這個得上一篇:https://ithelp.ithome.com.tw/articles/10258602
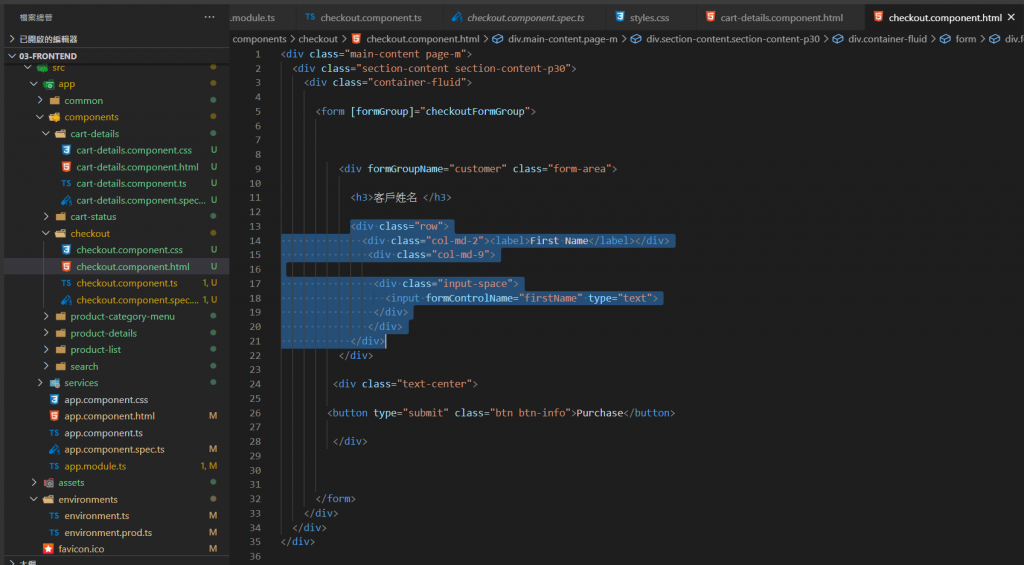
從checkout.component.html檔案-繼續新增除了First Name的其他資訊
複製畫線這段
<div class="main-content page-m">
<div class="section-content section-content-p30">
<div class="container-fluid">
<form [formGroup]="checkoutFormGroup">
<div formGroupName="customer" class="form-area">
<h3>客戶姓名 </h3>
<div class="row">
<div class="col-md-2"><label>First Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="firstName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"><label>Last Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="lastName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"><label>Email</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="email" type="text">
</div>
</div>
</div>
</div>
<div class="text-center">
<button type="submit" class="btn btn-info">Purchase</button>
</div>
</form>
</div>
</div>
</div>
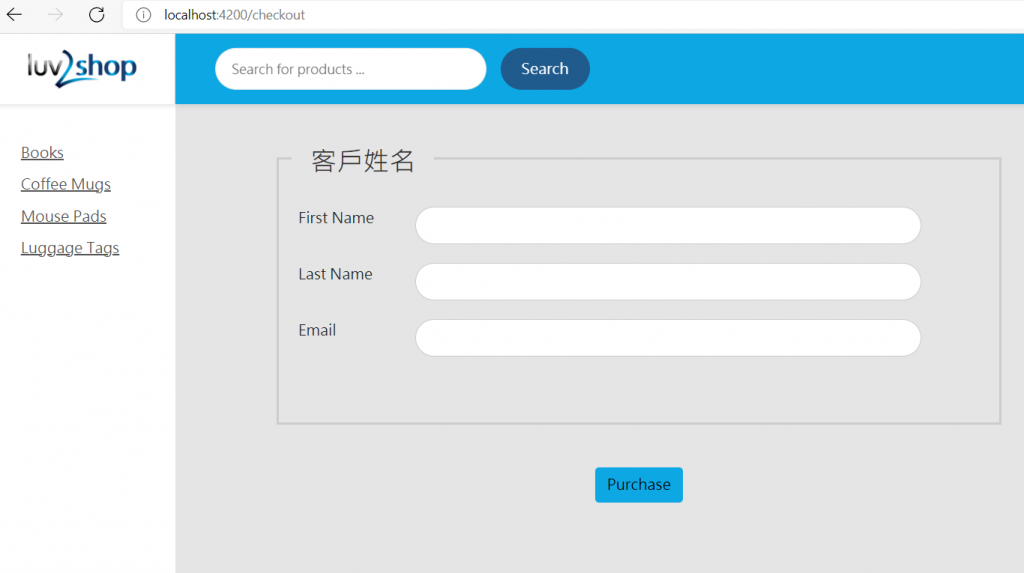
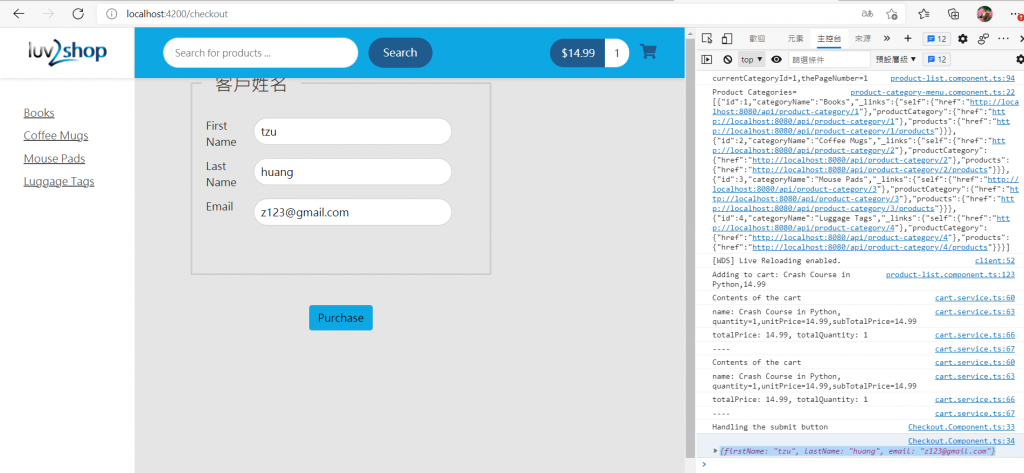
目前長這樣:
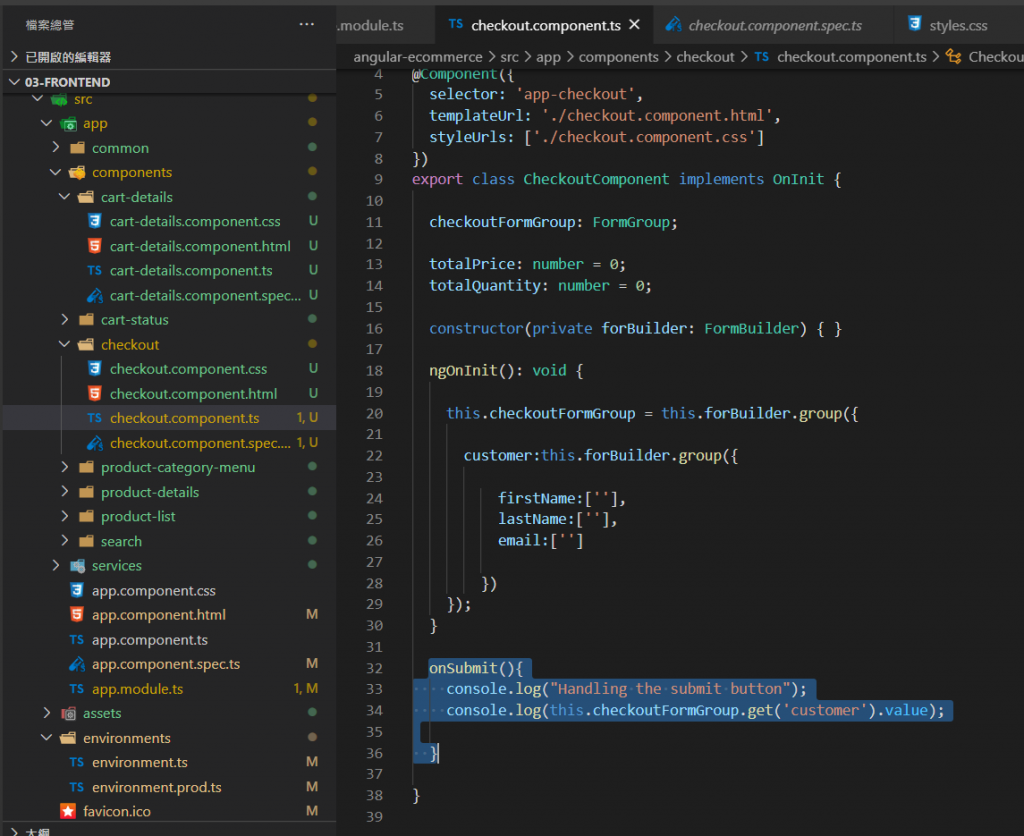
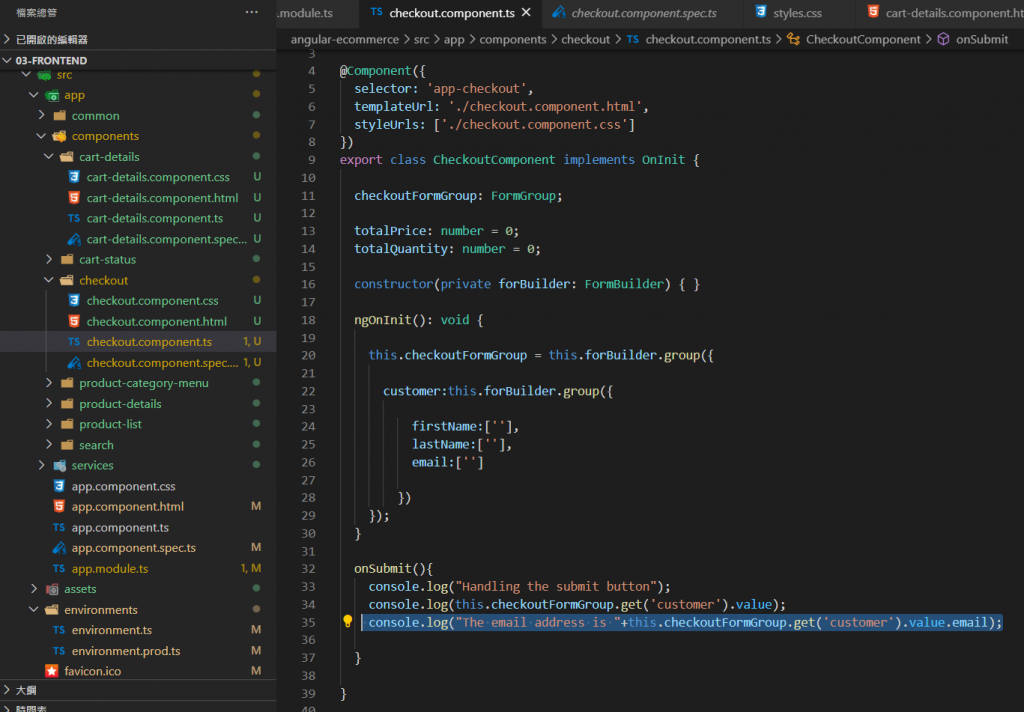
再到checkout.component.ts檔案-修改成可以讓按鍵做動的語法

import { Component, OnInit } from '@angular/core';
