我很膚淺,又愛慕虛榮,曾經一心追求網頁載入速度
所幸,運氣向來不錯,總是能殊途同歸壓對寶?
雖然說,最初決定OXYGEN Builder,單純就是為了追一個自爽的高級感和優越感!
不會程式碼也沒關係,橡實的模板很棒
https://acornpro.dev/oxygen-template
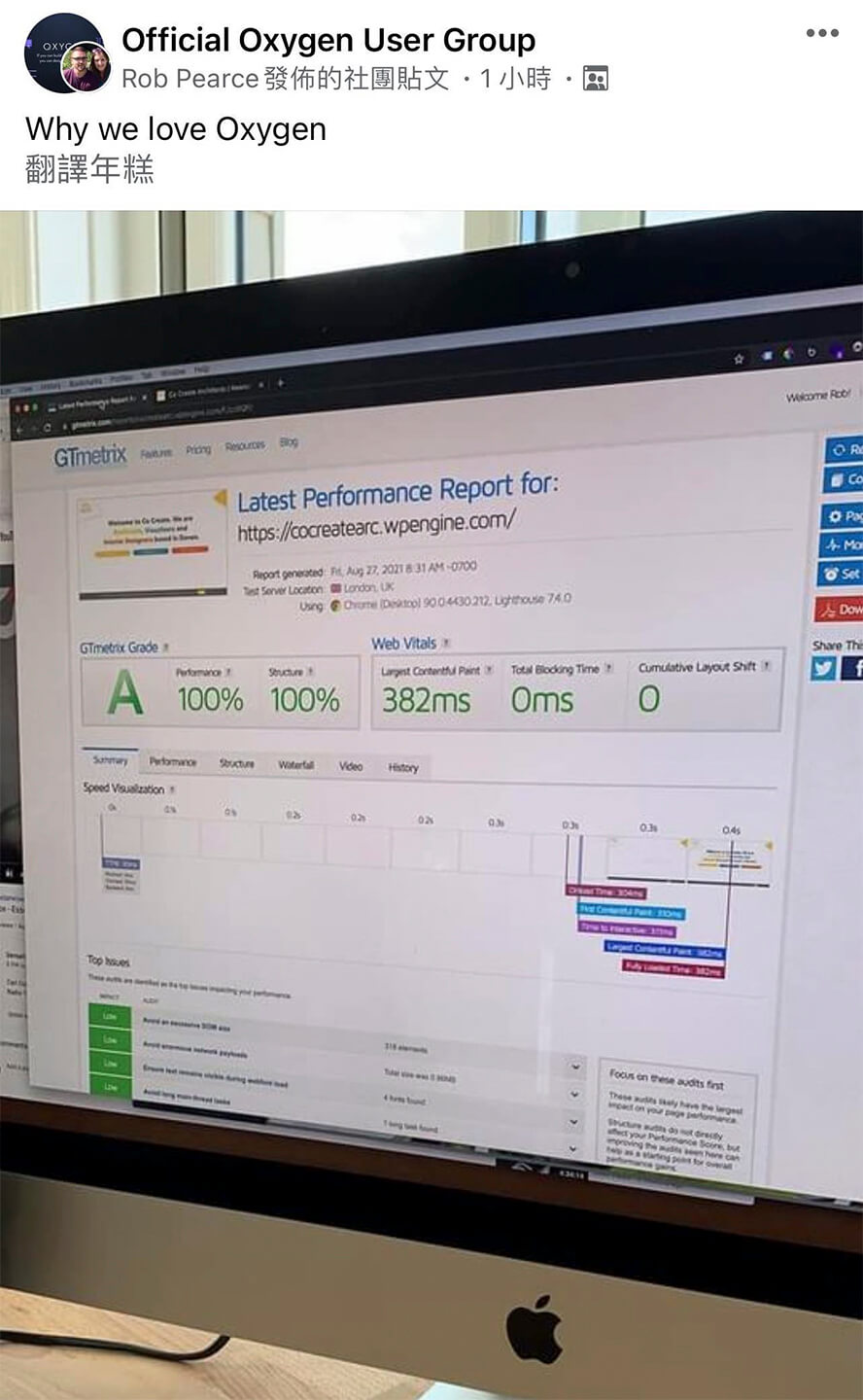
圖片的GTmetrix測速是我在官方社團中看到某人分享
☟有興趣的人也可以去看看他的網站☟
https://cocreatearc.wpengine.com/
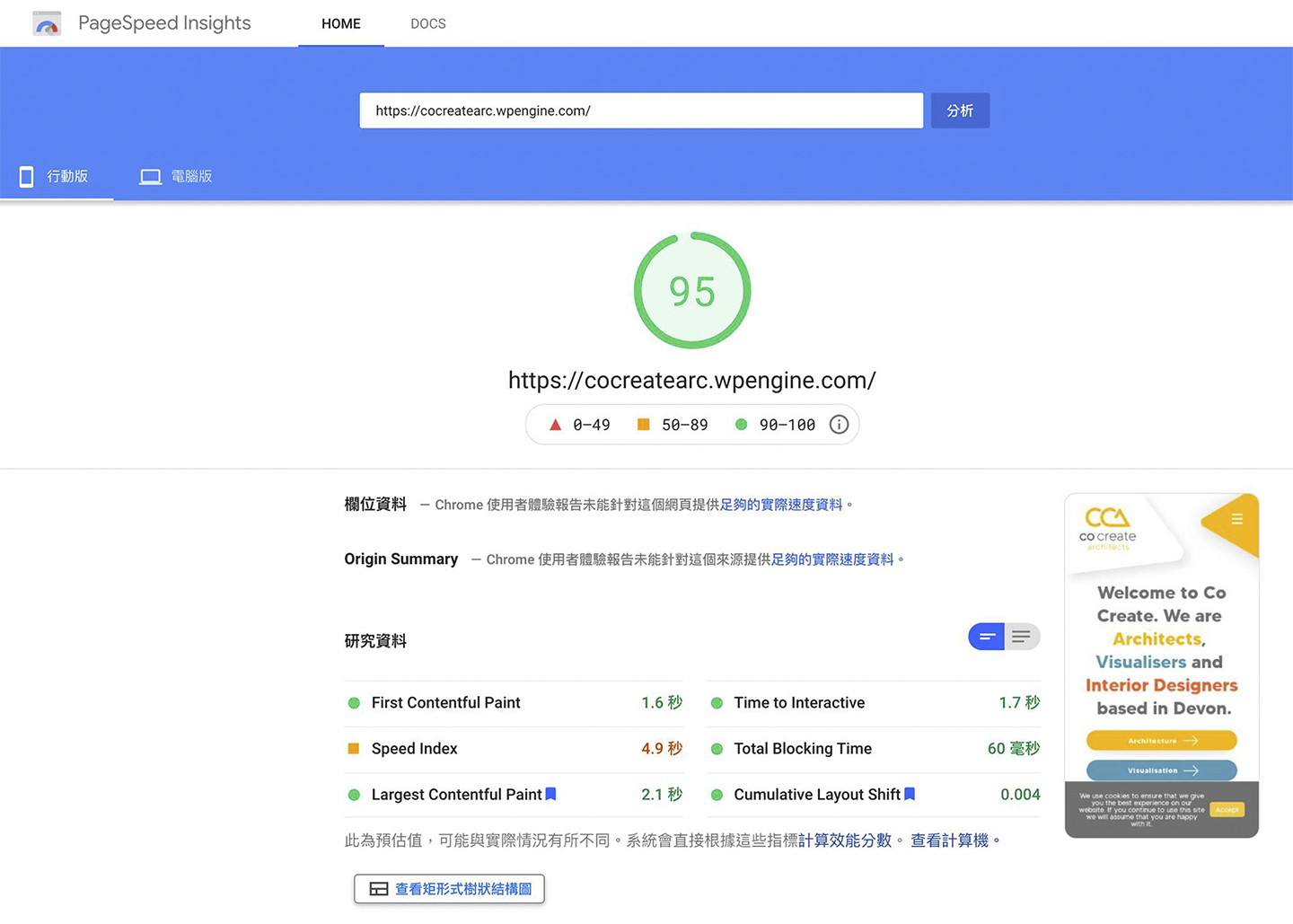
表現非常優異,所以我立刻扔到PageSpeedInsight,行動版的表現讓我相當驚豔!
(當然,底下也有人回覆說那是因為沒有什麼內容。)
嗯,我進去看了之後,沒有快取外掛或CDN,只有OXYGEN CSS Cache;內容也就5支js,一半以上的圖片是WebP;不過,這位作者也說了,倘若改用DIVI做出的相同的網頁,就不會只有這5支js了!
DIVI本身的預設框架肥大至極;此外,缺乏刺激成長和探索的契機,肯定會為了某些預設缺乏的小功能或樣式,又裝其他的外掛們!
說了這麼多,那麼,我的OXYGEN網站載入快嗎?
我只能說,實際體感速度比以往使用任何編輯器都還要快!
我的PageSpeedInsight的行動版表現好嗎?
一樣不好?
我很清楚,OXYGEN所構建的頁面裡,已經沒有其他多餘的垃圾,但是,測速表現不佳,完全來自於外部的4支js(Mailchimp、Google Adsense、Optimal image CDN、Cloudflare的Rocket loader),這些完全無關OXYGEN,是自由選擇,換到哪個佈景主題或頁面編輯器,這些依然存在。
