這個得上一篇:https://ithelp.ithome.com.tw/articles/10258219
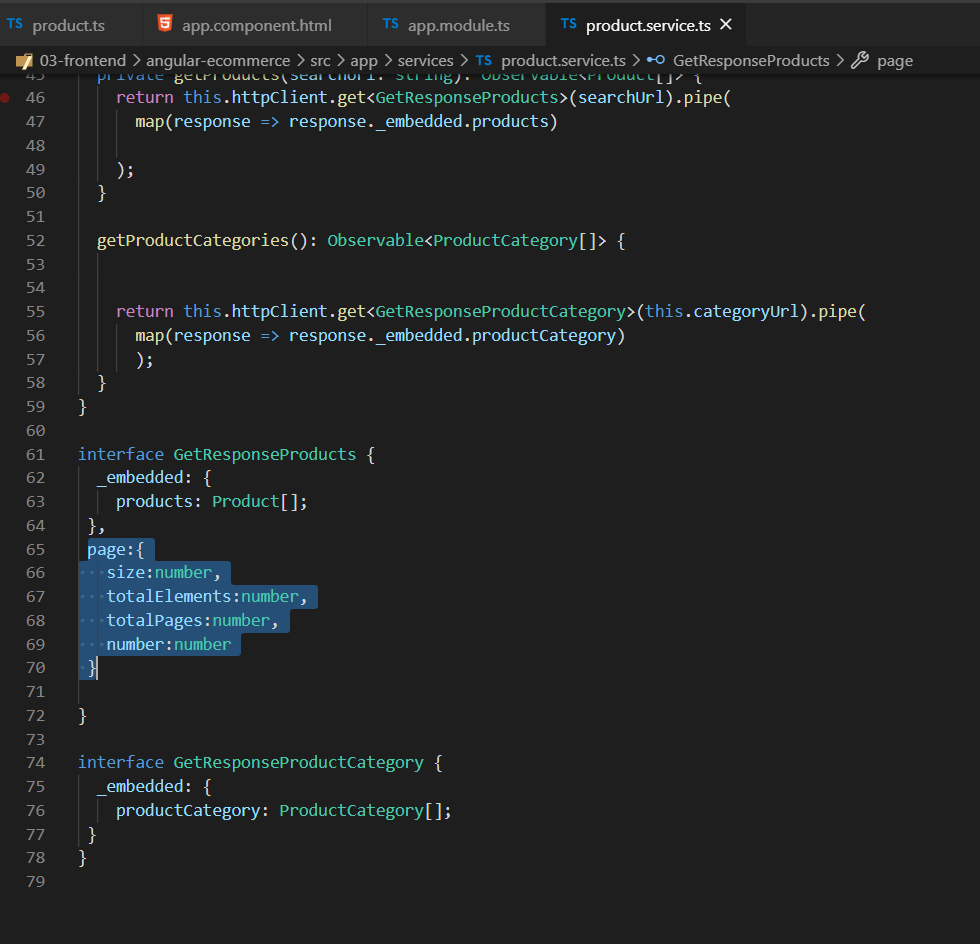
這裡從product.service.ts檔案:

新增語法:
page:{
size:number,
totalElements:number,
totalPages:number,
number:number
}
複製這一段
getProductList(theCategoryId: number): Observable<Product[]> {
const searchUrl = `${this.baseUrl}/search/findByCategoryId?id=${theCategoryId}`;
return this.getProducts(searchUrl);
}
修改程式碼:
import { Product } from 'src/app/common/product';
import { ProductCategory } from './../common/product-category';
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class ProductService {
private baseUrl = 'http://localhost:8080/api/products';
private categoryUrl = 'http://localhost:8080/api/product-category';
constructor(private httpClient: HttpClient) { }
getProduct(theProductId: number) :Observable<Product>{
const productUrl =`${this.baseUrl}/${theProductId}`;
return this.httpClient.get<Product>(productUrl);
}
getProductListPaginate(thePage:number,
thePageSize:number,
theCategoryId: number): Observable<GetResponseProducts> {
const searchUrl = `${this.baseUrl}/search/findByCategoryId?id=${theCategoryId}`
+ `&page=${thePage}&size=${thePageSize}`;
return this.httpClient.get<GetResponseProducts>(searchUrl);
}
getProductList(theCategoryId: number): Observable<Product[]> {
const searchUrl = `${this.baseUrl}/search/findByCategoryId?id=${theCategoryId}`;
