這個得上一篇在https://ithelp.ithome.com.tw/articles/10257918
到product-details.component.html去修改內容
<div class="detail-section">
<div class="container-fluid">
<p style="margin-top: 100px">product-details works!</p>
</div>
</div>

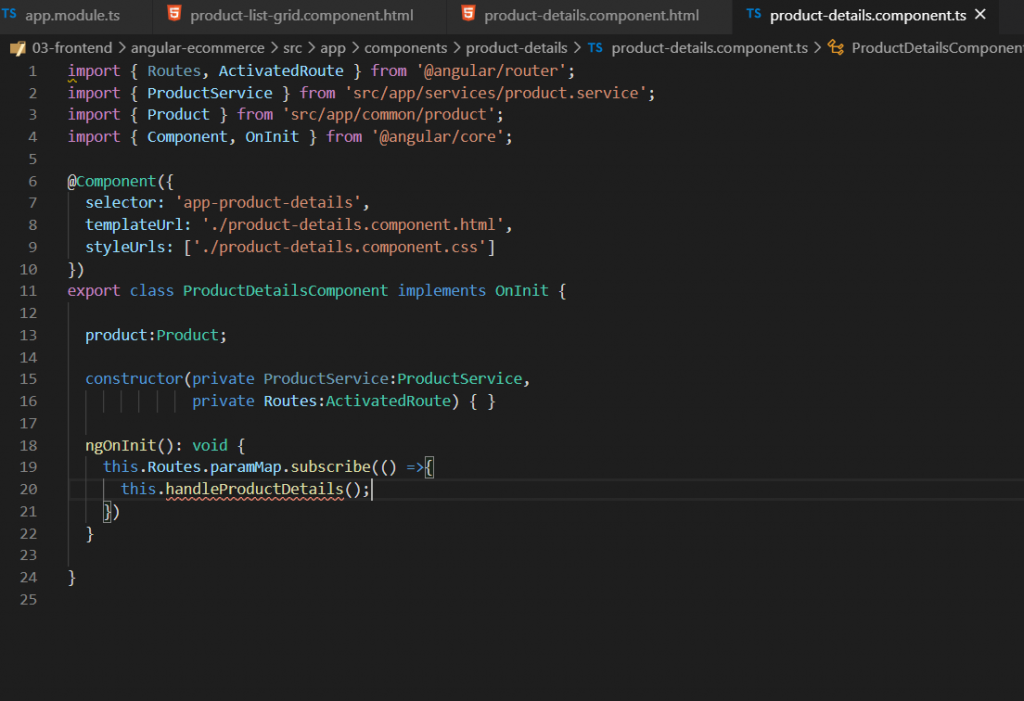
到product-details.component.ts這個檔案
會自己生成新的import
import { Routes, ActivatedRoute } from '@angular/router';
import { ProductService } from 'src/app/services/product.service';
import { Product } from 'src/app/common/product';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-product-details',
templateUrl: './product-details.component.html',
styleUrls: ['./product-details.component.css']
})
export class ProductDetailsComponent implements OnInit {
product:Product;
constructor(private ProductService:ProductService,
private Routes:ActivatedRoute) { }
ngOnInit(): void {
}
}

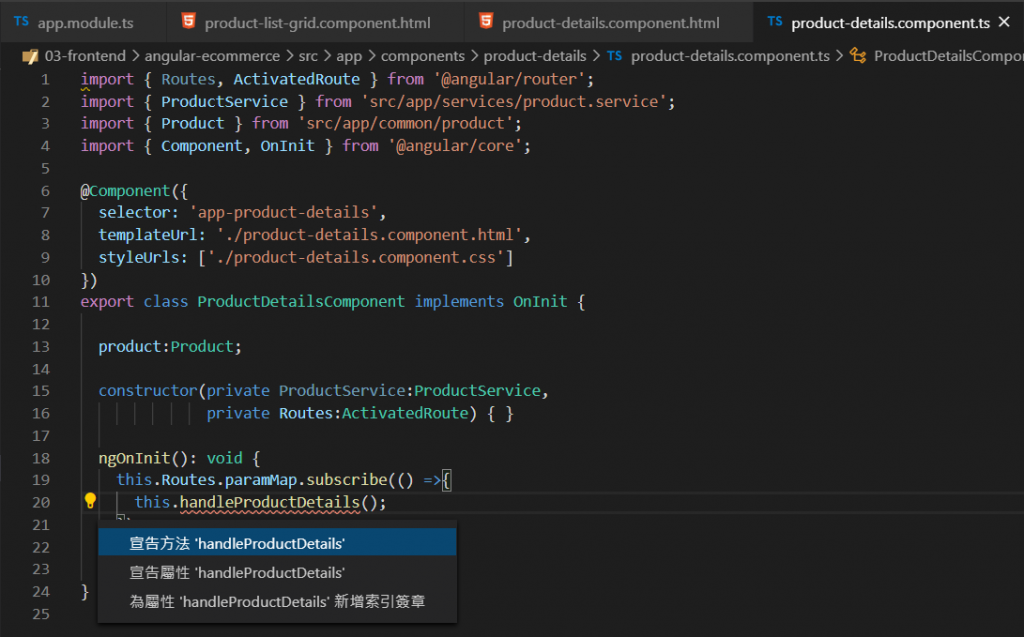
這裡反紅會出現一個需要新增:
按下會新增.目前的語法變成:
import { Routes, ActivatedRoute } from '@angular/router';
import { ProductService } from 'src/app/services/product.service';
import { Product } from 'src/app/common/product';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-product-details',
templateUrl: './product-details.component.html',
styleUrls: ['./product-details.component.css']
})
export class ProductDetailsComponent implements OnInit {
product:Product;
constructor(private ProductService:ProductService,
private Routes:ActivatedRoute) { }
ngOnInit(): void {
this.Routes.paramMap.subscribe(() =>{
this.handleProductDetails();
})
}
handleProductDetails() {
throw new Error("Method not implemented.");
}
}
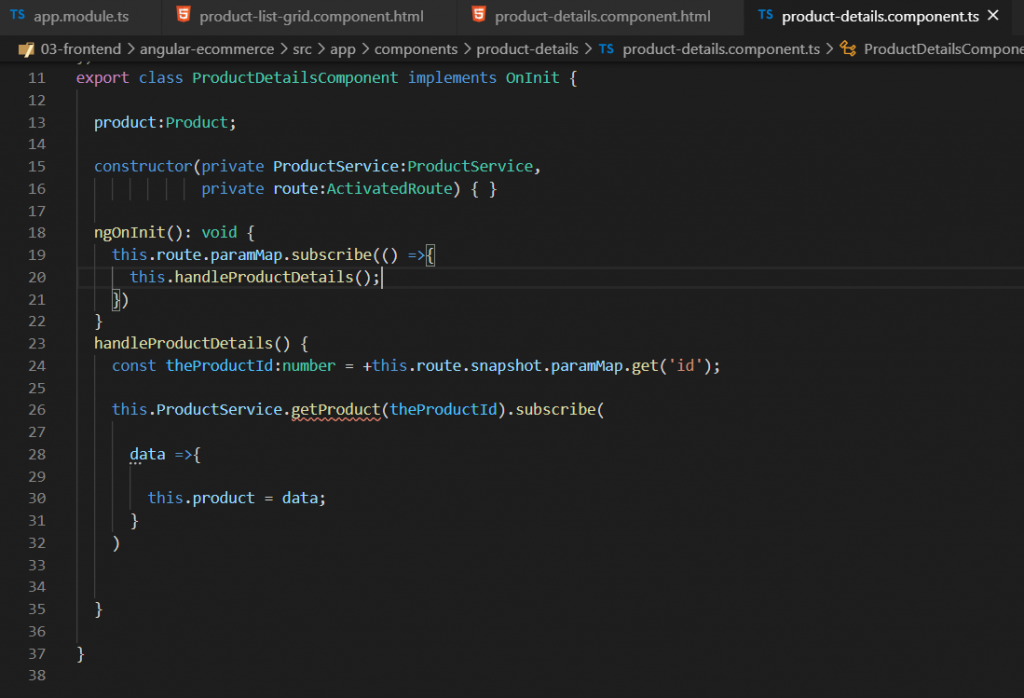
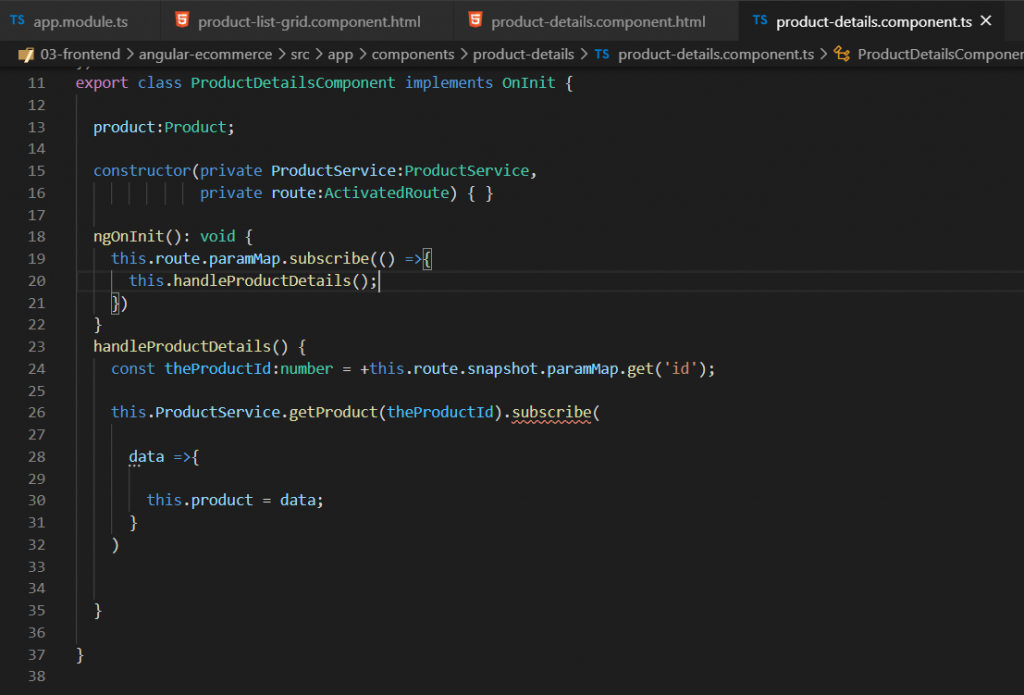
再來修改內容:
import { Routes, ActivatedRoute } from '@angular/router';
import { ProductService } from 'src/app/services/product.service';
import { Product } from 'src/app/common/product';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-product-details',
templateUrl: './product-details.component.html',
styleUrls: ['./product-details.component.css']
})
export class ProductDetailsComponent implements OnInit {
product:Product;
constructor(private ProductService:ProductService,
private route:ActivatedRoute) { }
ngOnInit(): void {
this.route.paramMap.subscribe(() =>{
this.handleProductDetails();
})
}
handleProductDetails() {
const theProductId:number = +this.route.snapshot.paramMap.get('id');
this.ProductService.getProduct(theProductId).subscribe(
data =>{
this.product = data;
}
)
}
}
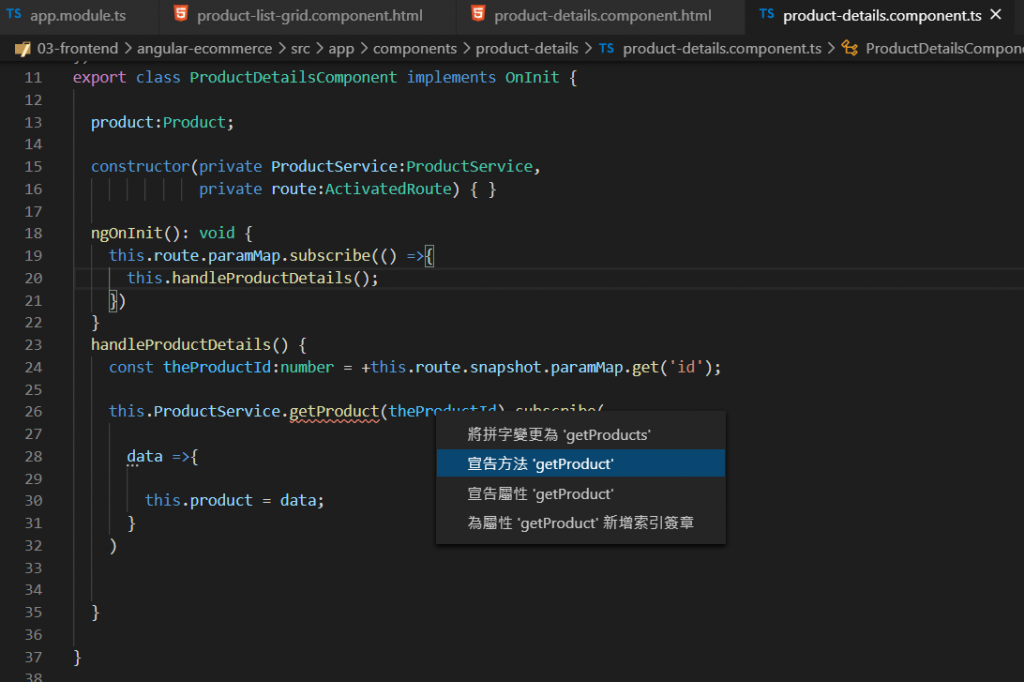
