是時候來清這裡灰塵了![]()
這兩週實在是過得水深火熱
接下來我會補齊這兩週事件
17週多半是在刻畫面,後期開始接api
18週就是大量的接api,跟補上還沒做的功能和畫面
老樣子!
我會用前後對照方式呈現(還好製作過程有截圖)
以下是大量產圖的17週:
申明:本週都是開發時方便用的色塊,美術部分都是在後面兩週補上
上一週先做好大廳空間
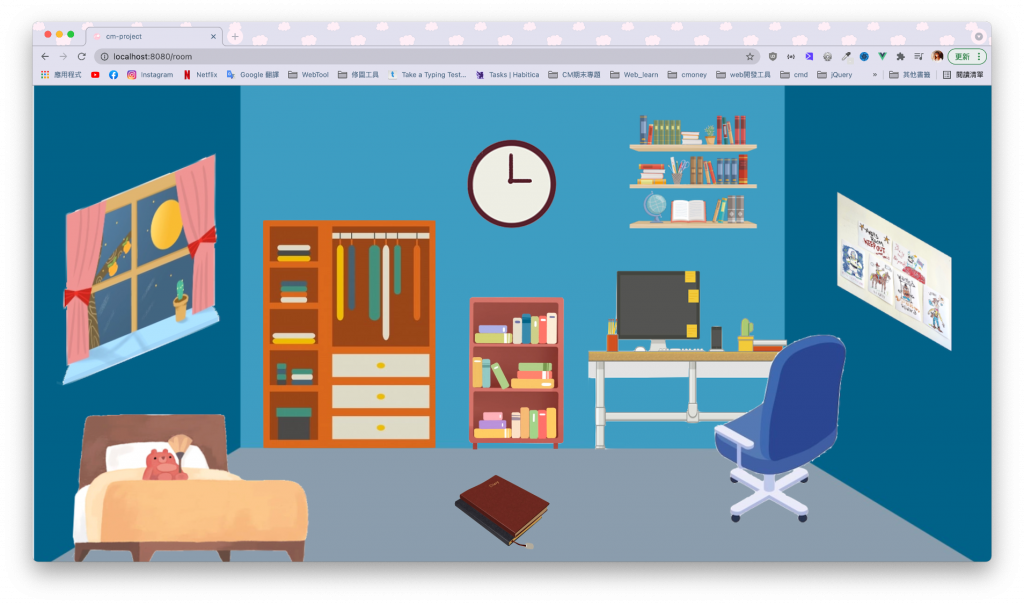
