這個得上一篇:https://ithelp.ithome.com.tw/articles/10258341
這裡要來寫"加入購物車"
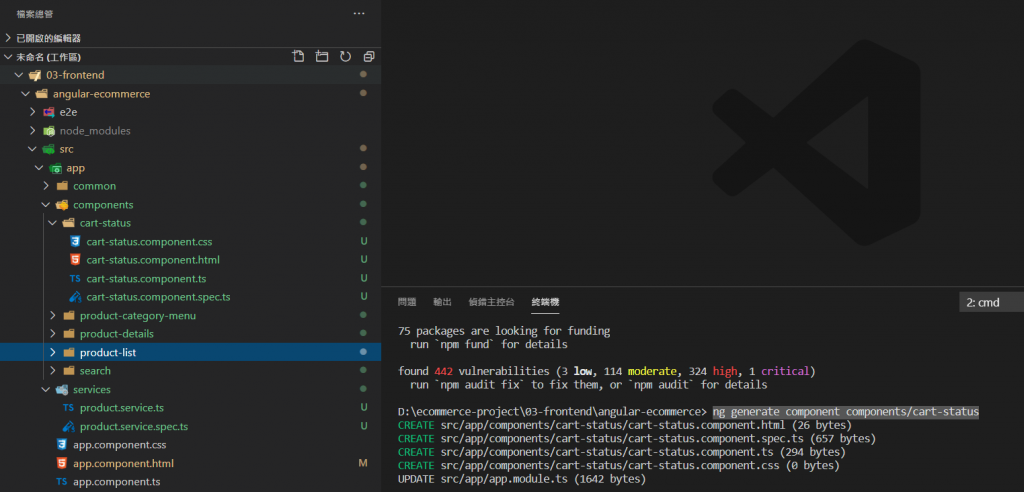
從cmd來新增打入語法ng generate component components/cart-status:

這裡從app.component.html檔案:

目前長這樣的語法
<div class="page-wrapper">
<!-- MENU SIDEBAR-->
<aside class="menu-sidebar d-none d-lg-block">
<div class="logo">
<a href="#">
<img src="assets/images/logo.png" alt="luv2shop" class="img-responsive">
</a>
</div>
<app-product-category-menu></app-product-category-menu>
</aside>
<!-- END MENU SIDEBAR-->
<div class="page-container">
<!-- HEADER DESKTOP-->
<header class="header-desktop">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div class="header-wrap">
<app-search></app-search>
<div class="cart-area d-n">
<a href="shopping-detail.html">
<div class="total">19.22 <span> 2</span> </div> <i class="fa fa-shopping-cart"
aria-hidden="true"></i>
</a>
</div>
</div>
<div class="account-wrap"></div>
</div>
</div>
</header>
<!-- END HEADER DESKTOP-->
<!-- MAIN CONTENT-->
<router-outlet></router-outlet>
</div>
</div>
<!-- END PAGE CONTAINER-->
