這個得上一篇:https://ithelp.ithome.com.tw/articles/10258246
這裡從mysql的product檔案來看總共有多少產品-右鍵select
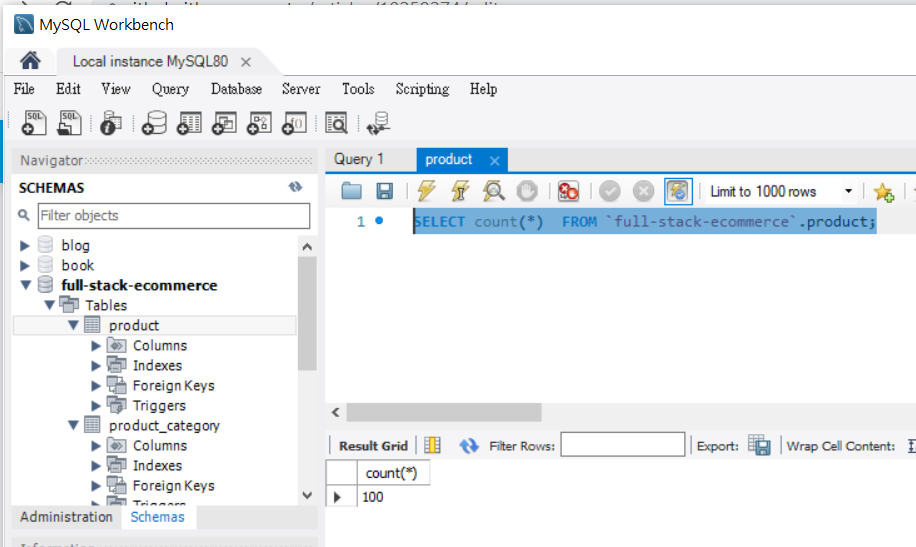
然後.使用*語法:
SELECT count(*) FROM `full-stack-ecommerce`.product;

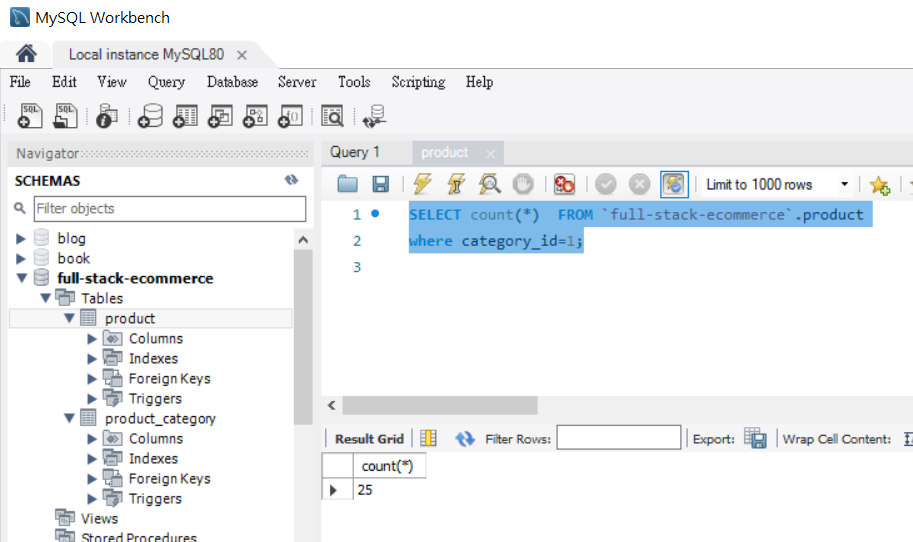
然後選出第一項BOOK總共有多少個,使用語法:
SELECT count(*) FROM `full-stack-ecommerce`.product
where category_id=1;

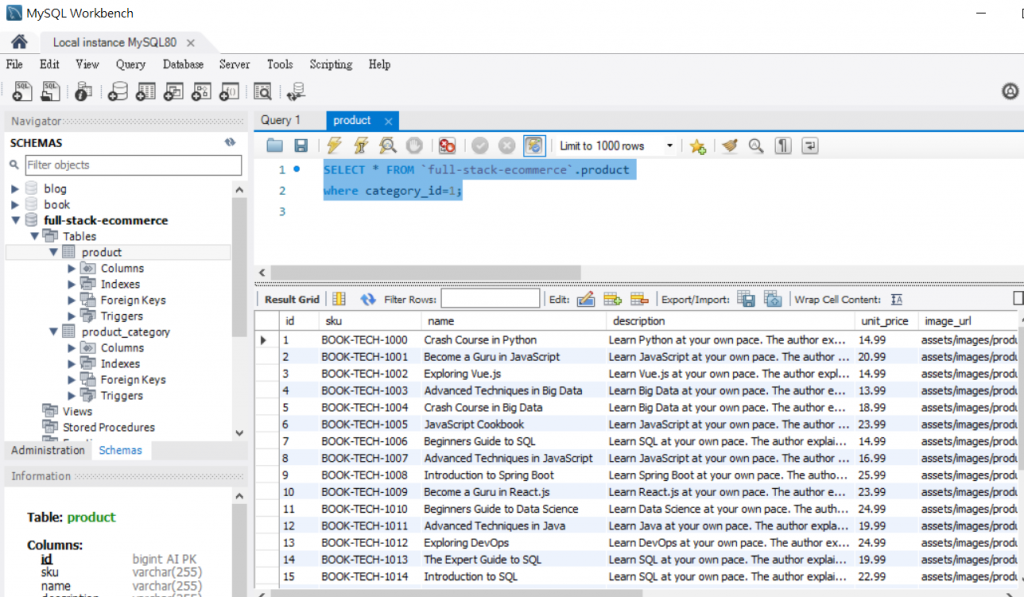
mysql只選出BOOK內容語法:
SELECT * FROM `full-stack-ecommerce`.product
where category_id=1;

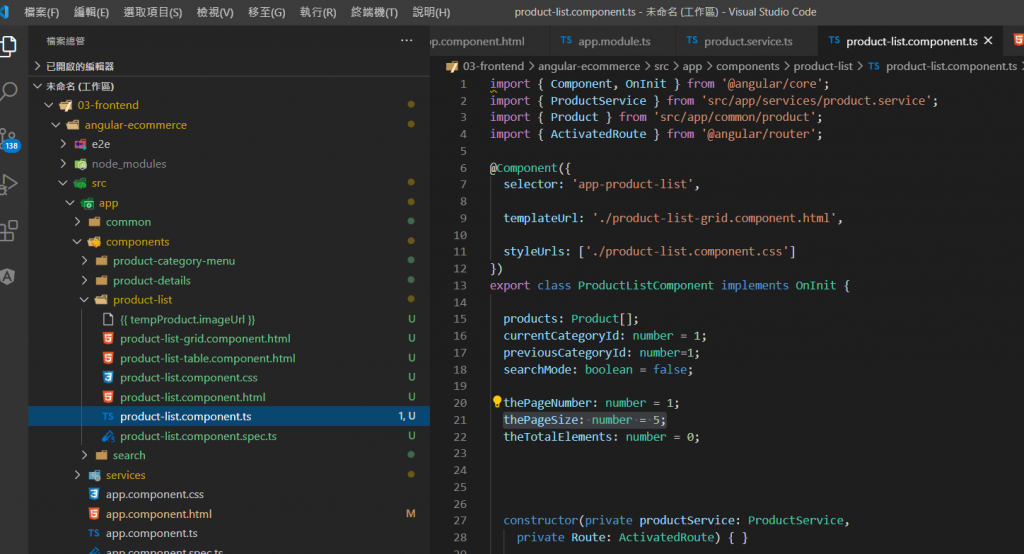
再回到product-list.component.ts檔案:
把每頁顯示改成5個:


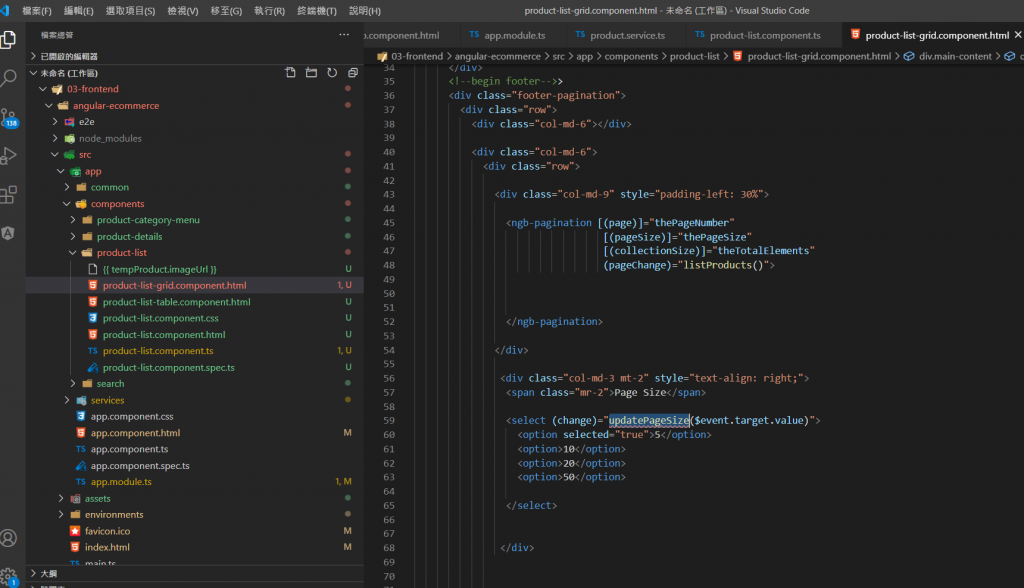
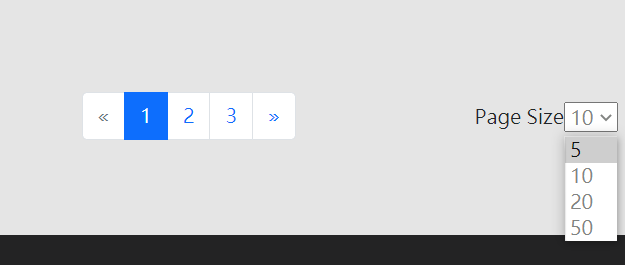
這裡要讓使用網站的觀眾自己選擇每頁要幾頁
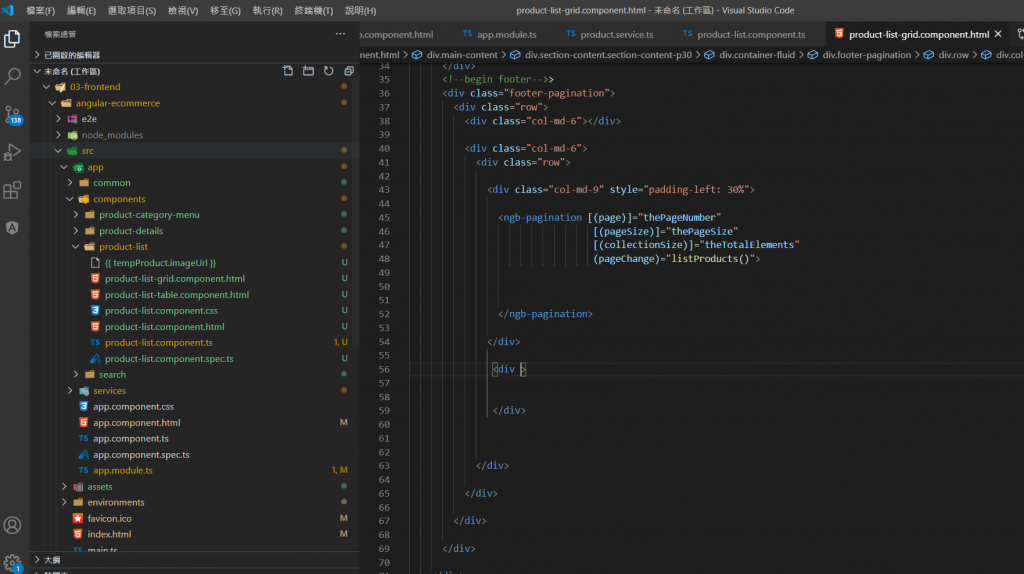
再回到product-list-grid.component.html檔案:
增加CODE目前是預設甚麼都沒有選5要V:
<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div class="row">
<!--內容區的顯示-->