來處理反紅的部分:

目前長這樣
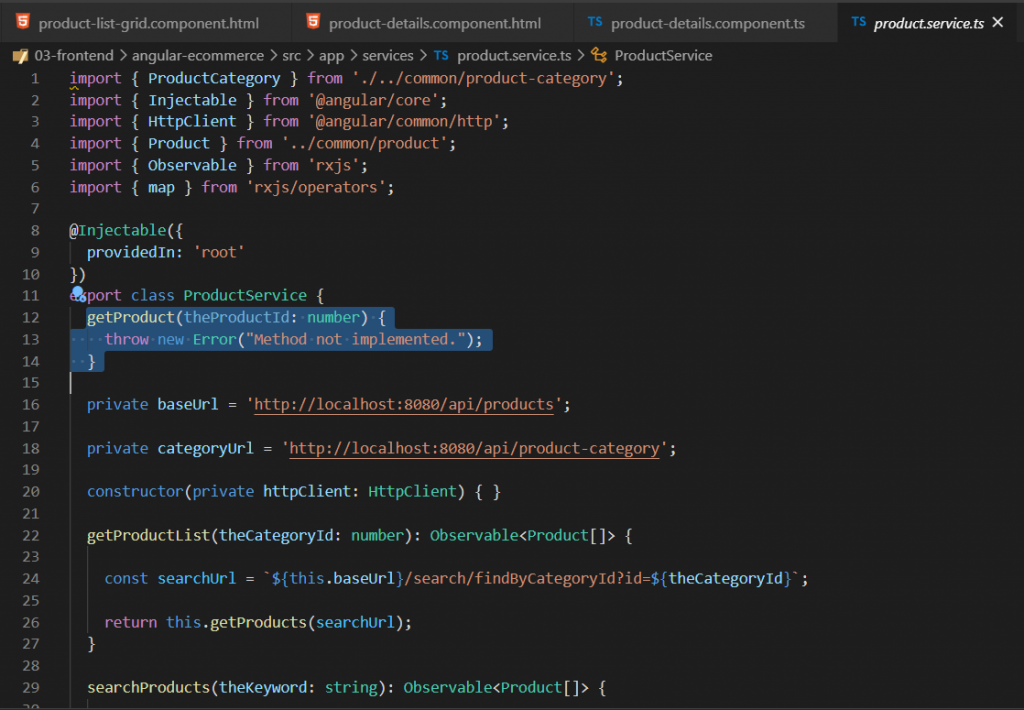
再到檔案product.service.ts:
移動code
getProduct(theProductId: number) {
throw new Error("Method not implemented.");
}
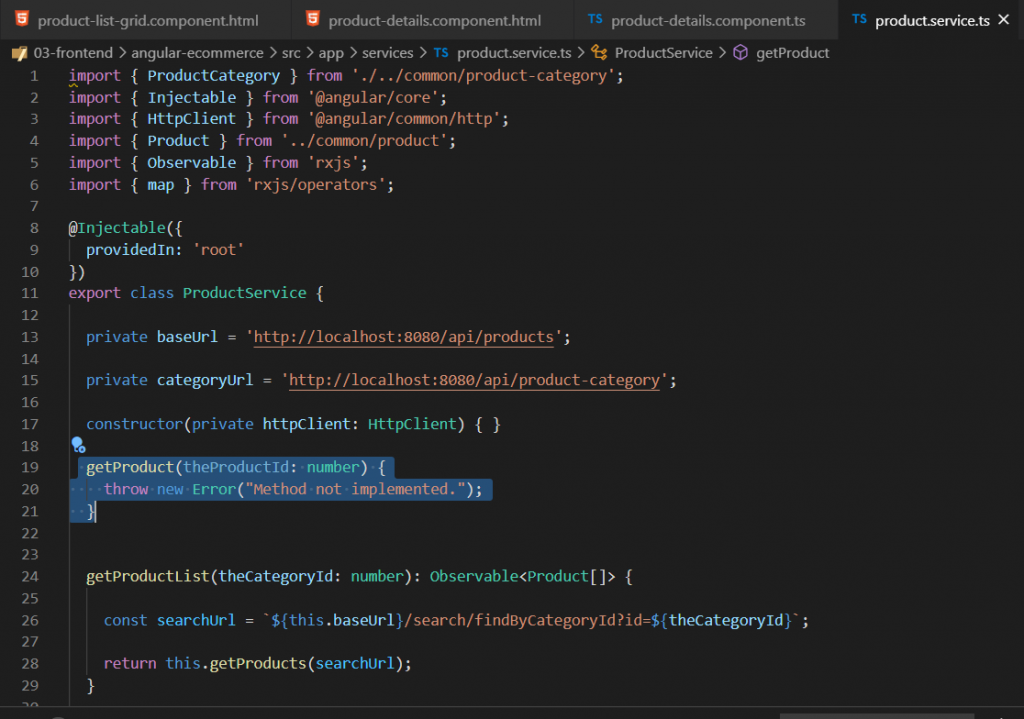
放到這個位置:
然後修改程式碼:
import { Product } from 'src/app/common/product';
import { ProductCategory } from './../common/product-category';
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class ProductService {
private baseUrl = 'http://localhost:8080/api/products';
private categoryUrl = 'http://localhost:8080/api/product-category';
constructor(private httpClient: HttpClient) { }
getProduct(theProductId: number) :Observable<Product>{
const productUrl =`${this.baseUrl}/${theProductId}`;
return this.httpClient.get<Product>(productUrl);
}
getProductList(theCategoryId: number): Observable<Product[]> {
const searchUrl = `${this.baseUrl}/search/findByCategoryId?id=${theCategoryId}`;
return this.getProducts(searchUrl);
}
searchProducts(theKeyword: string): Observable<Product[]> {
const searchUrl = `${this.baseUrl}/search/findByNameContaining?name=${theKeyword}`;
return this.getProducts(searchUrl);
}
private getProducts(searchUrl: string): Observable<Product[]> {
return this.httpClient.get<GetResponseProducts>(searchUrl).pipe(
map(response => response._embedded.products)
);
}
getProductCategories(): Observable<ProductCategory[]> {
return this.httpClient.get<GetResponseProductCategory>(this.categoryUrl).pipe(
map(response => response._embedded.productCategory)
);
}
}
interface GetResponseProducts {
_embedded: {
products: Product[];
}
}
interface GetResponseProductCategory {
_embedded: {
productCategory: ProductCategory[];
}
}
再到檔案product-details.component.html修正程式碼:
<div class="detail-section">
<div class="container-fluid">
<p style="margin-top: 100px">{{product.name}}</p>
</div>
</div>
可以顯示名稱:
到檔案styles.css
增加語法:
.detail-img{
width: 30%;
}
變成
*
* ----------------------------
* Common CSS
* ----------------------------
*/
*{
margin:0;
padding:0;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box
}
body{
font-family:Poppins,sans-serif;
font-weight:400;
font-size:16px;
line-height:1.625;
color:#666;
-webkit-font-smoothing:antialiased;
-moz-osx-font-smoothing:grayscale
}
ul{
margin:0
}
button,input[type=button]{
cursor:pointer
}
button:focus,input:focus{
outline:0
}
input{
border:none
}
button{
border:none;
background:0 0
}
img{
max-width:100%;
height:auto
}
p{
margin:0
}
h1,h2,h3,h4,h5,h6{
color:#333;
font-weight:700;
margin:0;
line-height:1.2