<footer>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Help</a></li>
</ul>
</footer>
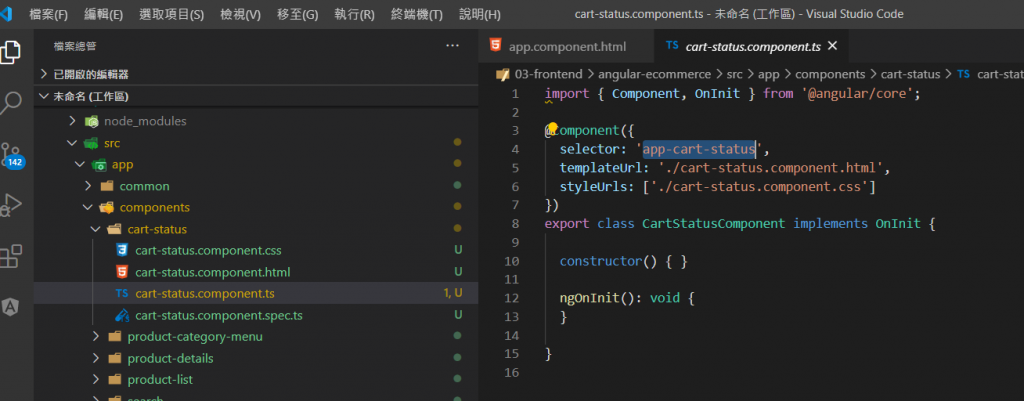
對應cart-status.component.ts檔案的app-cart-status

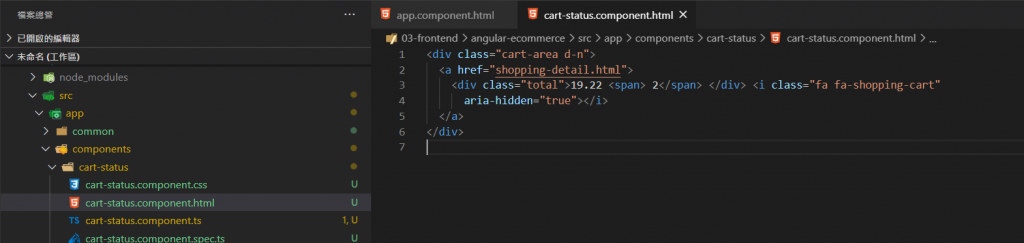
然後檔案app.component.html 的語法剪下:
<div class="cart-area d-n">
<a href="shopping-detail.html">
<div class="total">19.22 <span> 2</span> </div> <i class="fa fa-shopping-cart"
aria-hidden="true"></i>
</a>
</div>
貼到cart-status.component.html檔案.總價改成36.98
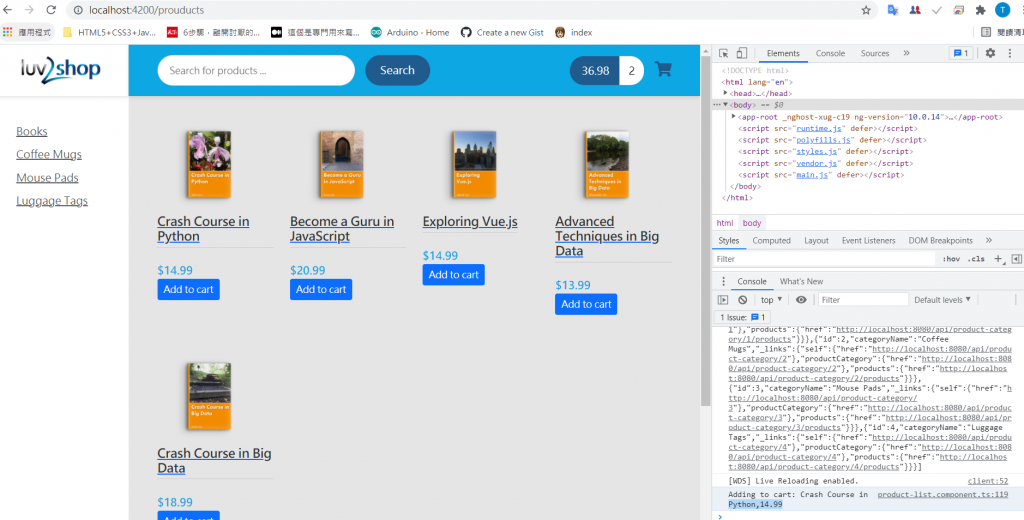
查看是否有變更:
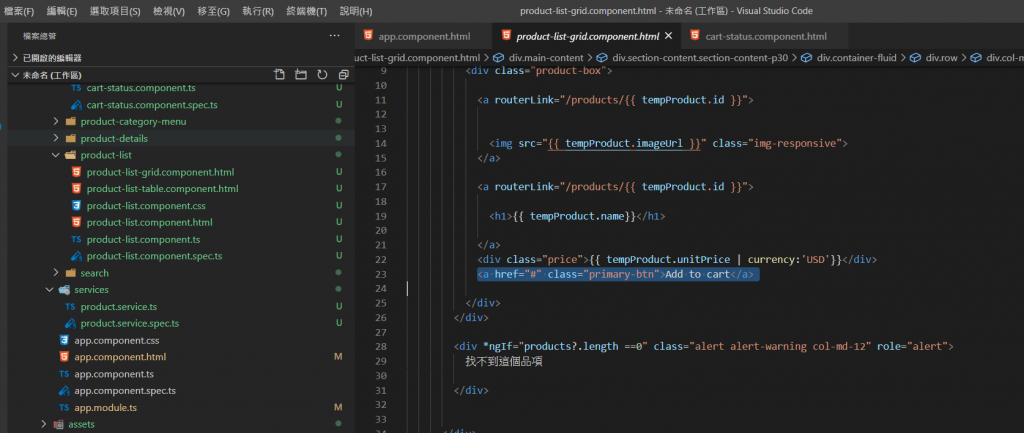
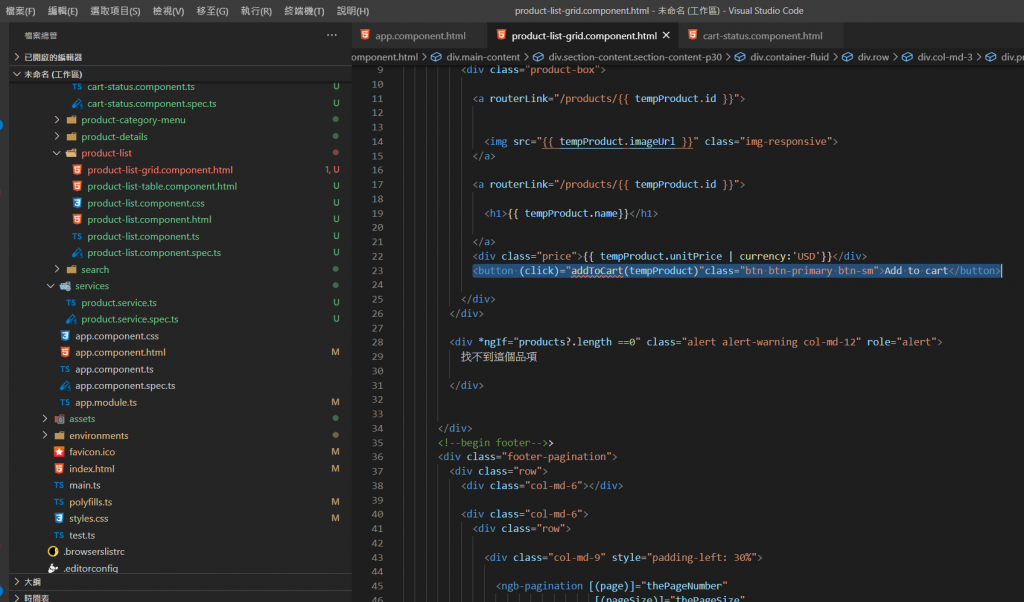
到product-list-grid.component.html檔案變更加入button

要全部做完返紅才會消失
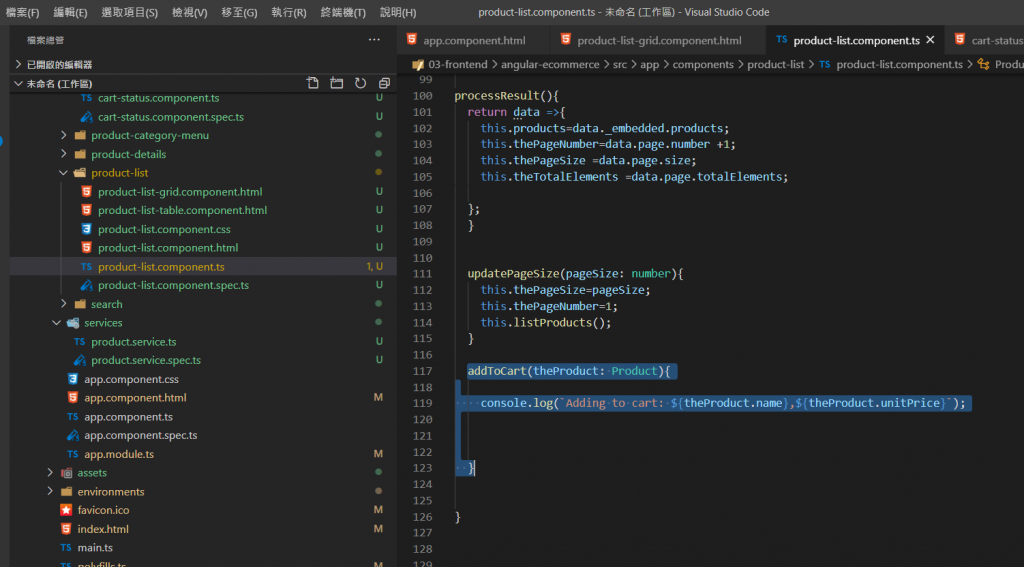
到product-list.component.ts檔案去加入method
用chrom的開發者工具去看是否有作動
import { Component, OnInit } from '@angular/core';
import { ProductService } from 'src/app/services/product.service';
import { Product } from 'src/app/common/product';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-product-list',
templateUrl: './product-list-grid.component.html',
styleUrls: ['./product-list.component.css']
})
