這個得上一篇:https://ithelp.ithome.com.tw/articles/10258793
從checkout.component.html檔案去新增-先複製裡面的這段CODE:
<div formGroupName="customer" class="form-area">
<h3>客戶姓名 </h3>
<div class="row">
<div class="col-md-2"><label>First Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="firstName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"><label>Last Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="lastName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"><label>Email</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="email" type="text">
</div>
</div>
</div>
</div>
然後繼續編輯+增加選項.目前先複製這段-
<div class="row">
<div class="col-md-2"><label>Country</label></div>
<div class="col-md-9">
<div class="input-space">
<select input formControlName="country">
<option>TO DO</option>
</select>>
</div>
</div>
</div>
和複製
<div class="row">
<div class="col-md-2"><label>City</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="city" type="text">
</div>
</div>
</div>
完整的程式碼:
<div class="main-content page-m">
<div class="section-content section-content-p30">
<div class="container-fluid">
<form [formGroup]="checkoutFormGroup" (ngSubmit)="onSubmit()">
<!-- customer form group -->
<div formGroupName="customer" class="form-area">
<h3>Customer</h3>
<div class="row">
<div class="col-md-2"> <label>First Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="firstName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Last Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="lastName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Email</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="email" type="text">
</div>
</div>
</div>
</div>
<!-- shipping Address -->
<div formGroupName="shippingAddress" class="form-area">
<h3>Shipping Address</h3>
<div class="row">
<div class="col-md-2"> <label>Country</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="country">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Street</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="street" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>City</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="city" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>State</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="state">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Zip Code</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="zipCode" type="text">
</div>
</div>
</div>
</div>
<!-- Billing Address -->
<div formGroupName="billingAddress" class="form-area">
<h3>Billing Address</h3>
<div class="row">
<div class="col-md-2"> <label>Country</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="country">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Street</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="street" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>City</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="city" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>State</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="state">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Zip Code</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="zipCode" type="text">
</div>
</div>
</div>
</div>
<!-- Credit Card -->
<div formGroupName="creditCard" class="form-area">
<h3>Credit Card</h3>
<div class="row">
<div class="col-md-2"> <label>Card Type</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="cardType">
<option>Visa</option>
<option>Mastercard</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Name on Card</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="nameOnCard" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Card Number</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="cardNumber" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Security Code</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="securityCode" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Expiration Month</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="expirationMonth">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Expiration Year</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="expirationYear">
<option>TO DO</option>
</select>
</div>
</div>
</div>
</div>
<!-- Order details -->
<div class="form-area">
<h3>Review Your Order</h3>
<p>Total Quantity: {{ totalQuantity }}</p>
<p>Shipping: FREE</p>
<p>Total Price: {{ totalPrice | currency: 'USD' }}</p>
</div>
<!-- submit button-->
<div class="text-center">
<button type="submit" class="btn btn-info">Purchase</button>
</div>
</form>
</div>
</div>
</div>
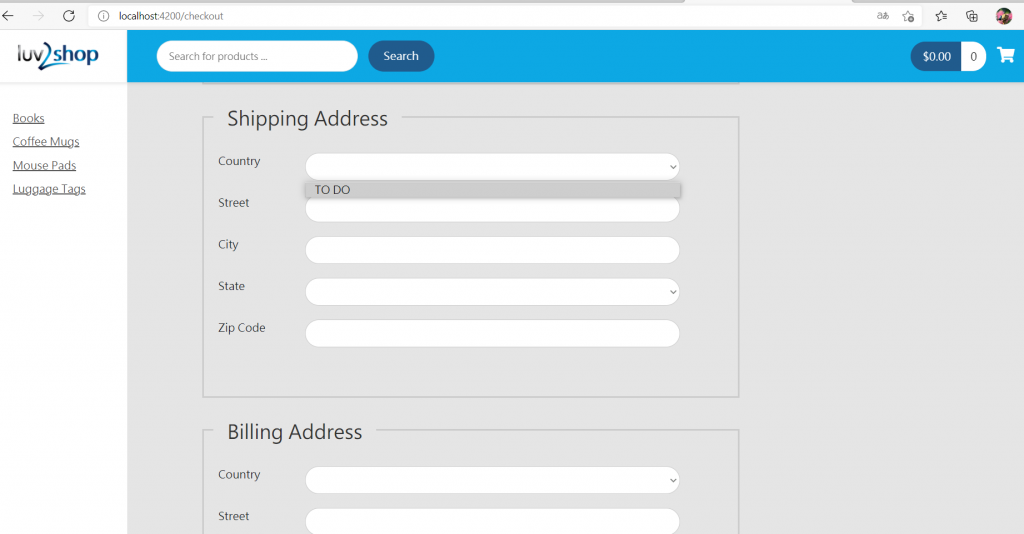
目前長這樣:
這個得下一篇:https://ithelp.ithome.com.tw/articles/10258796