}
h1{
font-size:36px
}
h2{
font-size:30px
}
h3{
font-size:24px
}
h4{
font-size:18px
}
h5{
font-size:15px
}
h6{
font-size:13px
}
a{
display:inline-block
}
a:active,a:focus,a:hover{
text-decoration:none;
outline:0
}
a,a:hover{
-webkit-transition:all .3s ease;
-o-transition:all .3s ease;
-moz-transition:all .3s ease;
transition:all .3s ease
}
/*Layout Css*/
.section-content-p35{
padding:0 35px
}
.page-wrapper{
overflow:hidden;
background:#e5e5e5;
padding-bottom:8vh
}
.page-container{
background:#e5e5e5;
padding-left:200px
}
.main-content{
padding-top:116px;
min-height:100vh
}
aside.menu-sidebar.d-none.d-lg-block.clr{
background:0 0;
z-index:99999999;
height:75px;
box-shadow:-2px 0 4px #0000003b
}
/*
* ----------------------------
* Header Desktop Section
* ----------------------------
*/
.header-desktop{
background:#0da8e4;
-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.1);
-moz-box-shadow:0 2px 5px 0 rgba(0,0,0,.1);
box-shadow:0 2px 5px 0 rgba(0,0,0,.1);
position:fixed;
top:0;
right:0;
left:200px;
height:75px;
z-index:3
}
.header-desktop .section-content{
overflow:visible;
position:absolute;
top:50%;
left:0;
right:0;
-webkit-transform:translateY(-50%);
-moz-transform:translateY(-50%);
-ms-transform:translateY(-50%);
-o-transform:translateY(-50%);
transform:translateY(-50%)
}
.header-wrap{
display:-webkit-box;
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-webkit-align-items:center;
-moz-box-align:center;
-ms-flex-align:center;
align-items:center;
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-moz-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between
}
.header-button{
display:-webkit-box;
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-webkit-align-items:center;
-moz-box-align:center;
-ms-flex-align:center;
align-items:center
}
.number{
padding:6px 0
}
.arrows i{
font-size:30px;
padding:4px 4px
}
section{
position:relative
}
.section-content{
position:relative;
margin:0 auto;
z-index:1
}
.section-content-p30{
padding:0 30px
}
.au-input-xl{
min-width:935px
}
input.au-input.au-input-xl{
border-radius:40px!important;
margin-right:15px
}
.au-input{
line-height:43px;
border:1px solid #e5e5e5;
font-size:14px;
color:#666;
padding:0 17px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
-webkit-transition:all .5s ease;
-o-transition:all .5s ease;
-moz-transition:all .5s ease;
transition:all .5s ease
}
.cart-area.d-n{
display:block
}
.cart-area i{
font-size:22px;
float:left;
margin-top:16px;
color:#fff;
margin-left:15px