<div *ngFor="let tempProduct of products" class="col-md-3">
<div class="product-box">
<a routerLink="/products/{{ tempProduct.id }}">
<img src="{{ tempProduct.imageUrl }}" class="img-responsive">
</a>
<a routerLink="/products/{{ tempProduct.id }}">
<h1>{{ tempProduct.name}}</h1>
</a>
<div class="price">{{ tempProduct.unitPrice | currency:'USD'}}</div>
<a href="#" class="primary-btn">Add to cart</a>
</div>
</div>
<div *ngIf="products?.length ==0" class="alert alert-warning col-md-12" role="alert">
找不到這個品項
</div>
</div>
<!--begin footer-->>
<div class="footer-pagination">
<div class="row">
<div class="col-md-6"></div>
<div class="col-md-6">
<div class="row">
<div class="col-md-9" style="padding-left: 30%">
<ngb-pagination [(page)]="thePageNumber"
[(pageSize)]="thePageSize"
[(collectionSize)]="theTotalElements"
(pageChange)="listProducts()">
</ngb-pagination>
</div>
<div class="col-md-3 mt-2" style="text-align: right;">
<span class="mr-2">Page Size</span>
<select (change)="updatePageSize($event.target.value)">
<option selected="true">5</option>
<option>10</option>
<option>20</option>
<option>50</option>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>

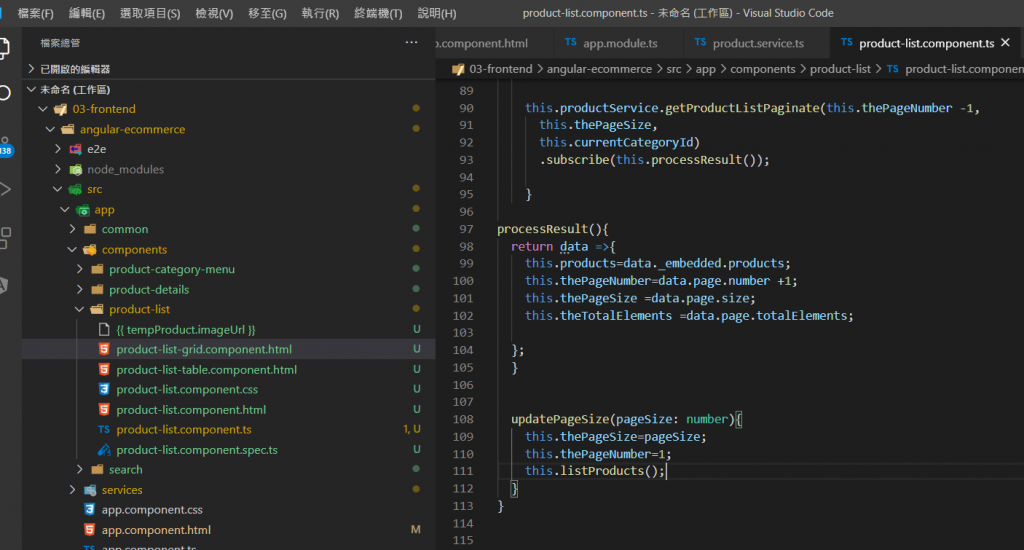
updatePageSize要到product-list.component.ts檔案去增加語法才會才不會反紅:
更新CODE:

import { Component, OnInit } from '@angular/core';
import { ProductService } from 'src/app/services/product.service';
import { Product } from 'src/app/common/product';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-product-list',
templateUrl: './product-list-grid.component.html',
styleUrls: ['./product-list.component.css']
})
export class ProductListComponent implements OnInit {
products: Product[];
currentCategoryId: number = 1;
previousCategoryId: number=1;
