最新發佈的Google Chrome v91 啟用了 TableNG
造成我們網站部分功能跑版
這邊做個紀錄,並分享給有需要的人
關於TablesNG,其實於72版時就已出現說明文件(附上網址)
https://developer.chrome.com/blog/tablesng/
簡單來說,Google認為Table是一個古老的標籤
而且沒有任何統一規範,造成渲染與縮放的狀態皆不理想
而TablesNG是新的Table Render引擎,除了要統一規範為也想增加渲染效能
過去此功能默認關閉,但本次更新後被開啟了
這邊附上關於TableNG的開發者筆記
https://docs.google.com/document/d/16PFD1GtMI9Zgwu0jtPaKZJ75Q2wyZ9EZnVbBacOfiNA/edit
裡面有敘述一些渲染的改變
如果你有遇到table跑版問題可以透過以下方式關閉 TablesNG, 來檢驗問題
1.於Google Chrome 進入 chrome://flags/
2.搜尋 TablesNG , 設定為 Disable
3.重開瀏覽器
造成問題如下
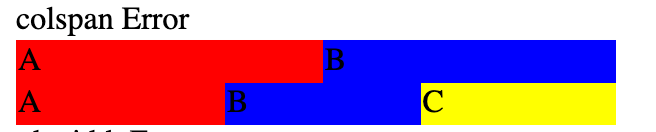
1.Colspan異常
<table style="width:300px;border-spacing: 0px; background-color: red;">
<tbody>
<tr>
<td colspan=3>A</td>
<td colspan=3 style=" background-color: blue;">B</td>
</tr>
<tr>
<td colspan=2>A</td>
<td colspan=2 style=" background-color: blue;">B</td>
<td colspan=2 style=" background-color: yellow;">C</td>
</tr>
</tbody>
</table>
TablesNG下 第一行td沒有平均分配
沒有TablesNG下 就正常平均分配
#解決方案: 針對table下css屬性,table-layout: fixed, 即可正常分配
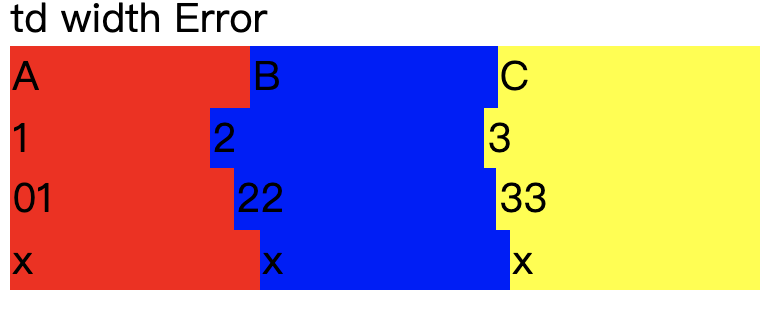
2.寬度分配問題
這個問題較為離奇, 在沒指定寬度與colspan下
td寬度因輸入的 “數字”而改變寬度分配
此問題的解決方案目前除了指定寬度外還無解
也沒找不到相關說明文件
下方附上圖片與範例 https://codepen.io/gzes00201/pen/XWMOEvr
目前發現問題是上述兩點,如果後續有發現再補上
針對問題二如果有網友可以解釋,再請回覆一下摟