}
.total{
background:#205b8d;
line-height:43px;
color:#fff;
border-radius:30px;
border:1px solid #0da8e4;
float:left;
margin-top:7px;
padding-left:17px
}
.total span{
display:inline-block;
background:#fff;
padding:0 13px;
color:#000;
border-top-right-radius:20px;
border-bottom-right-radius:20px;
margin-left:11px
}
.form-header{
display:-webkit-box;
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex
}
.au-btn-submit{
position:relative;
right:0;
min-width:95px;
color:#fff;
border:1px solid #205b8d;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:43px;
background:#205b8d
}
.au-btn-submit:hover{
background:#05143f
}
.au-btn-submit>i{
font-size:20px;
color:#fff;
position:absolute;
top:50%;
left:50%;
-webkit-transform:translate(-50%,-50%);
-moz-transform:translate(-50%,-50%);
-ms-transform:translate(-50%,-50%);
-o-transform:translate(-50%,-50%);
transform:translate(-50%,-50%)
}
/*
* ----------------------------
* Left Menu Bar
* ----------------------------
*/
.menu-sidebar{
width:200px;
position:fixed;
left:0;
top:0;
bottom:0;
background:#fff;
overflow-y:auto
}
.menu-sidebar .logo{
background:#fff;
height:75px;
padding:0 35px;
display:-webkit-box;
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-webkit-align-items:center;
-moz-box-align:center;
-ms-flex-align:center;
align-items:center;
-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.1);
-moz-box-shadow:0 2px 5px 0 rgba(0,0,0,.1);
box-shadow:0 2px 5px 0 rgba(0,0,0,.1);
border-right:1px solid #e5e5e5;
position:relative;
z-index:3
}
.menu-sidebar .navbar-list .navbar-sub-list{
display:none;
padding-left:34px
}
.menu-sidebar .navbar-list .navbar-sub-list li a{
padding:11.5px 0
}
.menu-sidebar-content{
position:relative;
height:-webkit-calc(100vh - 75px);
height:-moz-calc(100vh - 75px);
height:calc(100vh - 75px)
}
.navbar-sidebar{
padding:35px;
padding-bottom:0
}
.navbar-sidebar .navbar-list li a{
display:block;
color:#555;
font-size:16px;
padding:5px 0
}
.navbar-sidebar .navbar-list li a i{
margin-right:19px
}
.navbar-sidebar .navbar-list li a:hover{
color:#0da8e4
}
/*
* ----------------------------
* Header Mobile Section
* ----------------------------
*/
.header-mobile{
position:absolute;
top:0;
left:0;
right:0
}
.header-mobile .header-mobile-bar{
padding:15px 0; background: #fff;
}
.header-mobile .header-mobile-inner{
display:-webkit-box;
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-webkit-align-items:center;
-moz-box-align:center;
-ms-flex-align:center;