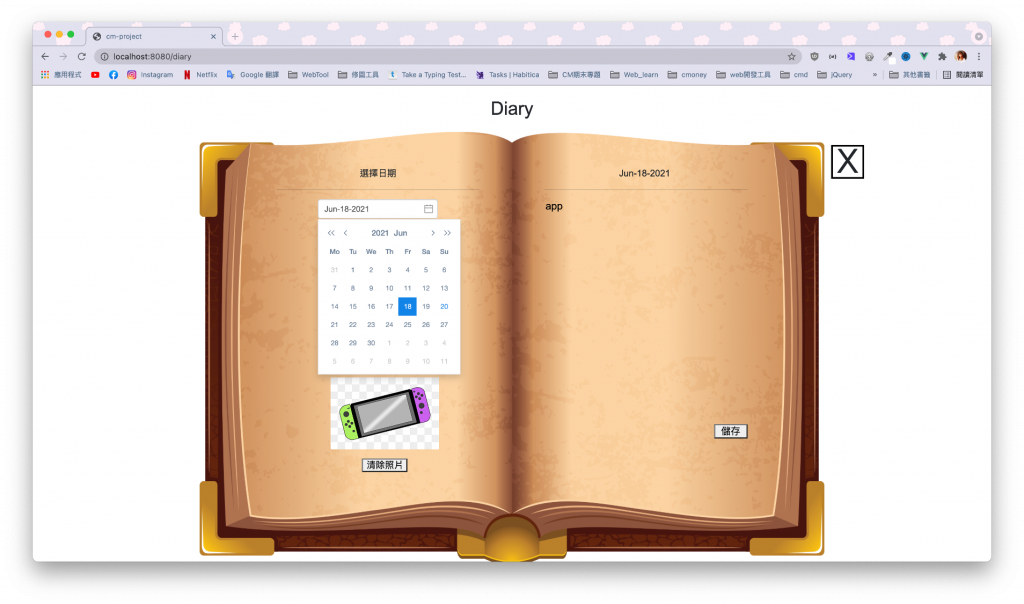
所以這週著重在個人空間上面
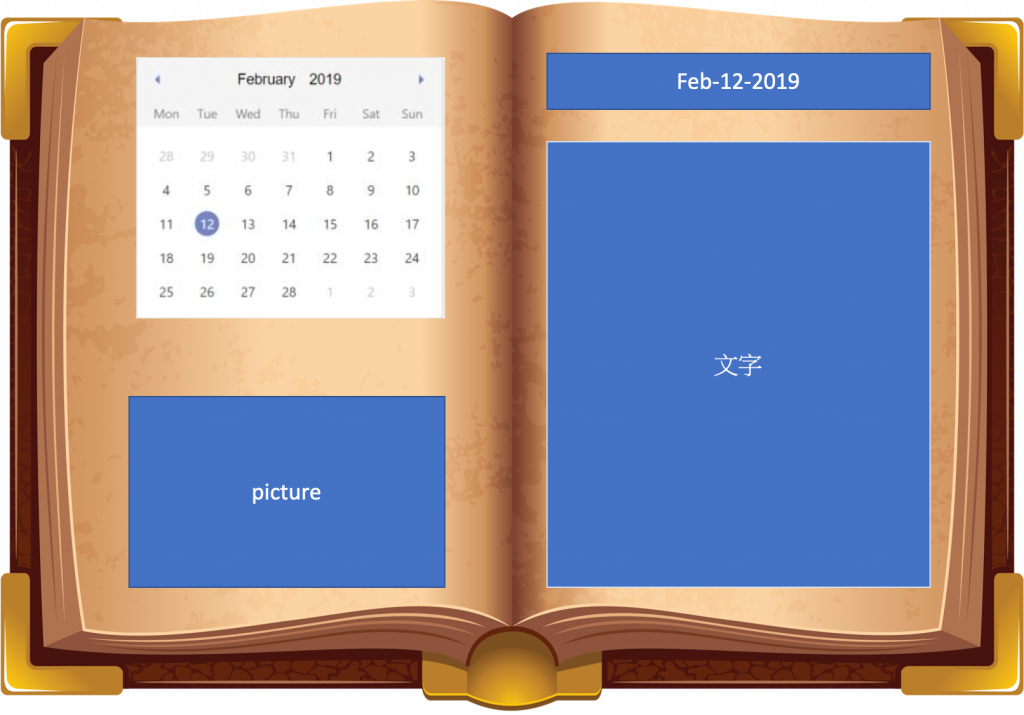
首先我也想做跟大廳一樣3D空間感
所以也是拿一個乾淨的3D圖來做底
背景上色
遇到的問題:因為他背景同色,我無法直接填滿某區塊顏色,所以就用了網站去圈選我要的區域後再填色
