前陣子想在Angular的專案下套用CDN機制
過去我都是使用 webpack publicPath 來達成
但使用Angular我不想對webpack做額外設定
且在搜尋資料中,看到Angular-cli團隊對於CDN有些想法 連結
The Angular CLI itself is fundamentally a build-time (and developer convenience) tool. We compile the application and output a dist/ directory that has all the resources necessary to run the application. The CLI's job ends here. It is then up to the application developer to actually serve these resources to end users (via Nginx, Express, CDN, or any other server their heart desires).
簡單來說,Angular-cli打包工具(包含 webpack , 與各前端的cli),使命是打包產生靜態檔,而之後提供給客戶就是別人的議題了,打包工具的職責在產生靜態檔後就結束了!
今天我們不談什麼是CDN(小萌新們自己去Google一下~)
也不談怎麼架設CDN
今天只談前端如何 接上CDN
Domain A 進入
有CDN => 走Domain CDN 取資料
無CDN => 走Domain 本地 取資料
Angular,vue,react等等都可以
透過服務器 Nginx 或 Node Express 的反向代理功能
讓客戶都訪問 Domain A
當判斷 有啟動CDN 時,導轉 Domain CDN
準備一個新的專案, 建立一個動態路由,並顯示一張圖片,Demo看這裡 (本demo專案請用Angular 12執行)
npm run start
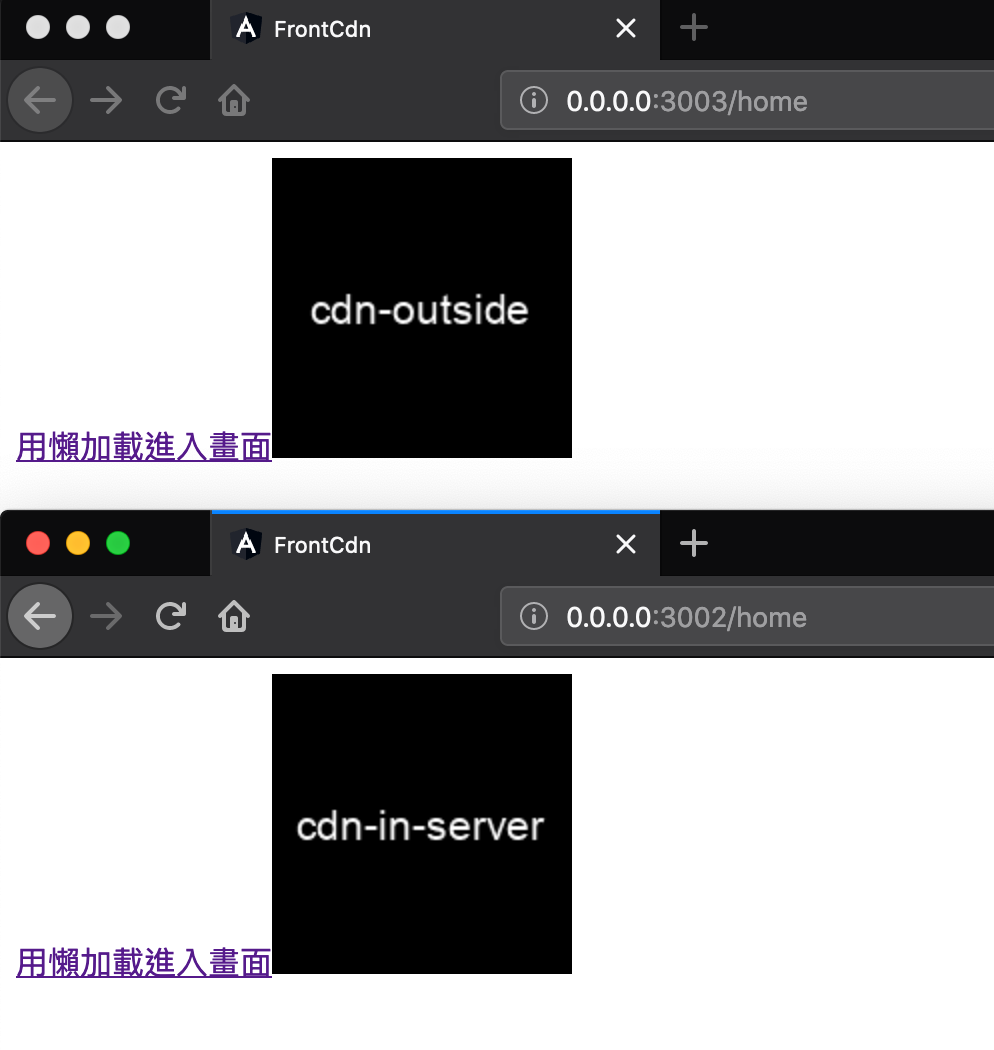
開啟後會看到此畫面