align-items:center;
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-moz-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between
}
.header-mobile .hamburger{
width:36px;
height:36px;
padding:0;
line-height:1;
vertical-align:top;
background:#fff;
display:-webkit-box;
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:center;
-webkit-justify-content:center;
-moz-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
-webkit-box-align:center;
-webkit-align-items:center;
-moz-box-align:center;
-ms-flex-align:center;
align-items:center
}
.header-mobile .hamburger .hamburger-box{
width:20px;
height:15px
}
.header-mobile .hamburger .hamburger-box .hamburger-inner{
width:20px;
height:2px;
-webkit-border-radius:0;
-moz-border-radius:0;
border-radius:0
}
.header-mobile .hamburger .hamburger-box .hamburger-inner:before{
width:20px;
height:2px;
top:6px
}
.header-mobile .hamburger .hamburger-box .hamburger-inner:after{
top:12px;
width:20px;
height:2px
}
.header-mobile .navbar-mobile{
display:none;
position:absolute;
width:100%;
top:88px;
z-index:20
}
.header-mobile .navbar-mobile .navbar-mobile-list{
background:#f8f8f8
}
.header-mobile .navbar-mobile .navbar-mobile-list>li>a{
padding-left:15px!important
}
.header-mobile .navbar-mobile .navbar-mobile-list li a{
color:#555;
display:block;
padding:10px 15px;
padding-right:25px;
padding-left:0;
border-bottom:1px solid #e6e6e6;
text-transform:capitalize;
line-height:inherit
}
.header-mobile .navbar-mobile .navbar-mobile-list li a:hover{
color:#0da8e4
}
.header-mobile .navbar-mobile .navbar-mobile-list li a>i{
margin-right:19px
}
.navbar-mobile-sub-list{
display:none;
padding-left:30px;
background:#fff
}
.header-mobile .navbar-mobile .navbar-mobile-sub-list li a{
padding-left:15px
}
.header-mobile-2{
background:#393939;
position:static
}
.header-mobile-2.header-mobile .navbar-mobile{
top:82px
}
.header-mobile-2.header-mobile .hamburger{
background:0 0
}
.header-mobile-2.header-mobile .hamburger .hamburger-box .hamburger-inner{
background:#fff
}
.header-mobile-2.header-mobile .hamburger .hamburger-box .hamburger-inner::before{
background:#fff
}
.header-mobile-2.header-mobile .hamburger .hamburger-box .hamburger-inner::after{
background:#fff
}
.main-content.page-m{
padding:10% 15%!important
}
/*
* ----------------------------
* Products List
* ----------------------------
*/
.product-box img {
width: 150px;
}
.items select {
width: 100px;
height: 40px;
border-radius: 40px;
padding-left: 15px;
margin-bottom: 10px;