使用的工具網站:https://pixlr.com/tw/e/
ps(我做遊戲也是靠著這網站來解決圖片相關事情)
然後這篇有我使用的配色網:https://coolors.co/
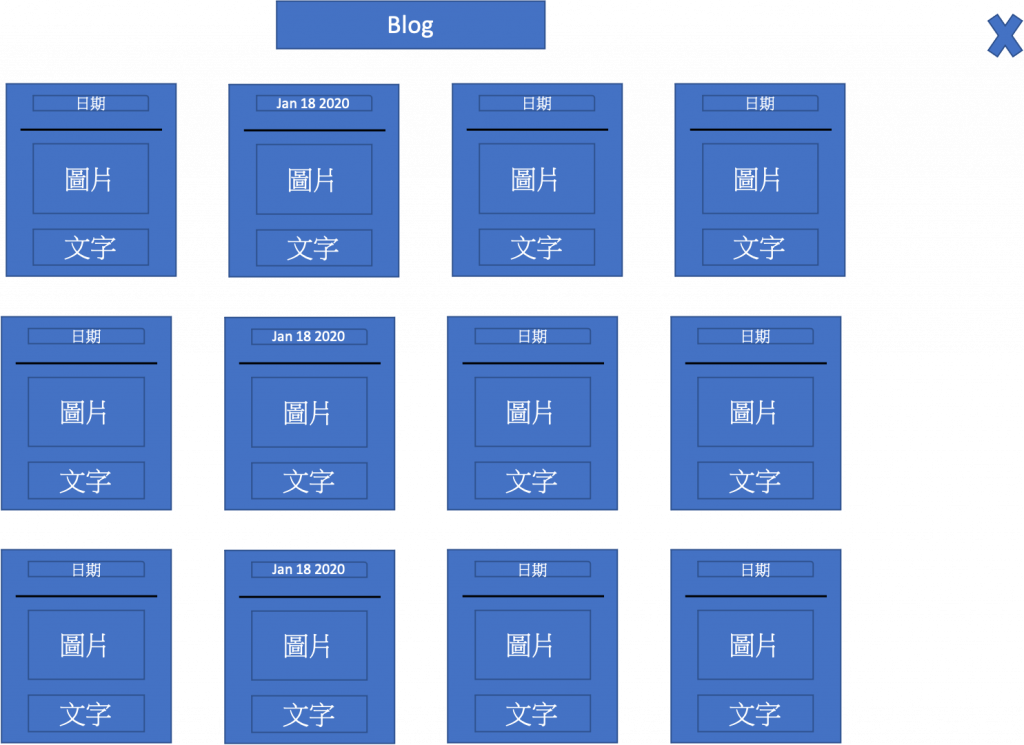
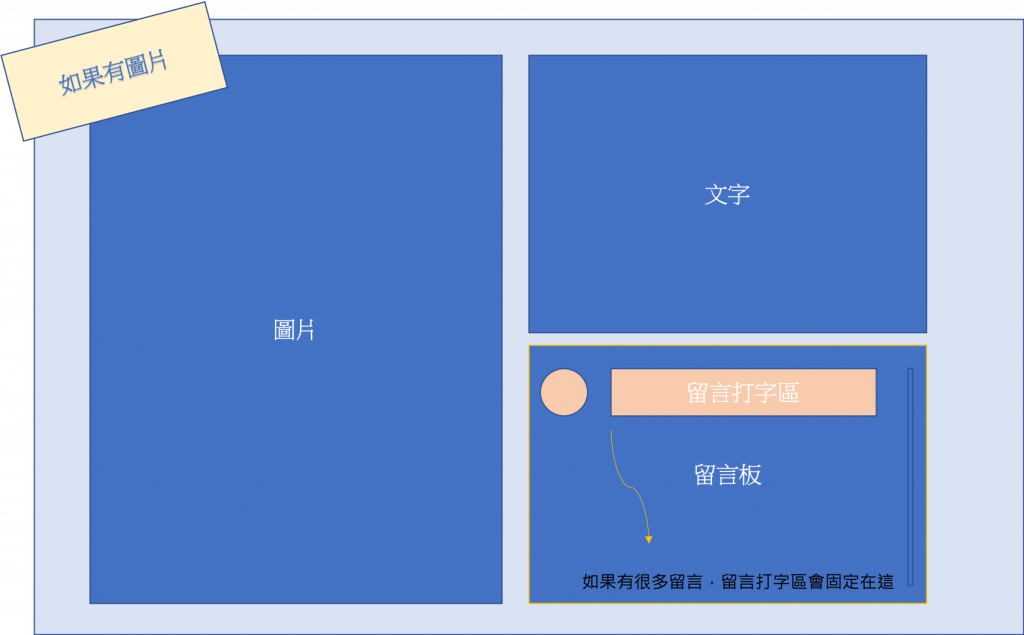
接著我開始擺上我要用的功能-草圖
紅色圈圈處就是將來我要做的功能