點選 用懶加載進入畫面, 會顯示1.png的圖片

看到畫面可正常執行後,開始打包執行檔
npm run build
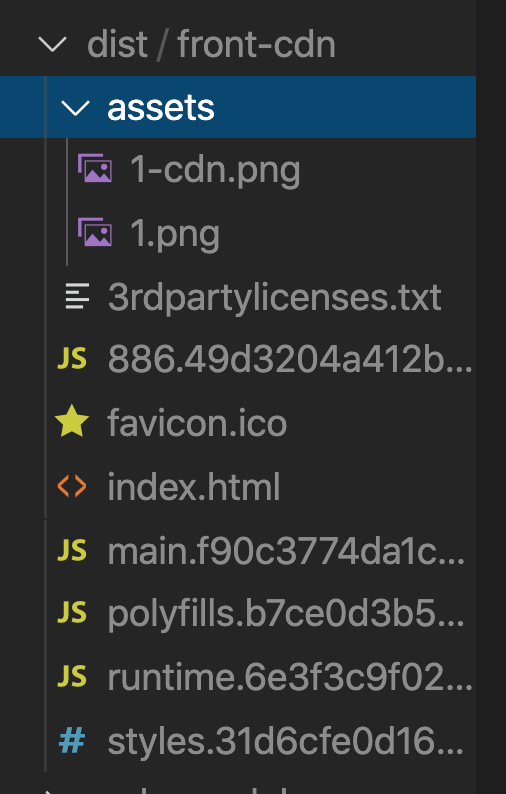
這就是我們的靜態執行檔了,接下來進入發佈~

node server/server.js 可啟動一個 Domain A 模擬環境 http://0.0.0.0:3002/
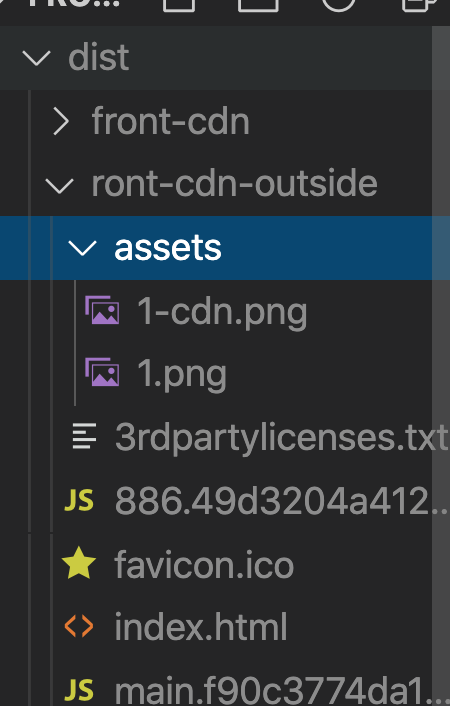
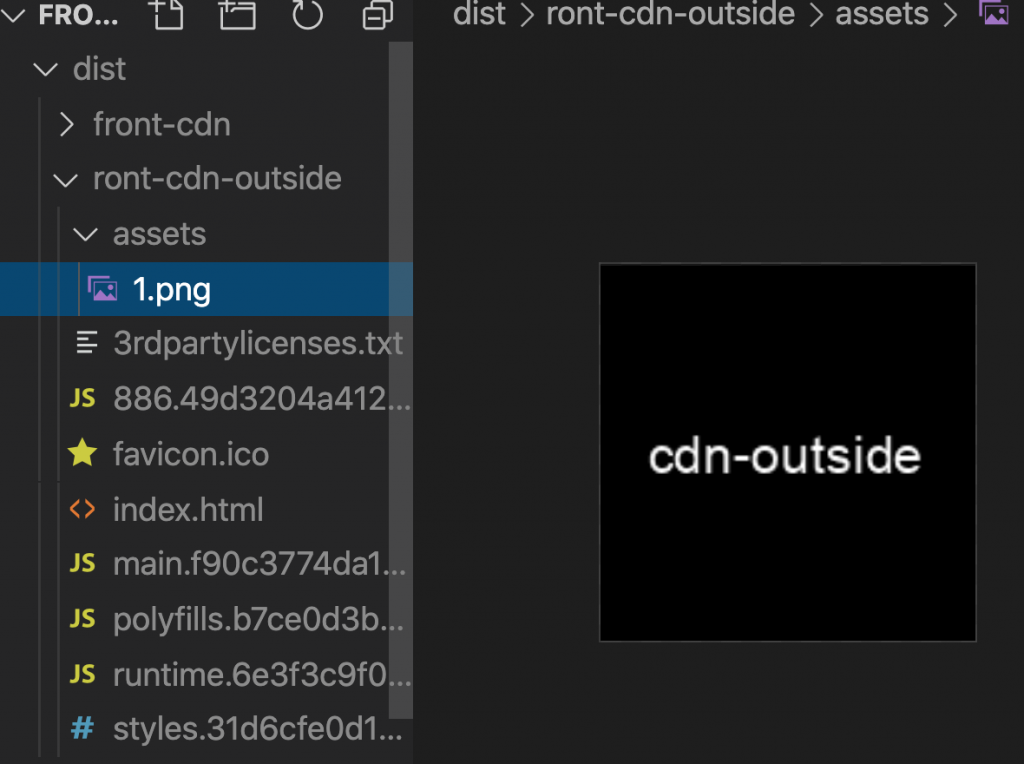
npm run build -- --output-path ./dist/front-cdn-outside 打包出CDN的模擬環境