outline: 0;
margin-left: 5px;
}
.product-box{
margin-bottom:60px
}
.price{
margin:15px 0 0;
font-weight:800;
color:#0da8e4
}
.product-box h1{
font-size:18px;
border-bottom:1px solid #ccc;
padding-bottom:5px;
font-weight:600;
padding-top:12px;
margin-bottom:7px
}
.product-box h2{
font-size:15px;
padding-bottom:0;
font-weight:500;
color:#585858
}
/*
* ----------------------------
* Shopping Cart Checkout
* ----------------------------
*/
.form-area{
background:#e5e5e5;
position:relative;
margin-bottom:45px;
padding:50px 20px;
border:3px solid #ccc
}
.form-area h3{
position:absolute;
top:-26px;
left:13px;
background:#e5e5e5;
padding:10px 20px;
font-weight:500;
z-index:23;
display:inline-block
}
.input-space{
margin-bottom:20px
}
.input-space label{
padding-left:31px;
font-size:14px;
margin-bottom:50px
}
.input-space input[type=text]{
width:100%;
height:40px;
border-radius:30px;
outline:0;
padding:10px;
border:1px solid #ccc
}
.input-space select{
width:100%;
height:40px;
border-radius:30px;
outline:0;
padding:0 10px;
border:1px solid #ccc
}
.au-checkbox{
display:block;
position:relative;
cursor:pointer;
font-size:22px;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none
}
.au-checkbox input{
position:absolute;
opacity:0;
cursor:pointer
}
.au-checkmark{
position:absolute;
top:0;
left:0;
height:22px;
width:22px;
background-color:#fff!important;
border:2px solid #e5e5e5;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px
}
.au-checkbox:hover input~.au-checkmark{
background-color:transparent
}
.au-checkbox input:checked~.au-checkmark{
background-color:#fff
}
.au-checkmark:after{
content:"";
position:absolute;
display:none
}
.au-checkbox input:checked~.au-checkmark:after{
display:block
}
label.date{
padding-top:8px
}
.au-checkbox .au-checkmark:after{
left:5px;
top:-1px;
width:9px;
height:15px;
border:solid #0da8e4;
border-width:0 4px 4px 0;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px;
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
-ms-transform:rotate(45deg);
-o-transform:rotate(45deg);
transform:rotate(45deg)
}
option:first{
color:#ccc
}
select{
color:#828482
}
/*
* ----------------------------
* Shopping Cart Details
* ----------------------------
*/
.table{
margin:0
}
table.table.table-bordered{
border:1px solid #ccc;
background:#fff
}
.table-bordered td,.table-bordered th{
border:1px solid #dee2e6
}
table.table.table-bordered th{
BACKGROUND:#0da8e4;
color:#fff;
font-size:14px;
padding:7px
}
.table-responsive{
