
視窗>圖層
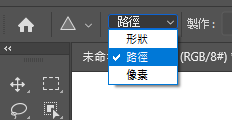
視窗>路徑
視窗>工作區>基本功能
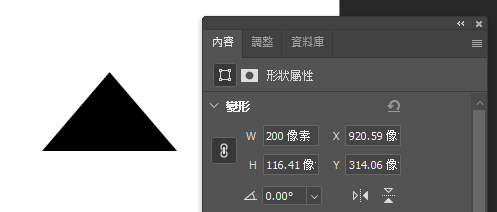
視窗>內容
視窗>字元
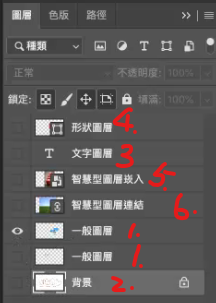
圖層
1.一般圖層:自己用筆刷畫、放圖片
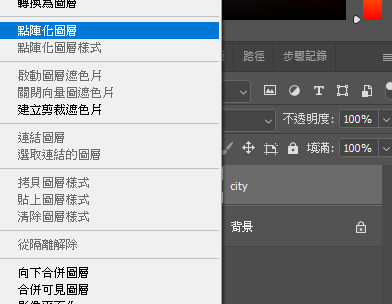
圖層右鍵>點陣化圖層(取得像素)>可以區塊移動變更
還是可以讓透明背景
2.背景圖層:通常只會有一個,如果被畫過就不能透明
3.文字圖層:輸入文字
4.形狀圖層:形狀工具畫的
5.智慧型圖層(崁入):檔案>置入崁入的圖層(修改:點兩下)
6.智慧型圖層(聯結):檔案>置入聯結的智慧型物件(影片Ps2(01:47))
5與6的差異:存檔後
5.崁入的存檔會放在暫存,而不會修改到原檔
6.外部聯結直接被改掉,修改到原檔
因此利用智慧型圖層(聯結)適合用於專案
可以一次性的修改,適合檔案管理

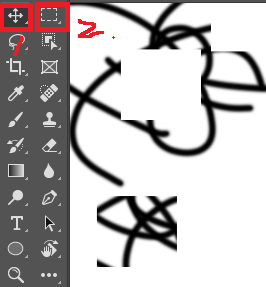
a.向量圖(圖形)>選圖層>1.移動
b.點陣圖(筆刷)>選圖層>2.框區域>1.移動


(1)段落文字:拉框,拉大增加內容,不會改變字體大小(自動斷行)
(2)一般文字:直接點擊輸入字,
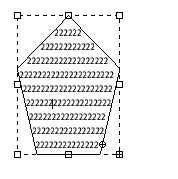
(3)區域文字:畫圖形>區域文字(似段落文字)
(4)路徑文字:畫路徑(EX:鋼筆)>路徑文字(繞框)
a.ctrl+T 文字變形路徑
b.文字改變內容:1.選字框>2.拖拉

