 這個的上一篇:https://ithelp.ithome.com.tw/articles/10258216
這個的上一篇:https://ithelp.ithome.com.tw/articles/10258216
點下面的連結可以連到明細~
其實這個是因為多了一行
<app-product-list></app-product-list>
正確code應該是要:
<div class="page-wrapper">
<!-- MENU SIDEBAR-->
<aside class="menu-sidebar d-none d-lg-block">
<div class="logo">
<a href="#">
<img src="assets/images/logo.png" alt="luv2shop" class="img-responsive">
</a>
</div>
<app-product-category-menu></app-product-category-menu>
</aside>
<!-- END MENU SIDEBAR-->
<div class="page-container">
<!-- HEADER DESKTOP-->
<header class="header-desktop">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div class="header-wrap">
<app-search></app-search>
<div class="cart-area d-n">
<a href="shopping-detail.html">
<div class="total">19.22 <span> 2</span> </div> <i class="fa fa-shopping-cart"
aria-hidden="true"></i>
</a>
</div>
</div>
<div class="account-wrap"></div>
</div>
</div>
</header>
<!-- END HEADER DESKTOP-->
<!-- MAIN CONTENT-->
<router-outlet></router-outlet>
</div>
</div>
<!-- END PAGE CONTAINER-->
<footer>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Help</a></li>
</ul>
</footer>
從檔案 來修改:
<div class="detail-section">
<div class="container-fluid">