padding-right:1px
}
.items select{
width:100px;
height:40px;
border-radius:40px;
padding-left:15px;
margin-bottom:10px;
outline:0;
margin-left:5px
}
/*
* ----------------------------
* Product Details
* ----------------------------
*/
.price{
margin:15px 0 0;
font-weight:800;
color:#0da8e4
}
.detail-section{
margin-top:60px
}
.detail-img{
width: 30%;
}
/**/
/*
* ----------------------------
* Buttons
* ----------------------------
*/
.btn-info{
color:#fff;
background-color:#0da8e4!important;
border-color:#0da8e4!important
}
a.primary-btn{
background:#05143f;
padding:7px 20px;
text-align:center;
display:inline-block;
color:#fff;
border-radius:2px;
font-size:14px;
margin-top:5px
}
a.primary-btn:hover{
background:#0da8e4;
color:#fff
}
.active-link {
font-weight: bold;
}
/*
* ----------------------------
* Footer section
* ----------------------------
*/
footer ul li a{
color:#fff
}
footer{
background:#232324;
z-index:1;
position:relative;
text-align:center
}
footer li a{
color:#313131;
font-weight:500
}
footer ul li{
display:inline-block;
font-size:14px;
padding:10px 20px
}
/*
* ----------------------------
* Media Queries
* ----------------------------
*/
@media (max-width:1600px){
.au-input-xl{
min-width:290px
}
}
@media (max-width:1315px) and (min-width:992px){
.header-desktop3 .section-content{
padding:0 15px
}
}
@media (max-width:1570px) and (min-width:992px){
.header-navbar ul li a{
padding:25px 15px
}
}
@media (max-width:1315px) and (min-width:992px){
.header-navbar ul li a{
font-size:13px;
padding:27px 15px
}
.header-navbar ul li a i{
margin-right:5px
}
}
@media (min-width:1200px){
.container{
max-width:1320px
}
}
@media (min-width:992px) and (max-width:1199px){
.cart-area i{
font-size:22px;
float:left;
margin-top:16px;
color:#205b8d;
margin-left:15px
}
.header-mobile .header-mobile-bar{
padding:10px 0;
background:#fff
}
.header-wrap .account-item>.content{
display:none
}
}
@media (max-width:991px){
.section-content-p30{
padding:0
}
.page-container{
position:relative;
top:88px;
padding-left:0
}
.page-wrapper{
background:#e5e5e5;
padding-bottom:12vh
}
.main-content{
padding-top:50px;
padding-bottom:100px
}
.cart-area.d-n{
display:none
}
.form-header{
-webkit-box-pack:center;
-webkit-justify-content:center;
-moz-box-pack:center;
-ms-flex-pack:center;
justify-content:center
}
.au-input-xl{
min-width:350px
}
.logo{
text-align:center
}
.header-desktop{
position:relative;
top:0;
left:0;
height:80px
}
.header-wrap{
