無須更新到最新,怕錯誤
npm init
npm init -y (全預設值)
(1)新增資料夾
(2)
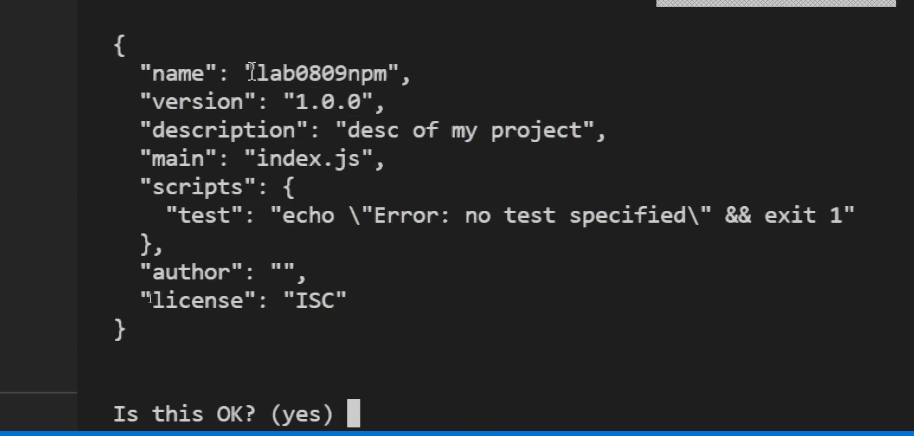
(3)製作 package.json
只是個說明檔,但專案模組被刪除時
利用 >npm install 會依照package.json抓回模組
方便用~~
npm install ip
npm install express
package-lock.json 可以看到裝了甚麼
npm install bootstrap@4 @版本
npm uninstall bootstrap 解除安裝
建立 app.js、app.js、app3.js
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev":"node app2.js",
"setup":"node app3.js"
},
只能用run
npm run dev
npm run setup
"scripts": {
"start": "node app.js",
},
start都可以用
npm start
npm run start
npm install ip
var ip = require("ip");
var result = ip.address();
console.log(result);
node app.js
express : 建立Web服器最常見的套件
body-parser : 協助Exprs解析表單與JON資料
cors : 協助進行跨來源資源共用(COR)在HTTP回應的標區加入Access-Control-Allow-Origin聲明
mysql : 連線MySQL 資料庫伺服存取資料的套件
ejs : 可搭配Express,一套U畫面處理引擎
"dependencies": {
"express": "^4.17.1",
"ip": "^1.1.5"
}
版本:
1.2.3
2.1.1
Major.Function.buildNumber
新版本.新增功能.製作Number
^山、~波
較寬鬆(通常)
^1.2.3
1.5.6(v)
1.999999(v)
2.0(X)
較嚴謹
~1.2.3
1.2.4
1.2.5
1.2.9999
1.3(X)

請求方法:
GET
POST
HEAD
PUT
DELETE
TRACE
OPTIONS
CONNECT
var http = require('HTTP'); //建立http物件
var server = http.createServer(function (req, res) {
//成功 //res.write搭配writeHead檔案類型
res.writeHead(200, ('Content-Type': 'text/html'J);
res.write('Node.js');
res.end('Hello World');
});
server.listen(80);

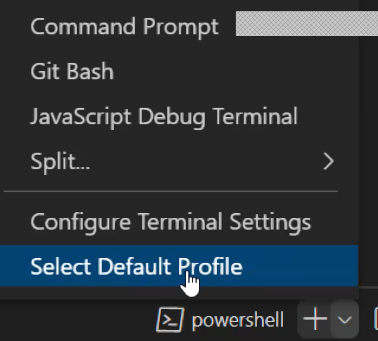
1.選CND(重要***************在上方選)
npm install nodemon -g (-g全域安裝)
C:\XXX\Node.js\Lab0809npm>npm install nademon -g
nodemon app.js
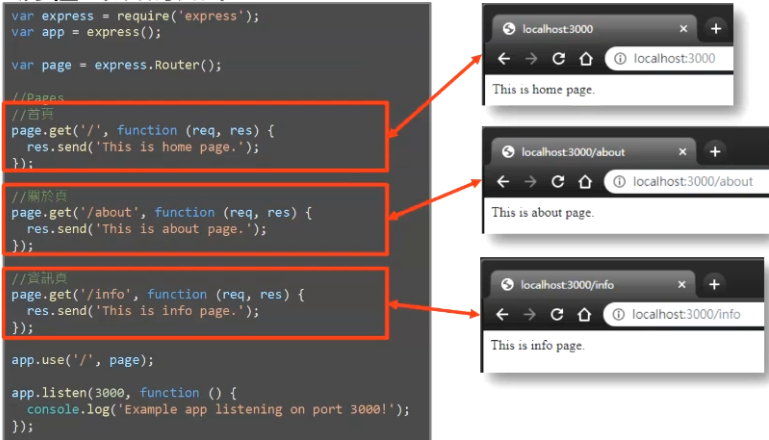
//使用express套件
var express = require("express");
var app = express();
app.listen(3000);
//1.使用3000
app.get("/", function (req, res) {
res.send("OK, Home page....");
})
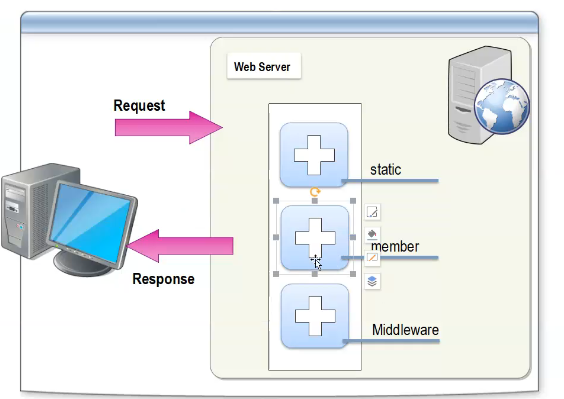
中介程式輔助:express.static
// Pipeline, step 1
var aMiddleWare = express.static("./public");
app.use( aMiddleWare )
使用中介
// Pipeline, step 2
app.use("/member", member);
路由:Router
var member = express.Router();
member.get("/new", function (req, res) {
res.send("Member New...")
})
member.get("/login", function (req, res) {
res.send("Member Login")
})
port號3000/中介使用/路由器
http://localhost:3000/member/new
http://localhost:3000/member/login


主程式、中介index.js:static require
var express = require("express");
var app = express();
app.listen(3000);
// Pipeline, step 1
var aMiddleWare = express.static("./public");
app.use( aMiddleWare )
// Pipeline, step 2
var member = require("./member.js");
app.use("/member", member);
// http://localhost:3000/member/new
// http://localhost:3000/member/login
副程式member.js: Router
var express = require("express");
var member = express.Router();
member.get("/new", function (req, res) {
res.send("Member New... V2")
})
member.get("/login", function (req, res) {
res.send("Member Login V2")
})
module.exports = member;
1.get 直接指定 (特定路徑) (較小) => 簡單路由
2.use 可以廣泛運用 (較大,抓中介:static、Router) =>模組化路由
var r = express.Router()
r.get('/login',function(req,res){})
r.get('/new',function(req,res){})
app.use('/member',r)
exit 關閉終端機
ctrl+C 關閉使用套件 or 重新輸入指令
常備藥
npm init -y
npm install express
nodemon index.js
var express = require("express");
var app = express();
app.listen(3000);