那麼,OXYGEN Builder真的好嗎?
在我能操作和理解的頁面編輯器中,目前沒有其他更好更快的選擇了!
我要說的是:
開始OXYGEN之後,我不再理會PageSpeedInsight或Light House;就算成績差,也不是OXYGEN造成的!
除非自願放棄那些可能沒用的外部js,或者是換更好的主機...
有些人可能還得放棄許多沒用的外掛,因為,你能想到的功能,如果可以,自己寫code也能減少頁面垃圾。
如果你知道你的網頁存在的問題是什麼,那麼,就無須在意PageSpeedInsight到底是7788還是9487...
它是激發想像力的,因為,完成自己的OXYGEN網站不算什麼,能做出更多想要的抑或是還沒想到的無限可能,才是更有趣的。
它就像是單眼相機、像是illustrator、像是After Effect,工具在手上,摸透了,剩下的就是玩不盡的熱忱與創造力。
我一開始選擇linode 1GB,我已經覺得非常棒了,因為我的網站速度(當時是AVADA主題)從原本的3秒加快為1秒內,這已經非常欣慰了。
接著,CLOUDWAYS❐於2020年增加了Vultr High Frequency❐的方案,TTFB的表現最好,Tokyo的平均數值落在141ms;此外,1GB RAM的價格也只比我原本使用的linode多1美元,不搬過去對不起自己。
此外,Vultr High Frequency還提供了Seoul的數據中心(首爾距離台北比東京更近),下次再找時間用WebPageSpeed分別測試Seoul與Tokyo的TTFB囉!
對了,CLOUDWAYS目前有優惠唷!優惠期到2021/9/5,透過☞這個網址❐☜註冊,可以享有首二月7折優惠!
如果沒能趕上這次的優惠,也可以透過這個☞優惠碼與網址❐,享有首二月8折優惠。