return this.getProducts(searchUrl);
}
searchProducts(theKeyword: string): Observable<Product[]> {
const searchUrl = `${this.baseUrl}/search/findByNameContaining?name=${theKeyword}`;
return this.getProducts(searchUrl);
}
private getProducts(searchUrl: string): Observable<Product[]> {
return this.httpClient.get<GetResponseProducts>(searchUrl).pipe(
map(response => response._embedded.products)
);
}
getProductCategories(): Observable<ProductCategory[]> {
return this.httpClient.get<GetResponseProductCategory>(this.categoryUrl).pipe(
map(response => response._embedded.productCategory)
);
}
}
interface GetResponseProducts {
_embedded: {
products: Product[];
},
page:{
size:number,
totalElements:number,
totalPages:number,
number:number
}
}
interface GetResponseProductCategory {
_embedded: {
productCategory: ProductCategory[];
}
}
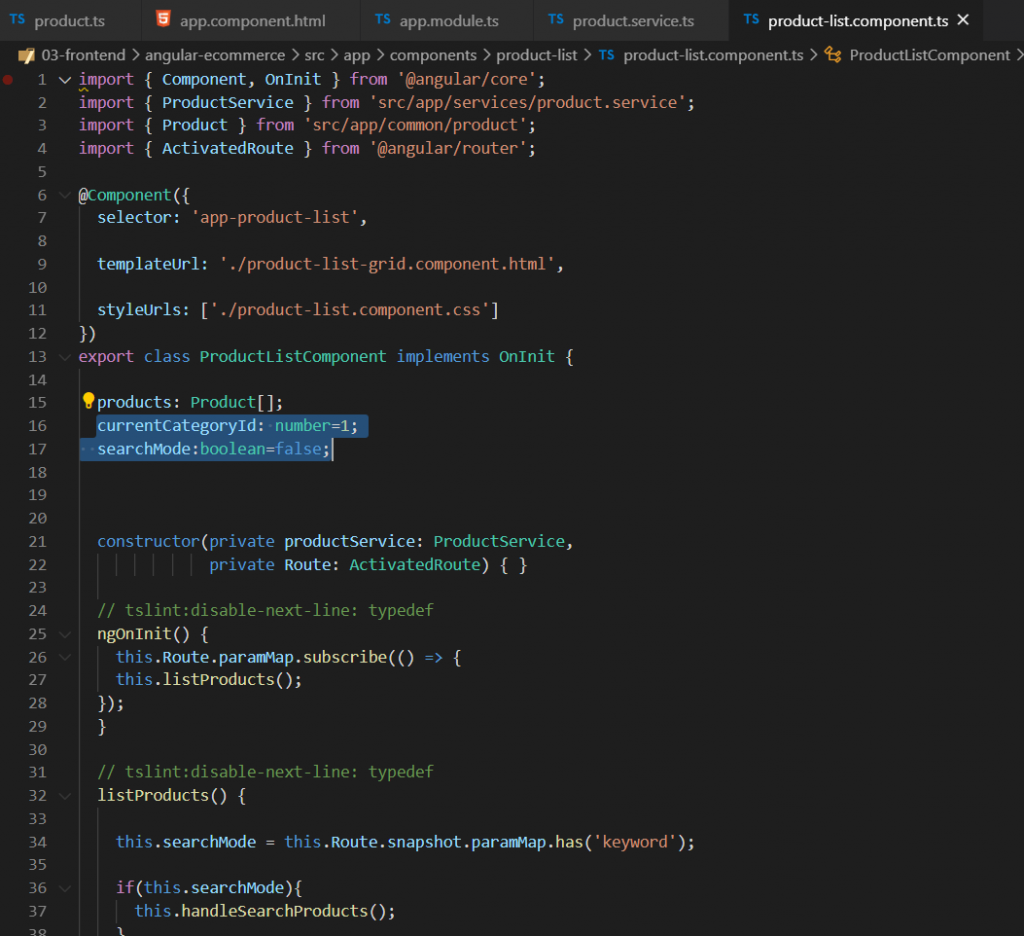
再來到product-list.component.ts檔案新增:
先變更
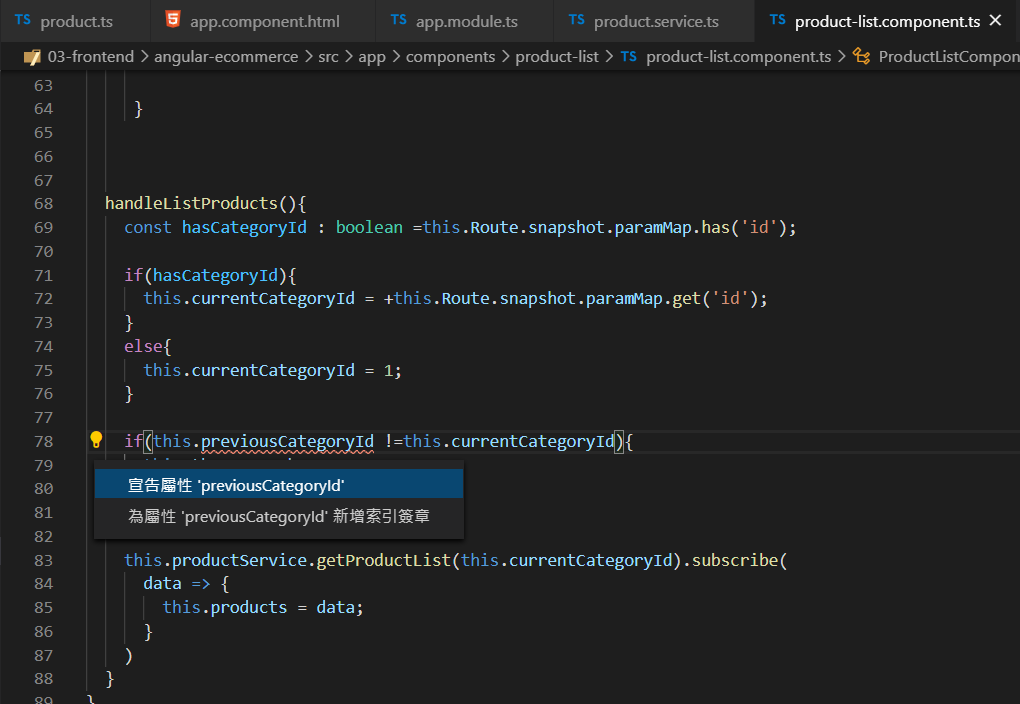
這裡有一個地方要用工具新增:
剪下語法 previousCategoryId: number;
頁數要從第1頁開始所以要-1
接著再陸續新增到:
import { Component, OnInit } from '@angular/core';
import { ProductService } from 'src/app/services/product.service';
import { Product } from 'src/app/common/product';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-product-list',
templateUrl: './product-list-grid.component.html',
styleUrls: ['./product-list.component.css']
})
export class ProductListComponent implements OnInit {