這邊一一介紹:(按照我實作順序(重要程度))
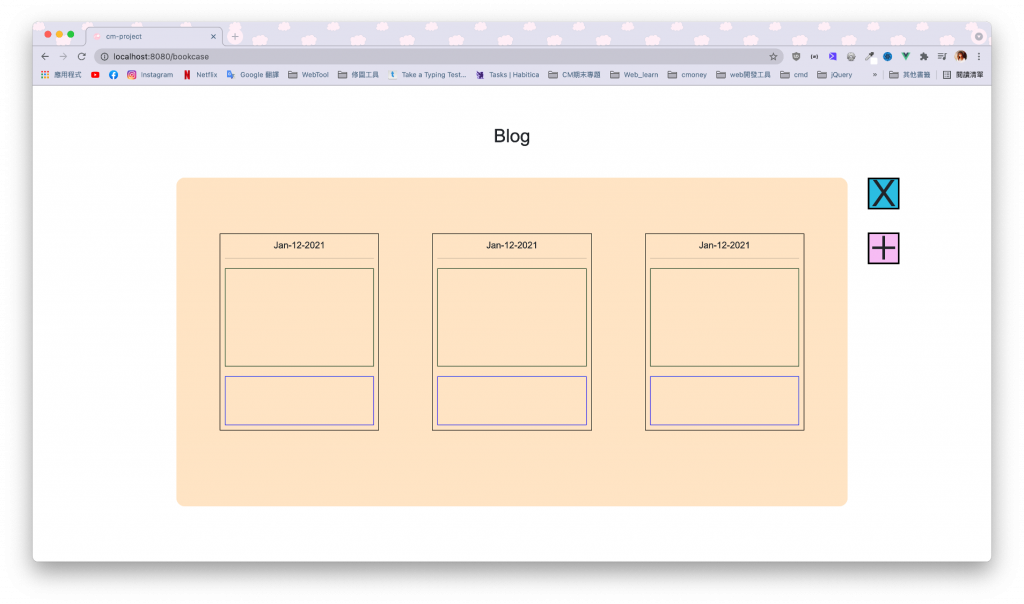
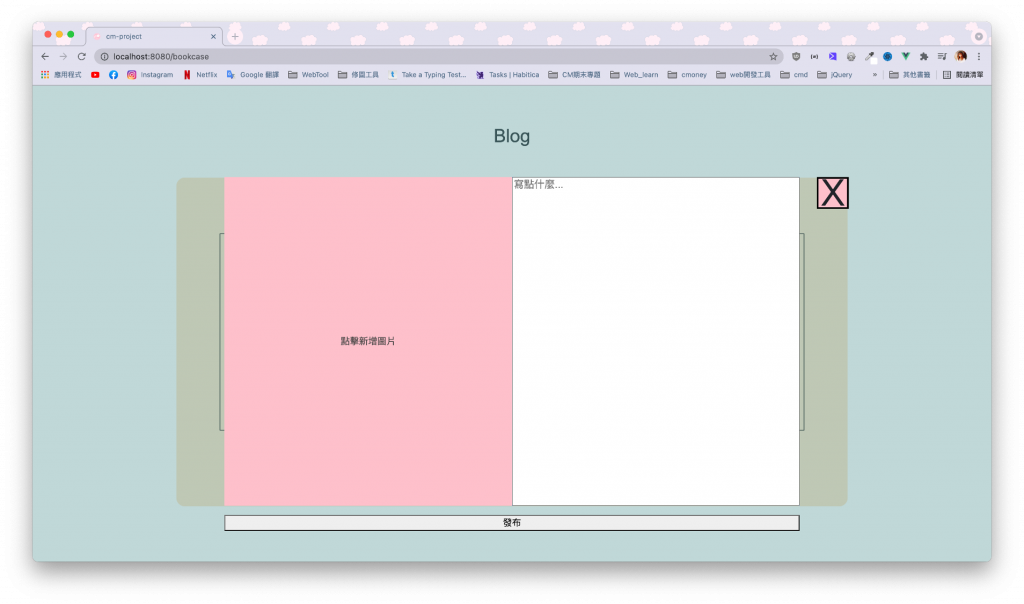
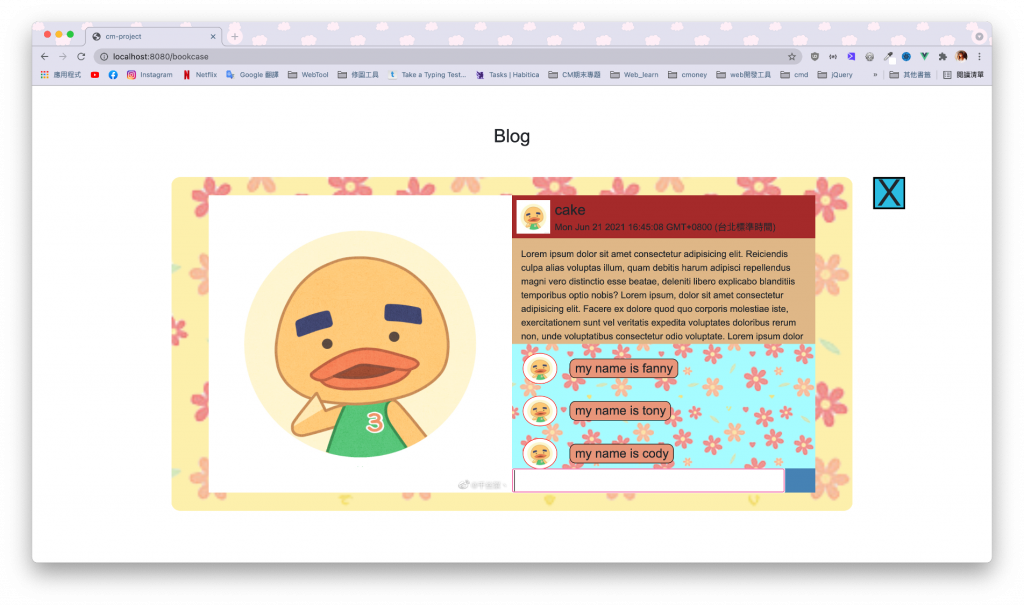
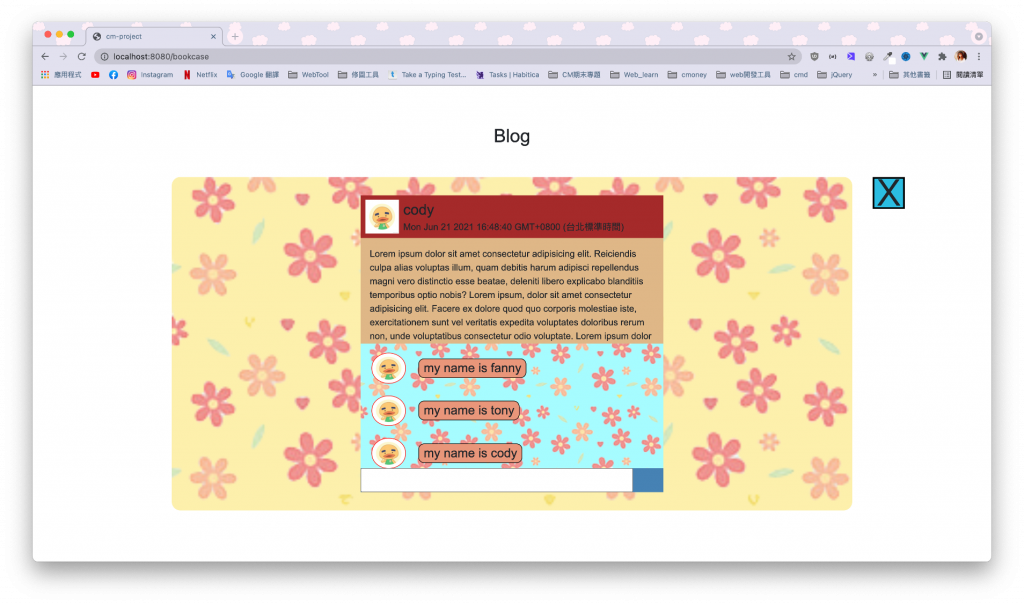
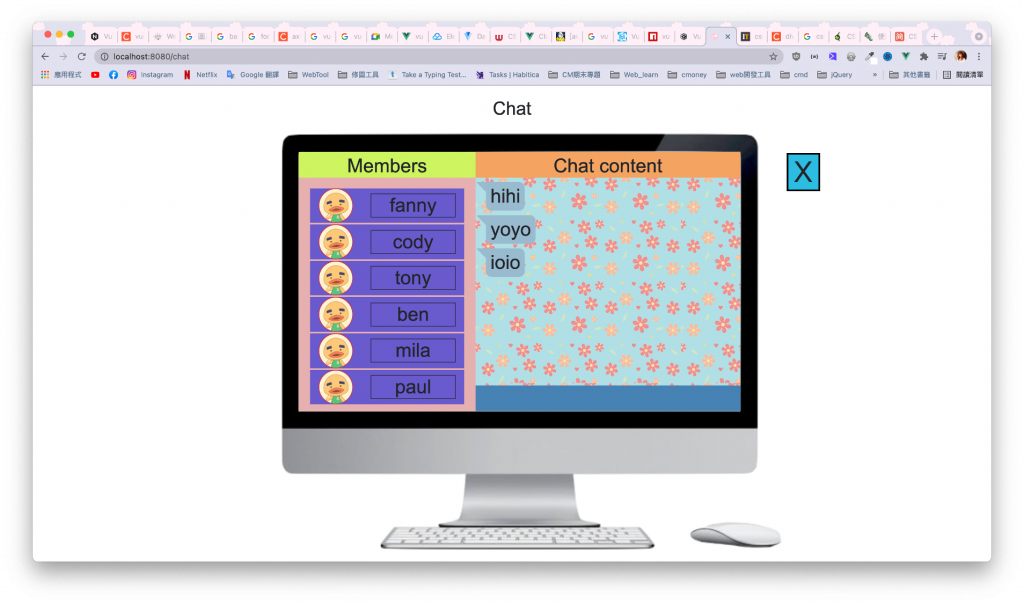
完成圖












完成圖:
以上大致就是我17週做的事情
接著我會在18週紀錄我串接的坎坷之路
加上串接後的畫面也會更加完整~
歡迎大家提出建議給小妹
感謝收看!

總共有幾周的課程?
如果你是在問整個營隊:第一個月是提供影片自學,之後會是五個月的實體課程
分領域-web組:五個月中會有五週上該領域課程
詳細可以查詢cmoney軟體工程師戰鬥營官網