searchMode: boolean = false;
thePageNumber: number = 1;
thePageSize: number = 5;
theTotalElements: number = 0;
constructor(private productService: ProductService,
private Route: ActivatedRoute) { }
// tslint:disable-next-line: typedef
ngOnInit() {
this.Route.paramMap.subscribe(() => {
this.listProducts();
});
}
// tslint:disable-next-line: typedef
listProducts() {
this.searchMode = this.Route.snapshot.paramMap.has('keyword');
if (this.searchMode) {
this.handleSearchProducts();
}
else {
this.handleListProducts();
}
}
handleSearchProducts() {
const theKeyword: string = this.Route.snapshot.paramMap.get('keyword');
this.productService.searchProducts(theKeyword).subscribe(
data => {
this.products = data;
}
);
}
handleListProducts() {
const hasCategoryId: boolean = this.Route.snapshot.paramMap.has('id');
if (hasCategoryId) {
this.currentCategoryId = +this.Route.snapshot.paramMap.get('id');
}
else {
this.currentCategoryId = 1;
}
if (this.previousCategoryId != this.currentCategoryId) {
this.thePageNumber = 1;
}
this.previousCategoryId=this.currentCategoryId;
console.log(`currentCategoryId=${this.currentCategoryId},thePageNumber=${this.thePageNumber}`);
this.productService.getProductListPaginate(this.thePageNumber -1,
this.thePageSize,
this.currentCategoryId)
.subscribe(this.processResult());
}
processResult(){
return data =>{
this.products=data._embedded.products;
this.thePageNumber=data.page.number +1;
this.thePageSize =data.page.size;
this.theTotalElements =data.page.totalElements;
};
}
updatePageSize(pageSize: number){
this.thePageSize=pageSize;
this.thePageNumber=1;
this.listProducts();
}
}

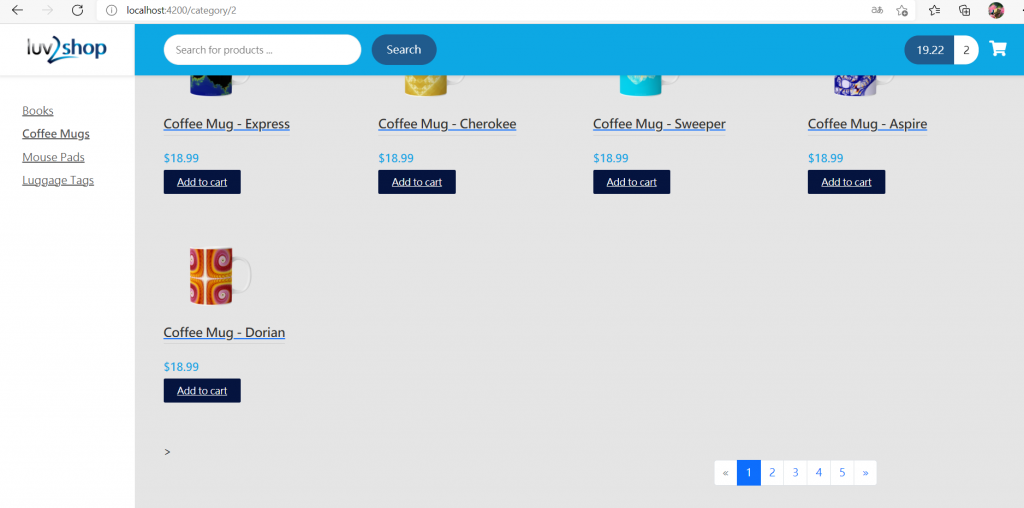
後面以如果假設每頁只有2個產品時頁數太多該怎麼辦
這個得下一篇:https://ithelp.ithome.com.tw/articles/10258341