export class ProductListComponent implements OnInit {
products: Product[];
currentCategoryId: number = 1;
previousCategoryId: number=1;
searchMode: boolean = false;
thePageNumber: number = 1;
thePageSize: number = 5;
theTotalElements: number = 0;
previousKeyword: string=null;
constructor(private productService: ProductService,
private Route: ActivatedRoute) { }
// tslint:disable-next-line: typedef
ngOnInit() {
this.Route.paramMap.subscribe(() => {
this.listProducts();
});
}
// tslint:disable-next-line: typedef
listProducts() {
this.searchMode = this.Route.snapshot.paramMap.has('keyword');
if (this.searchMode) {
this.handleSearchProducts();
}
else {
this.handleListProducts();
}
}
handleSearchProducts() {
const theKeyword: string = this.Route.snapshot.paramMap.get('keyword');
if(this.previousKeyword != theKeyword){
this.thePageNumber =1;
}
this.previousKeyword =theKeyword;
console.log(`keyword=${theKeyword},thePageNumber=${this.thePageNumber}`);
this.productService.searchProductsPaginate(this.thePageNumber -1,
this.thePageSize,
theKeyword).subscribe(this.processResult());
}
handleListProducts() {
const hasCategoryId: boolean = this.Route.snapshot.paramMap.has('id');
if (hasCategoryId) {
this.currentCategoryId = +this.Route.snapshot.paramMap.get('id');
}
else {
this.currentCategoryId = 1;
}
if (this.previousCategoryId != this.currentCategoryId) {
this.thePageNumber = 1;
}
this.previousCategoryId=this.currentCategoryId;
console.log(`currentCategoryId=${this.currentCategoryId},thePageNumber=${this.thePageNumber}`);
this.productService.getProductListPaginate(this.thePageNumber -1,
this.thePageSize,
this.currentCategoryId)
.subscribe(this.processResult());
}
processResult(){
return data =>{
this.products=data._embedded.products;
this.thePageNumber=data.page.number +1;
this.thePageSize =data.page.size;
this.theTotalElements =data.page.totalElements;
};
}
updatePageSize(pageSize: number){
this.thePageSize=pageSize;
this.thePageNumber=1;
this.listProducts();
}
addToCart(theProduct: Product){
console.log(`Adding to cart: ${theProduct.name},${theProduct.unitPrice}`);
}
}
這個的下一篇:https://ithelp.ithome.com.tw/articles/10258374