products: Product[];
currentCategoryId: number = 1;
previousCategoryId: number=1;
searchMode: boolean = false;
thePageNumber: number = 1;
thePageSize: number = 10;
theTotalElements: number = 0;
constructor(private productService: ProductService,
private Route: ActivatedRoute) { }
// tslint:disable-next-line: typedef
ngOnInit() {
this.Route.paramMap.subscribe(() => {
this.listProducts();
});
}
// tslint:disable-next-line: typedef
listProducts() {
this.searchMode = this.Route.snapshot.paramMap.has('keyword');
if (this.searchMode) {
this.handleSearchProducts();
}
else {
this.handleListProducts();
}
}
handleSearchProducts() {
const theKeyword: string = this.Route.snapshot.paramMap.get('keyword');
this.productService.searchProducts(theKeyword).subscribe(
data => {
this.products = data;
}
);
}
handleListProducts() {
const hasCategoryId: boolean = this.Route.snapshot.paramMap.has('id');
if (hasCategoryId) {
this.currentCategoryId = +this.Route.snapshot.paramMap.get('id');
}
else {
this.currentCategoryId = 1;
}
if (this.previousCategoryId != this.currentCategoryId) {
this.thePageNumber = 1;
}
this.previousCategoryId=this.currentCategoryId;
console.log(`currentCategoryId=${this.currentCategoryId},thePageNumber=${this.thePageNumber}`);
this.productService.getProductListPaginate(this.thePageNumber -1,
this.thePageSize,
this.currentCategoryId)