<img src="{{product.imageUrl}}" class="detail-img">
<h3>{{product.name}}</h3>
<div class="price">{{product.unitPrice |currency:'USD'}}</div>
<a href="#" class="primary-btn">Add to cart</a>
<hr>
<h4>Description</h4>
<p>{{product.description}}</p>
</div>
</div>

增加一個返回的選項:
<div class="detail-section">
<div class="container-fluid">
<img src="{{product.imageUrl}}" class="detail-img">
<h3>{{product.name}}</h3>
<div class="price">{{product.unitPrice |currency:'USD'}}</div>
<a href="#" class="primary-btn">Add to cart</a>
<hr>
<h4>Description</h4>
<p>{{product.description}}</p>
<a routerLink="/products" class="mt-5">Back to Product List</a>
</div>
</div>

到product-details.component.ts檔案更新:
import { Routes, ActivatedRoute } from '@angular/router';
import { ProductService } from 'src/app/services/product.service';
import { Product } from 'src/app/common/product';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-product-details',
templateUrl: './product-details.component.html',
styleUrls: ['./product-details.component.css']
})
export class ProductDetailsComponent implements OnInit {
product:Product = new Product();
constructor(private ProductService:ProductService,
private route:ActivatedRoute) { }
ngOnInit(): void {
this.route.paramMap.subscribe(() =>{
this.handleProductDetails();
})
}
handleProductDetails() {
const theProductId:number = +this.route.snapshot.paramMap.get('id');
this.ProductService.getProduct(theProductId).subscribe(
data =>{
this.product = data;
}
)
}
}
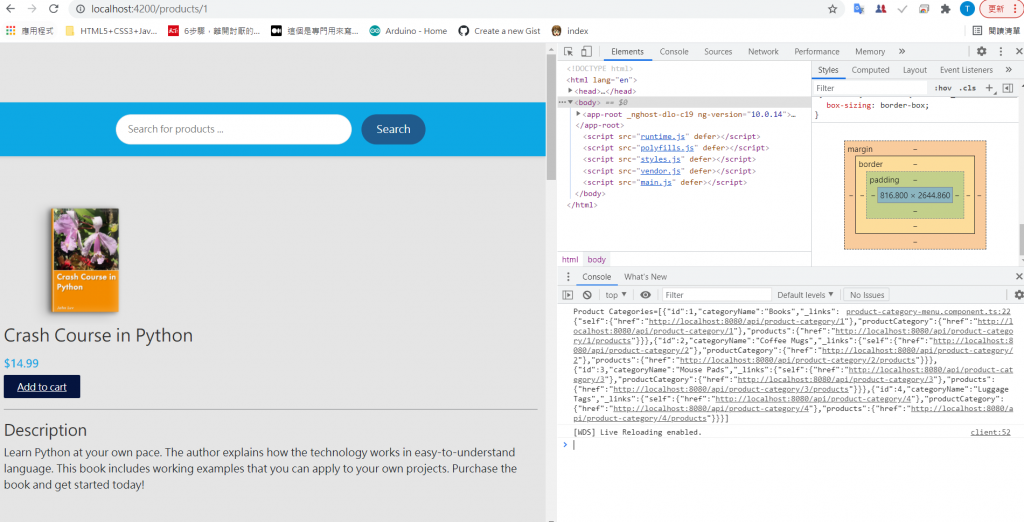
可以用網站的開發者工具來確認自己寫的網頁是否有錯誤
![]()
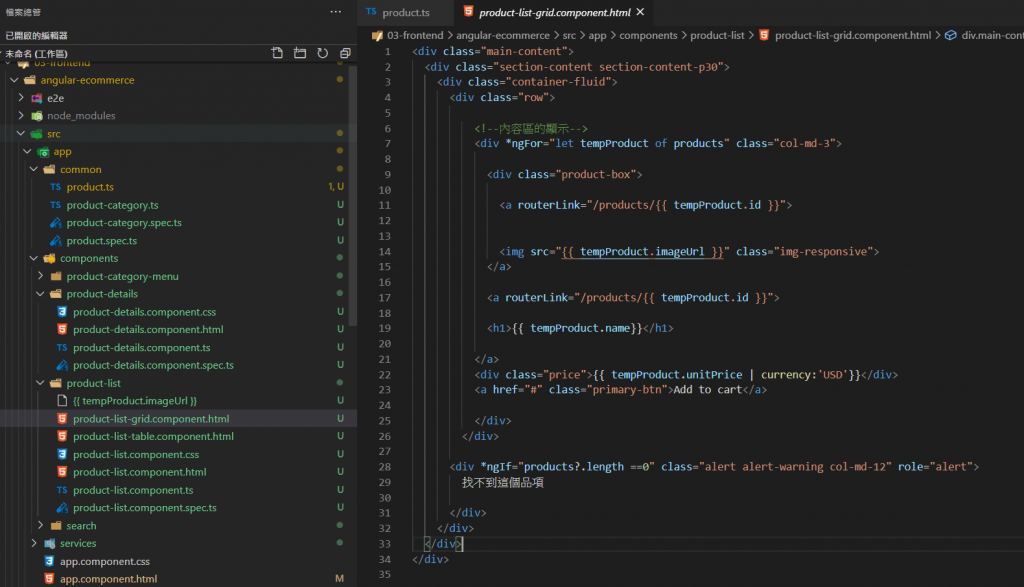
回到前面的id反紅是因為根本沒有id這個變數![]()
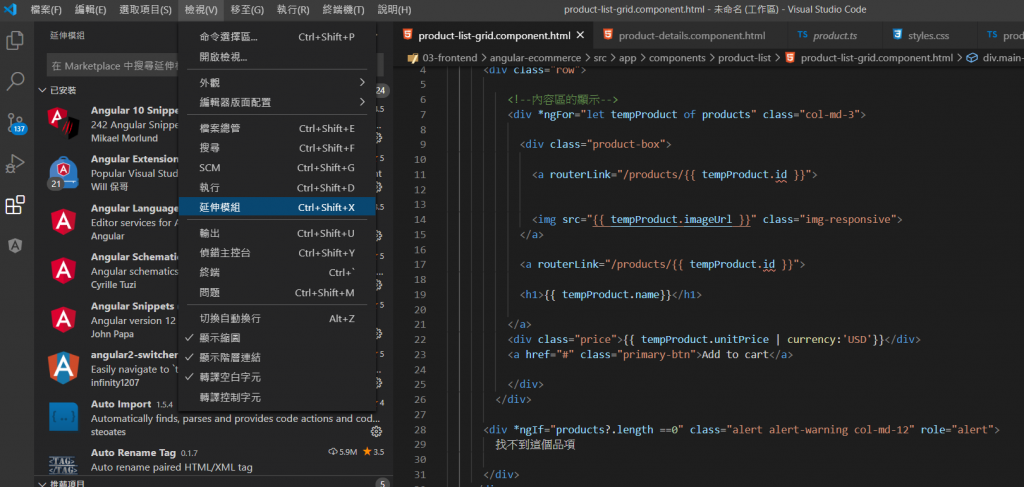
新增延伸模組angular language Service:
開始新增從檔案product.ts:
export class Product {
id:string;
sku: string;
name: string;
description: string;
unitPrice: number;
imageUrl: string;
active: boolean;
unitsInStock: number;
dateCreated: Date;
lastUpdated: Date;
}
反紅不見了![]()

後面要來寫選"頁"功能http://localhost:8080/api/products?page=0&size=10
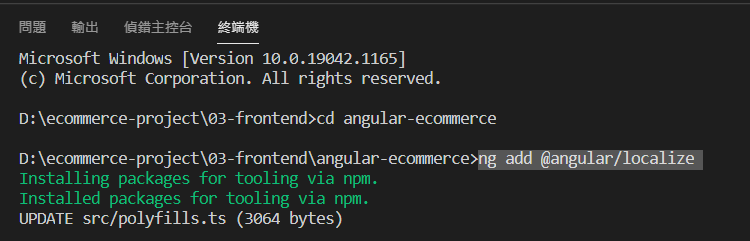
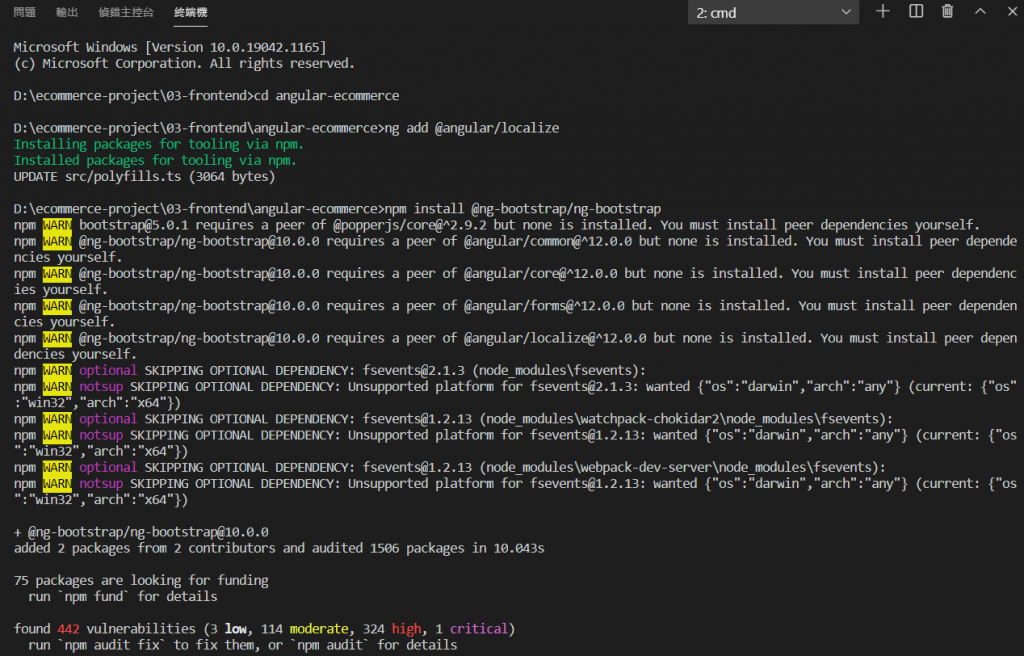
安裝bootstrap使用語法:ng add @angular/localize
然後再打上語法ng add @angular/localize

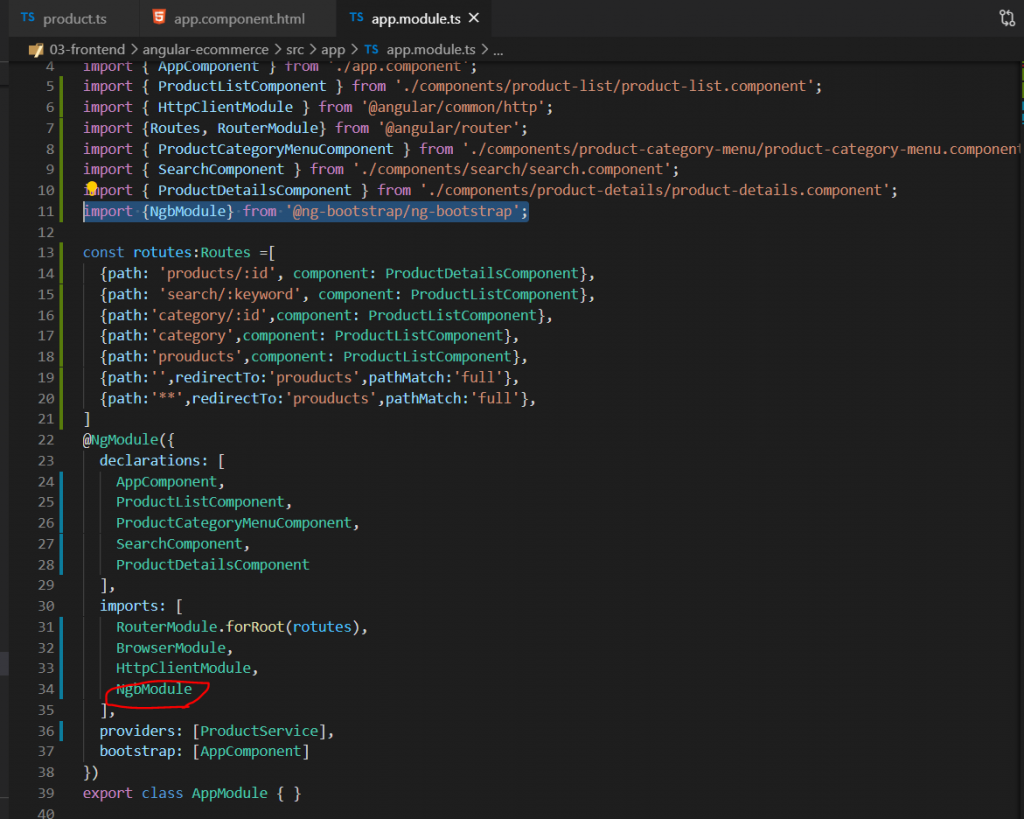
到檔案app.module.ts去增加語法:
import { ProductService } from './services/product.service';
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { ProductListComponent } from './components/product-list/product-list.component';
import { HttpClientModule } from '@angular/common/http';
import {Routes, RouterModule} from '@angular/router';
import { ProductCategoryMenuComponent } from './components/product-category-menu/product-category-menu.component';
import { SearchComponent } from './components/search/search.component';
import { ProductDetailsComponent } from './components/product-details/product-details.component';
import {NgbModule} from '@ng-bootstrap/ng-bootstrap';
const rotutes:Routes =[
{path: 'products/:id', component: ProductDetailsComponent},
{path: 'search/:keyword', component: ProductListComponent},
{path:'category/:id',component: ProductListComponent},
{path:'category',component: ProductListComponent},
{path:'prouducts',component: ProductListComponent},
{path:'',redirectTo:'prouducts',pathMatch:'full'},
{path:'**',redirectTo:'prouducts',pathMatch:'full'},
]
@NgModule({
declarations: [
AppComponent,
ProductListComponent,
ProductCategoryMenuComponent,
SearchComponent,
ProductDetailsComponent
],
imports: [
RouterModule.forRoot(rotutes),
BrowserModule,
HttpClientModule,
NgbModule
],
providers: [ProductService],
bootstrap: [AppComponent]
})
export class AppModule { }

這篇的下一篇:https://ithelp.ithome.com.tw/articles/10258246
