接著我將趕在記憶模糊之前來講述第18週
也就是製作專題的第3週
謝天謝地在本週,各組後端除了部署完成api也已準備好
這邊也分享一下我們開發流程
我總共用了五樣
一半是營隊規定使用
一半是自己使用
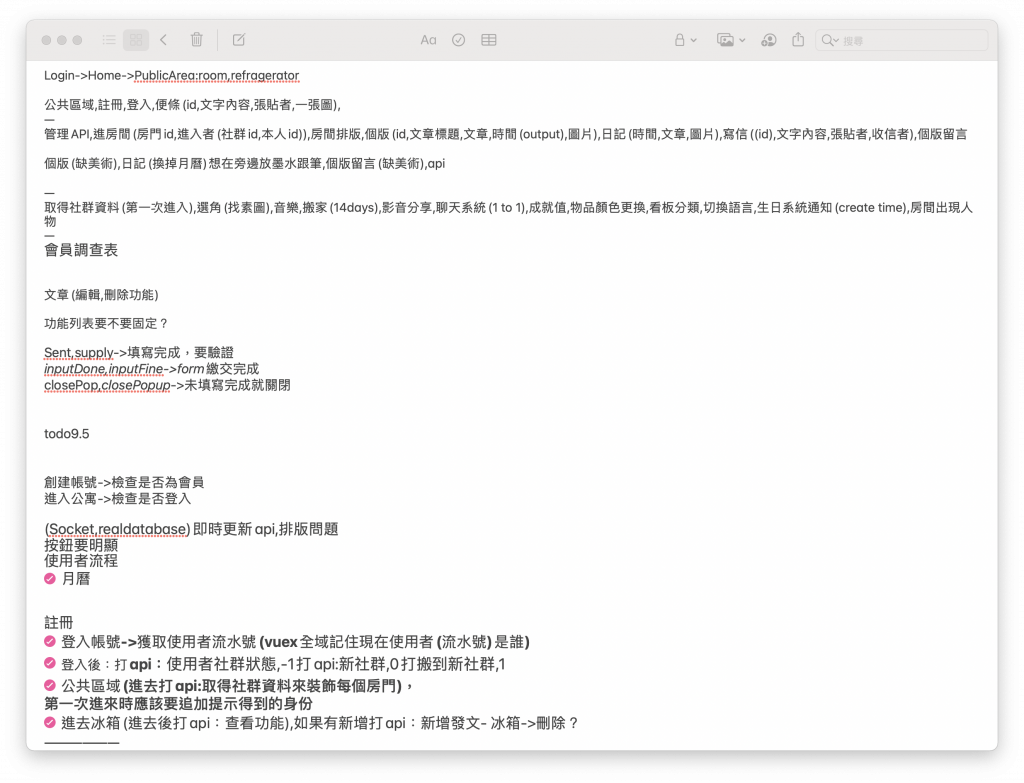
營隊:
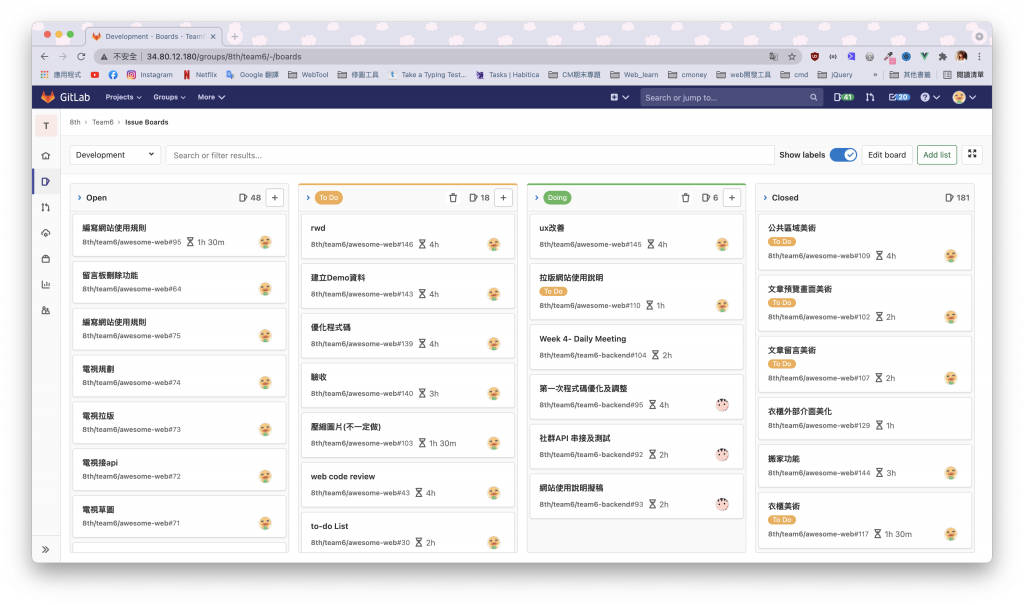
1 gitlab
老實說我覺得用起來是好用
但缺點就是網頁跑得超慢
我們主要會在每週第一天排好這一週的工作內容與預估時數
也就是所謂planning
詳細就不多說
附上已經是最後一週的樣子示意
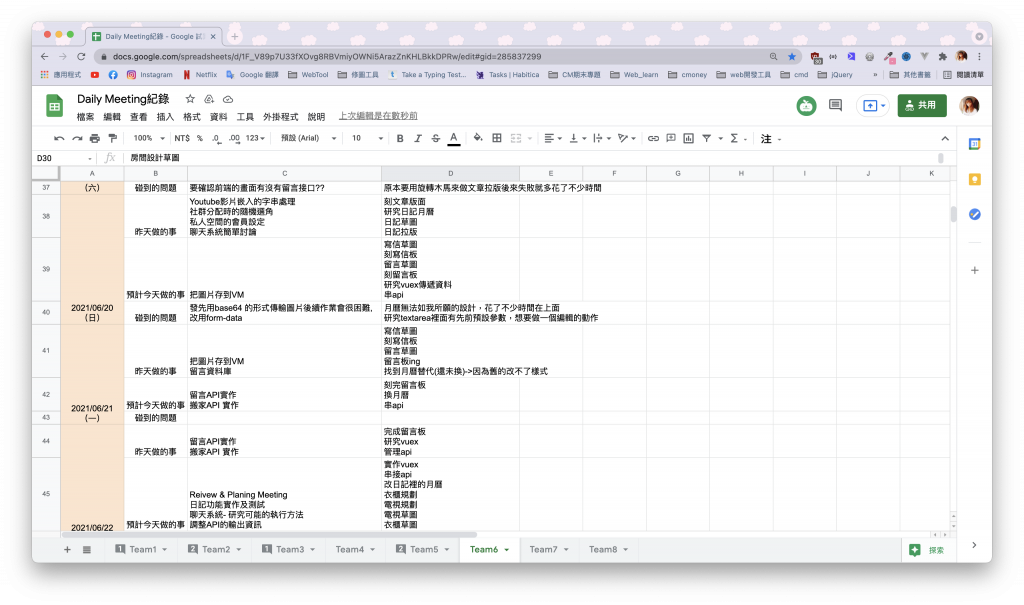
2 excel
這我也不多做解釋
主要就是紀錄我跟後端的daily meeting
也是給營隊負責人了解進度(監督)用低~
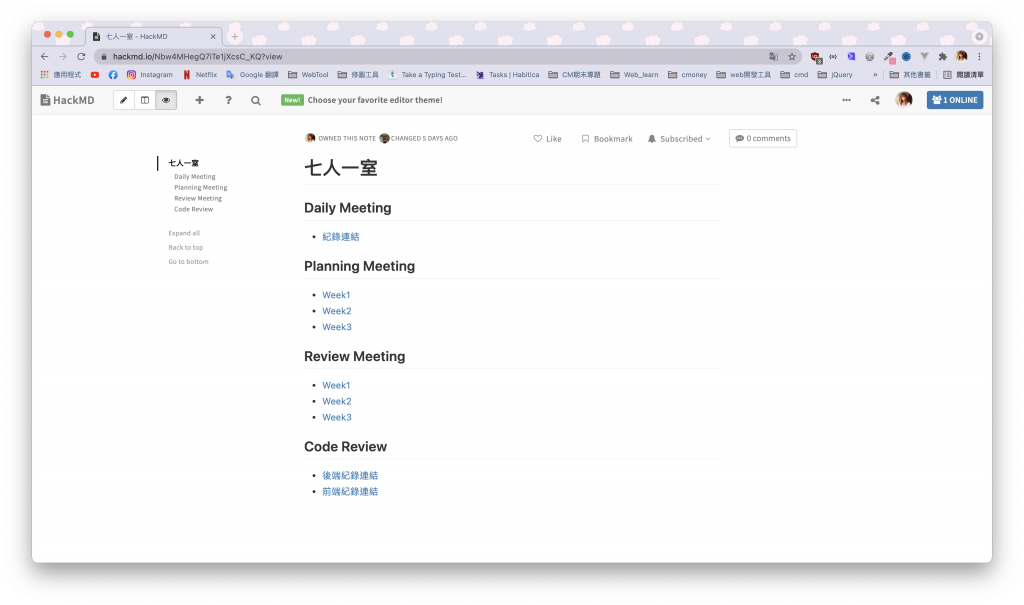
3 HackMD
紀錄code-review
除了自己組別以外
主要紀錄各領域每週的code-review
我們web領域就是會每週輪流紀錄