import { FormGroup, FormBuilder } from '@angular/forms';
@Component({
selector: 'app-checkout',
templateUrl: './checkout.component.html',
styleUrls: ['./checkout.component.css']
})
export class CheckoutComponent implements OnInit {
checkoutFormGroup: FormGroup;
totalPrice: number = 0;
totalQuantity: number = 0;
constructor(private forBuilder: FormBuilder) { }
ngOnInit(): void {
this.checkoutFormGroup = this.forBuilder.group({
customer:this.forBuilder.group({
firstName:[''],
lastName:[''],
email:['']
})
});
}
onSubmit(){
console.log("Handling the submit button");
console.log(this.checkoutFormGroup.get('customer').value);
}
}
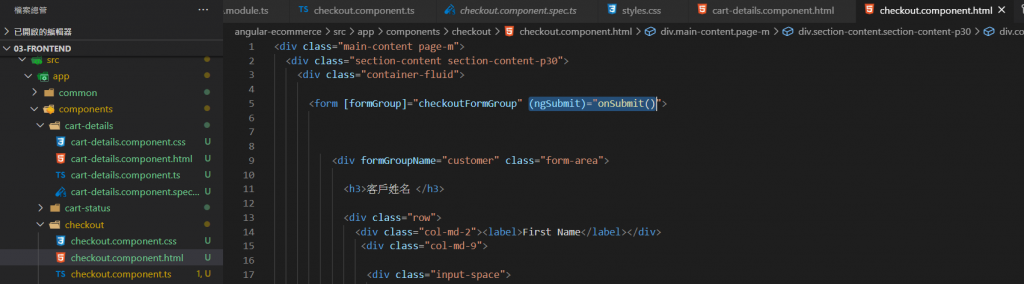
再回到checkout.component.html檔案.增加(ngSubmit)="onSubmit()語法:

<div class="main-content page-m">
<div class="section-content section-content-p30">
<div class="container-fluid">
<form [formGroup]="checkoutFormGroup" (ngSubmit)="onSubmit()">
<div formGroupName="customer" class="form-area">
<h3>客戶姓名 </h3>
<div class="row">
<div class="col-md-2"><label>First Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="firstName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"><label>Last Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="lastName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"><label>Email</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="email" type="text">