PS.正常CDN下,檔案要是一樣的,這邊是為了方便我們接下來辨識有沒有成功切換到CDN的資訊源
node server/server-cdn.js 可啟動一個 Domain CDN 模擬環境 http://0.0.0.0:3003/

首先!用戶該分配哪一個CDN路徑不在我們的探討範圍
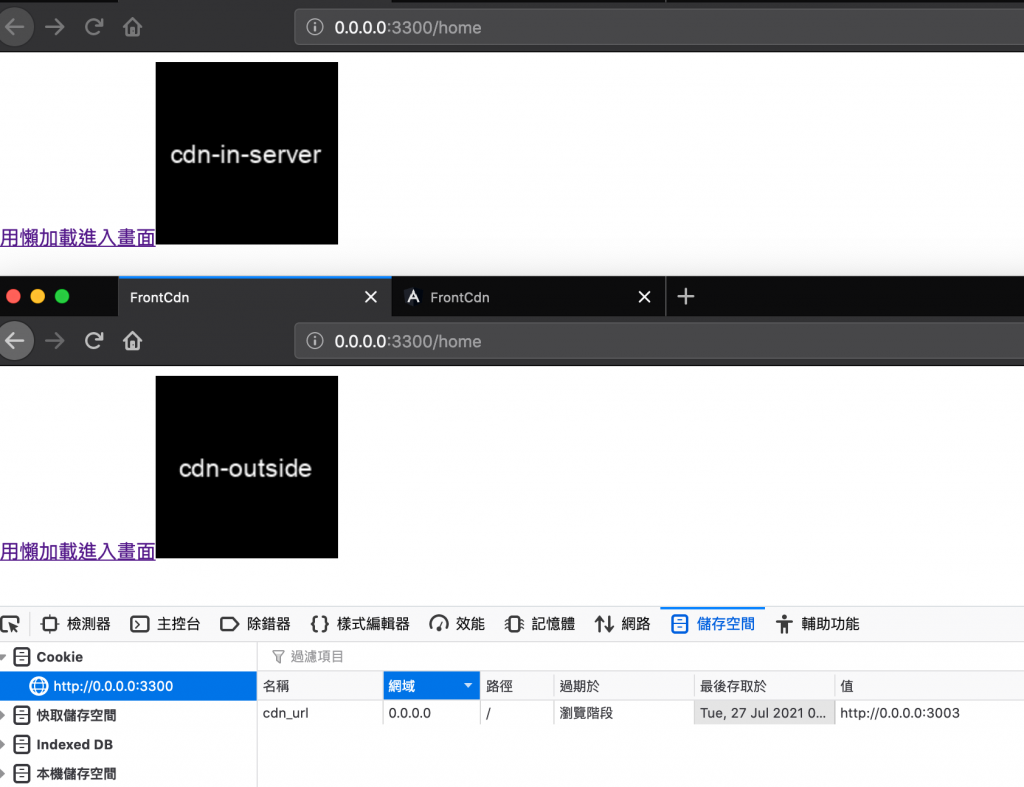
我們先假設有個機制會幫我們取的CDN位置,並將Domain寫入Cookie
現在我們要做的是
透過判斷Cookie,決定走Domain 本地 或 Domain CDN
node server/proxy-server.js 啟動PROXY
實務上,需小心別把API往CDN導過去
而這個解決方案可以在不修改前端程式下完成對接
同樣概念也可以使用Nginx達到,這邊就不特別說明了
如果有其他CDN的解決方案,也歡迎一起討論