接下來就是我自己用的工具了
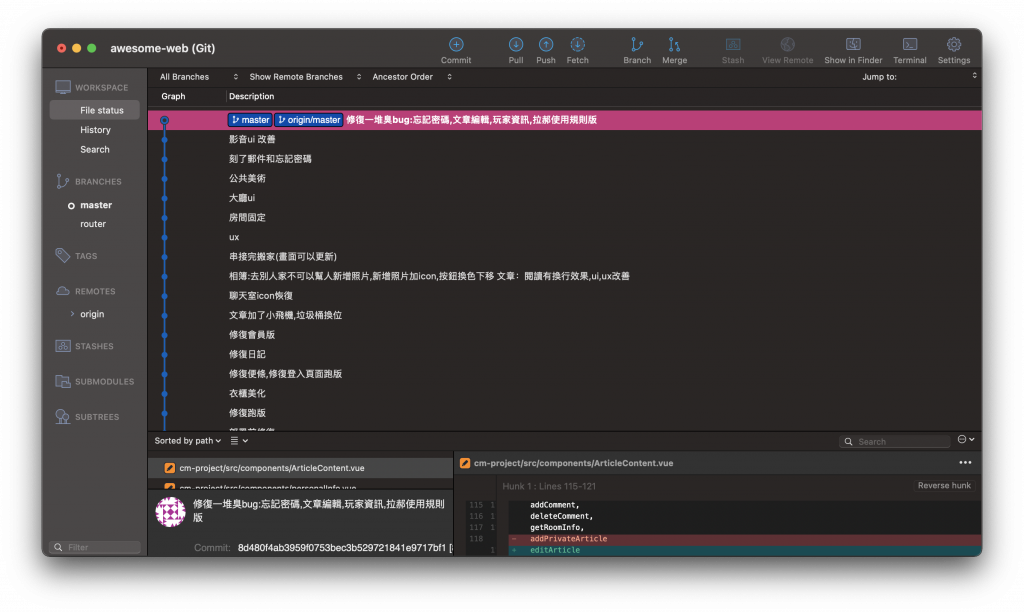
1 SourceTree
拿來做版本控制
不得不承認他給我滿滿的安全感
我常常手殘的人真的需要版控
雖然這次的版控只有我孤零零的一人
但不用像上次遊戲專題一樣瘋狂解衝突實在豪爽啊!
偷偷分享
今天我的SourceTree救了我
我還真的之前手殘刪掉需要的程式碼
靠者版本紀錄而找回遺失的寶貝![]()
我愛SourceTree!
2 mac記事本
雖然上面有很多寫計畫的紀錄平台
但計畫永遠趕不上變化
記事本就是一個不可缺少的存在
我會在前一晚寫上我明天要做的事
以及當天突然想到要加上去做的事
所以變成他成為最即時的記錄表!
我相信是沒人看得懂的xD
最後再補充就是我草圖(wireframe)好夥伴-PowerPoint
也是製圖好夥伴(下篇應該會分享第19週我製圖的畫面)
(我發現講完工具就好多了,看來api變成綠葉了)
本週接api
其實也沒特別好講的
重點就是在前後端的溝通
一定會持不同意見的時候
我覺得我跟後端溝通很融洽(夥伴真的很重要)
就是彼此互相體諒
而他的能力又是一級棒(速度快)
唯一要注意就是在開api的key值會跟實際打過來response中的key名稱不一樣
這是一個大大致命傷
api一定要跟實際傳來資料一模一樣
才不會讓前端看著400,404發呆
在本週最重要的事就是關於傳照片
資料型態要是formData
而且的圖片太大上傳會失敗
所以前端要最好要做壓縮(但我還沒時間T_T)->似乎是使用Canvas
api遇到困難點:
資料已經更新
但畫面沒做更新,必須從整畫面才會有最新資料顯示在畫面
我有做了幾個方法
1.送出資料後再call一次api更新畫面
2.將送出資料也加入到畫面(需要補上一些畫面要取用的資料)
3.請後端回傳資料給我使用
也歡迎大家提供其他解法
本週最可惜的地方就是我接上了聊天室
理論上為了要有即時聊天效果
應該要使用:
socket或是really DataBase
但小女不才
時間不夠研究跟實作
只好用最笨方法-setInterval
利用定時器每1.5秒call一次api拿取最新聊天內容
這可以解決我們這種小專題xD
只後有空會再呈現影片
終於完成18週報告
以上
預告(第19週會是最接近最終版的樣子,畢竟第20週就是發表)