直接拉(ctrl+c/v)>選"智慧型物件"才不會失真
修改:點兩下>Ai修改圖片
增效模組>管理增效模組>外掛
Stock Photo Search 可以抓圖
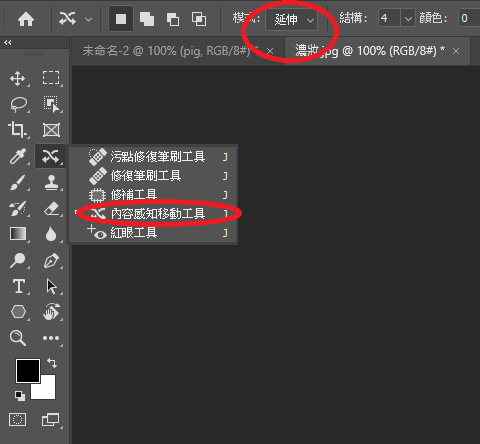
修補用1.移動2.延伸
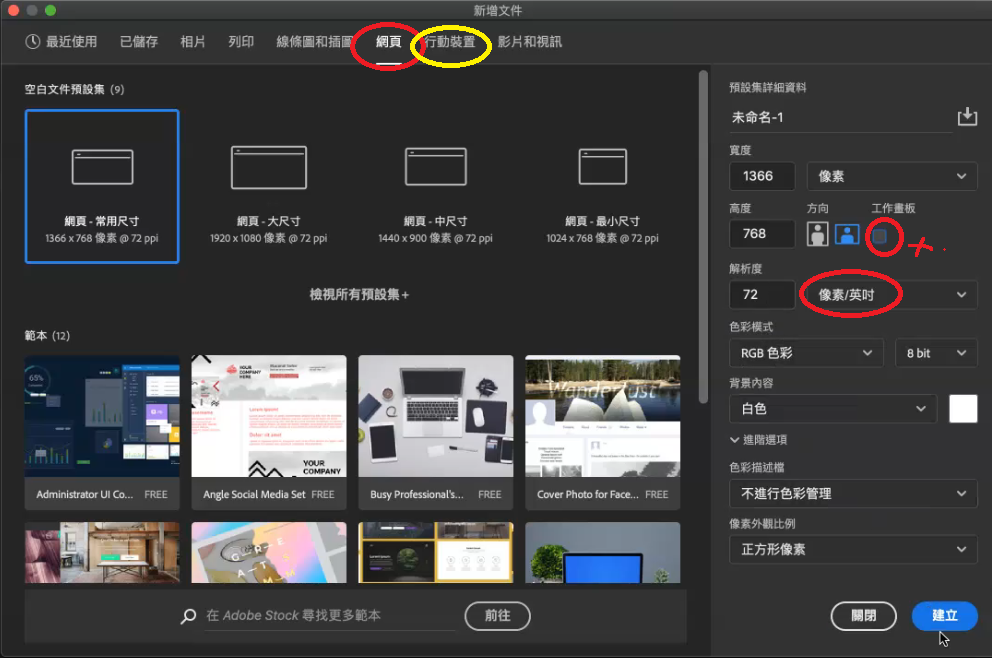
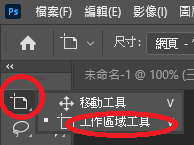
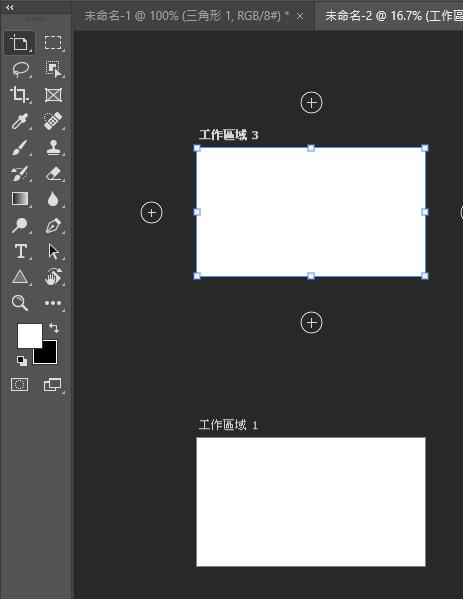
工作區域
a.新增工作區域
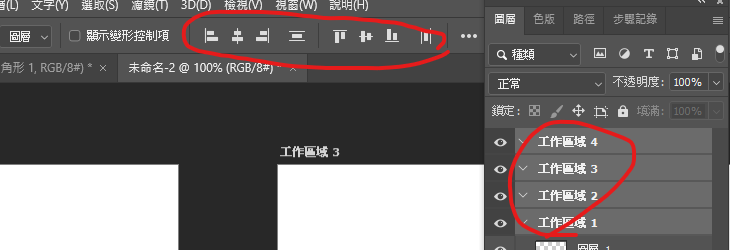
b.shift選擇工作區域,可以一起調整位置對齊
(1)把要轉存的"工作區域"框選 起來(shift)
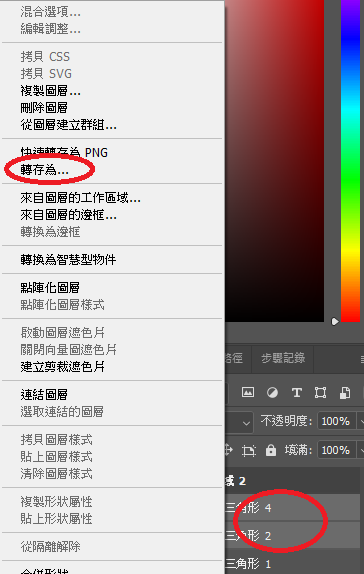
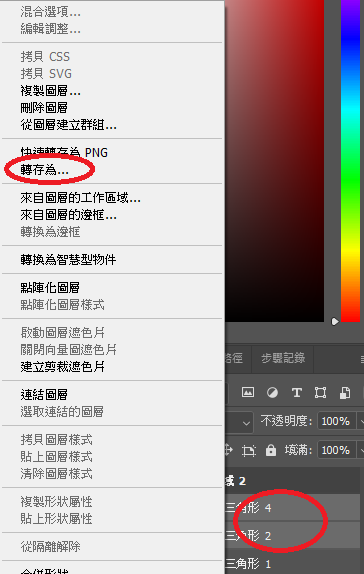
(2)在圖層面板右鍵>轉存為
(1)把要轉存的"圖層"框選 起來(shift)
(2)在圖層面板右鍵>轉存為
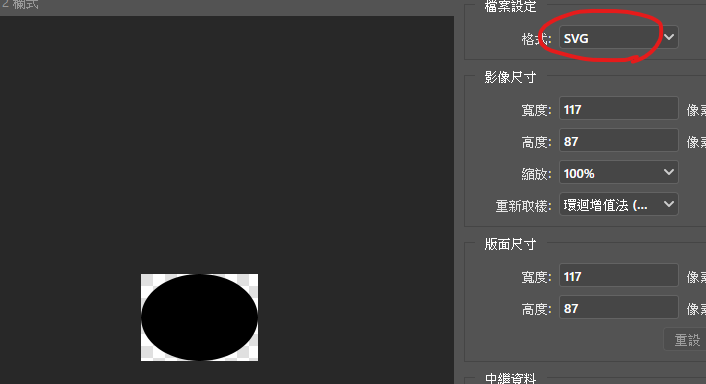
a.形狀圖層可以存SVG
b.PNG可以透明
c.SVG,Ai可以開
選取範圍
shift +選
alt -選
ctrl+D取消選取
ctrl+F
ctrl+T 拉大小
V 移動
CSSViewer
https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce
Responsive Viewer - RWD
https://chrome.google.com/webstore/detail/responsive-viewer/inmopeiepgfljkpkidclfgbgbmfcennb
https://color.adobe.com/zh/explore
登入>選喜歡的色票>新增至資料庫
Ps>視窗>延伸工具(舊版)>我的主題
裡面就會抓剛剛新增到圖庫的色票