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-webkit-flex-direction:column;
-moz-box-orient:vertical;
-moz-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column
}
.header-button{
margin-top:30px;
width:100%;
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-moz-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between
}
.menu-sidebar2{
top:0;
right:-300px;
left:auto;
-webkit-box-shadow:0 5px 10px 0 rgba(0,0,0,.1);
-moz-box-shadow:0 5px 10px 0 rgba(0,0,0,.1);
box-shadow:0 5px 10px 0 rgba(0,0,0,.1)
}
.header-desktop2{
left:0;
position:relative
}
.header-desktop4{
position:static
}
.section-content.section-content-p30.e-spc{
padding-top:100px
}
header.header-desktop.extra{
top:93px!important
}
.cart-area i{
font-size:22px;
float:left;
margin-top:16px;
color:#205b8d;
margin-left:15px
}
.header-wrap2{
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-moz-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between
}
}
@media (max-width:767px){
.au-input-xl{
min-width:150px
}
.header-button-item{
font-size:22px;
margin-right:15px
}
.main-content.page-m{
padding:10% 0!important
}
.header-mobile .navbar-mobile{
display:none;
position:absolute;
width:100%;
top:66px;
z-index:20
}
.section-content.section-content-p30.e-spc{
padding-top:100px
}
header.header-desktop.extra{
top:64px!important
}
.header-desktop{
position:relative;
top:0;
left:0;
height:80px
}
a.logo img{
width:110px
}
.cart-area i{
font-size:22px;
float:left;
margin-top:16px;
color:#205b8d;
margin-left:15px
}
.footer-pagination{
text-align:center
}
.product-box{
text-align:centerg
}
.page-container{
position:relative;
top:66px;
padding-left:0
}
.au-btn-submit{
position:relative;
right:10px;
min-width:85px;
color:#fff;
border:1px solid #205b8d;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:0;
background:#205b8d
}
input.au-input.au-input-xl{
border-radius:0!important;
margin-right:0
}
.cart-area.d-b{
display:block
}
.cart-area.d-n{
display:none
}
.cart-area i{
font-size:18px;
float:left;
margin-top:16px;
color:#03a9f4;
margin-left:15px
}
.total span{
display:inline-block;
background:#fff;
padding:0 10px;
color:#000;
border-top-right-radius:20px;
border-bottom-right-radius:20px;
margin-left:6px
}
.total{
background:#205b8d;
line-height:30px;
color:#fff;
border-radius:30px;
border:1px solid #205b8d;
float:left;
margin-top:9px;
padding-left:12px
}
.header-mobile .header-mobile-bar{
padding:6px 0;
background:#fff;
border:0;
padding:8px 0
}
}
這個的下一篇:https://ithelp.ithome.com.tw/articles/10258219