</div>
</div>
</div>
</div>
<div class="text-center">
<button type="submit" class="btn btn-info">Purchase</button>
</div>
</form>
</div>
</div>
</div>
來測試看看-
再到checkout.component.ts檔案-修改一些細微的部分:
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormBuilder } from '@angular/forms';
@Component({
selector: 'app-checkout',
templateUrl: './checkout.component.html',
styleUrls: ['./checkout.component.css']
})
export class CheckoutComponent implements OnInit {
checkoutFormGroup: FormGroup;
totalPrice: number = 0;
totalQuantity: number = 0;
constructor(private forBuilder: FormBuilder) { }
ngOnInit(): void {
this.checkoutFormGroup = this.forBuilder.group({
customer:this.forBuilder.group({
firstName:[''],
lastName:[''],
email:['']
})
});
}
onSubmit(){
console.log("Handling the submit button");
console.log(this.checkoutFormGroup.get('customer').value);
console.log("The email address is "+this.checkoutFormGroup.get('customer').value.email);
}
}
然後再繼續修改:
到checkout.component.ts 檔案-增加運送住址+付款住址+信用卡資料:
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormBuilder } from '@angular/forms';
@Component({
selector: 'app-checkout',
templateUrl: './checkout.component.html',
styleUrls: ['./checkout.component.css']
})
export class CheckoutComponent implements OnInit {
checkoutFormGroup: FormGroup;
totalPrice: number = 0;
totalQuantity: number = 0;
constructor(private formBuilder: FormBuilder) { }
ngOnInit(): void {
this.checkoutFormGroup = this.formBuilder.group({
customer:this.formBuilder.group({
firstName:[''],
lastName:[''],
email:['']
}),
shippingAddress: this.formBuilder.group({
street: [''],
city: [''],
state: [''],
country: [''],
zipCode: ['']
}),
billingAddress: this.formBuilder.group({
street: [''],
city: [''],
state: [''],
country: [''],
zipCode: ['']
}),
creditCard: this.formBuilder.group({
cardType: [''],
nameOnCard: [''],
cardNumber: [''],
securityCode: [''],
expirationMonth: [''],
expirationYear: ['']
})
});
}
onSubmit(){
console.log("Handling the submit button");
console.log(this.checkoutFormGroup.get('customer').value);
console.log("The email address is "+this.checkoutFormGroup.get('customer').value.email);
}
}
這個得下一篇:https://ithelp.ithome.com.tw/articles/10258795