.subscribe(this.processResult());
}
processResult(){
return data =>{
this.products=data._embedded.products;
this.thePageNumber=data.page.number +1;
this.thePageSize =data.page.size;
this.theTotalElements =data.page.totalElements;
};
}
}
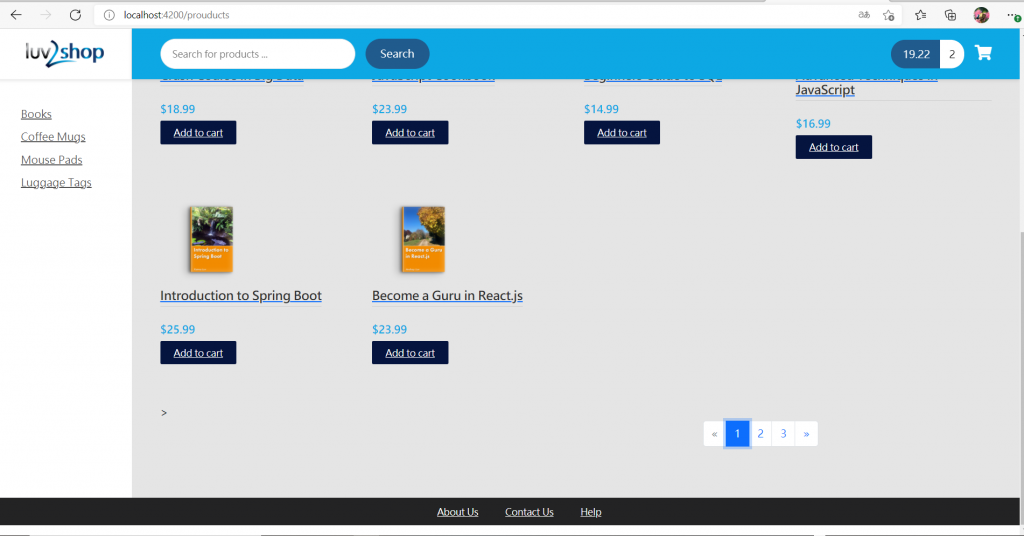
接著到檔案product-list-grid.component.html更改加入CSS語法:
<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div class="row">
<!--內容區的顯示-->
<div *ngFor="let tempProduct of products" class="col-md-3">
<div class="product-box">
<a routerLink="/products/{{ tempProduct.id }}">
<img src="{{ tempProduct.imageUrl }}" class="img-responsive">
</a>
<a routerLink="/products/{{ tempProduct.id }}">
<h1>{{ tempProduct.name}}</h1>
</a>
<div class="price">{{ tempProduct.unitPrice | currency:'USD'}}</div>
<a href="#" class="primary-btn">Add to cart</a>
</div>
</div>
<div *ngIf="products?.length ==0" class="alert alert-warning col-md-12" role="alert">
找不到這個品項
</div>
</div>
<!--begin footer-->>
<div class="footer-pagination">
<div class="row">
<div class="col-md-6"></div>
<div class="col-md-6">
<div class="row">
<div class="col-md-9" style="padding-left: 30%">
<ngb-pagination [(page)]="thePageNumber"
[(pageSize)]="thePageSize"
[(collectionSize)]="theTotalElements"
(pageChange)="listProducts()">
</ngb-pagination>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>

這個的下一篇:https://ithelp.ithome.com.tw/articles/10258274
