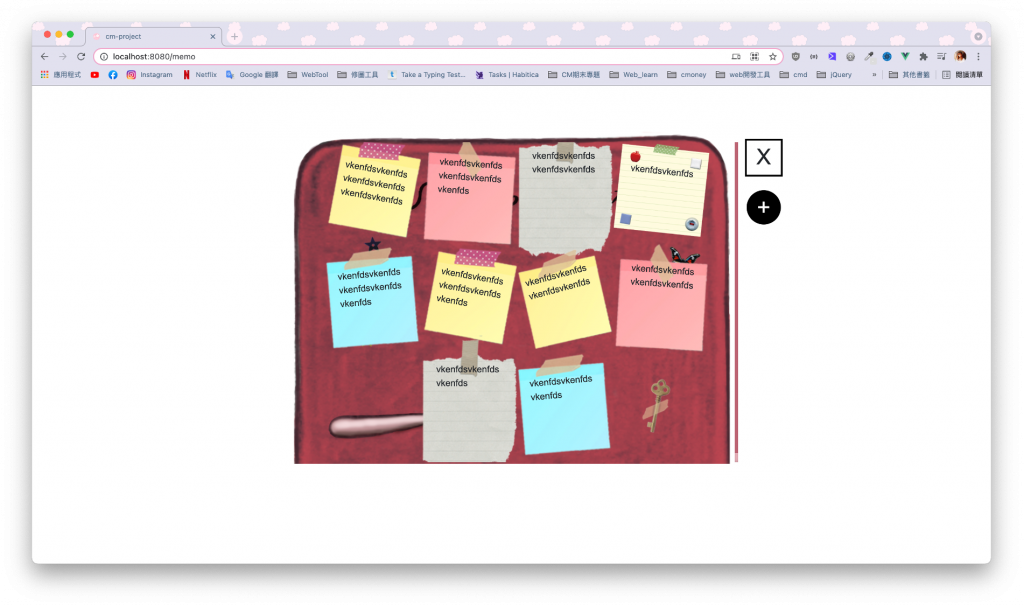
接下來的留言板功能我直接上完成圖,我得老實說是按照網路上看到的一個網站來刻,
雖然說抄圖很沒創意,但真的對天秤人節省了不少時間><重點是邏輯還是需要自己寫出來的~
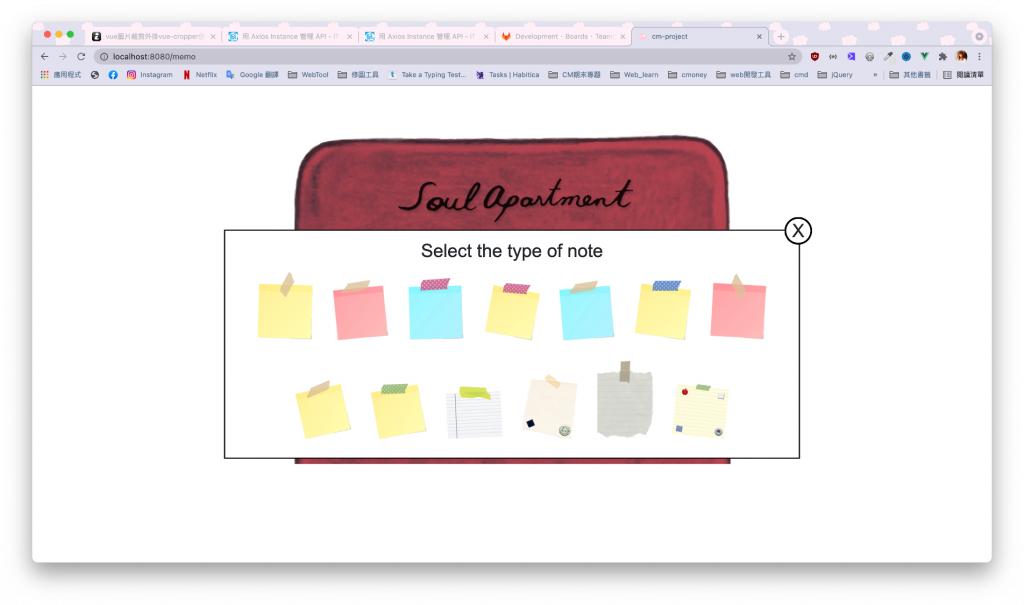
選擇要使用便條(+):
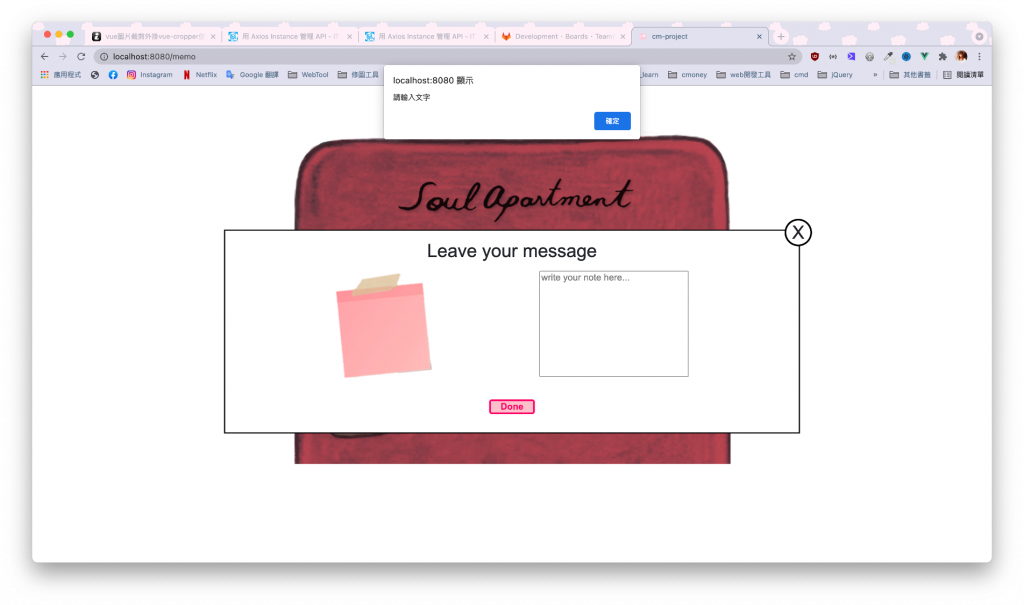
輸入文字內容:
旁邊做了一個滾輪條,可以往下滾看到其他留言:
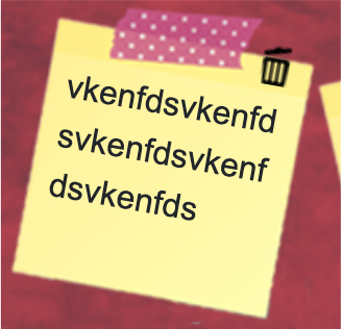
當鼠標碰到便條會在右上角出現小垃圾桶,點選可以刪除:
剩下做的事就是管理api
資料參考來源:https://ithelp.ithome.com.tw/articles/10230336
裡面寫得非常清楚~
