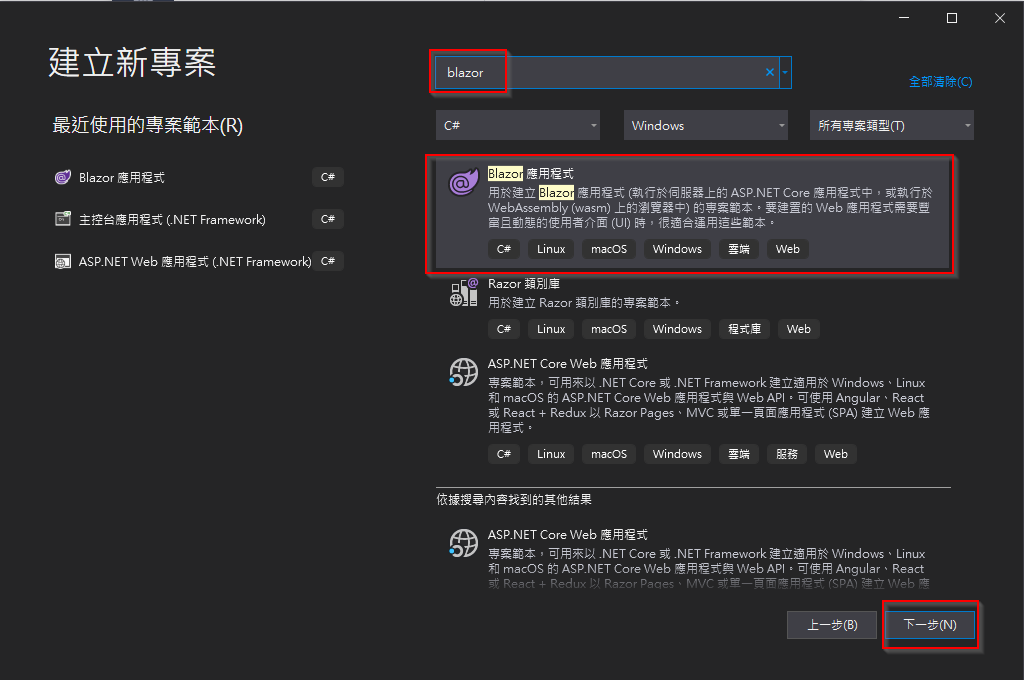
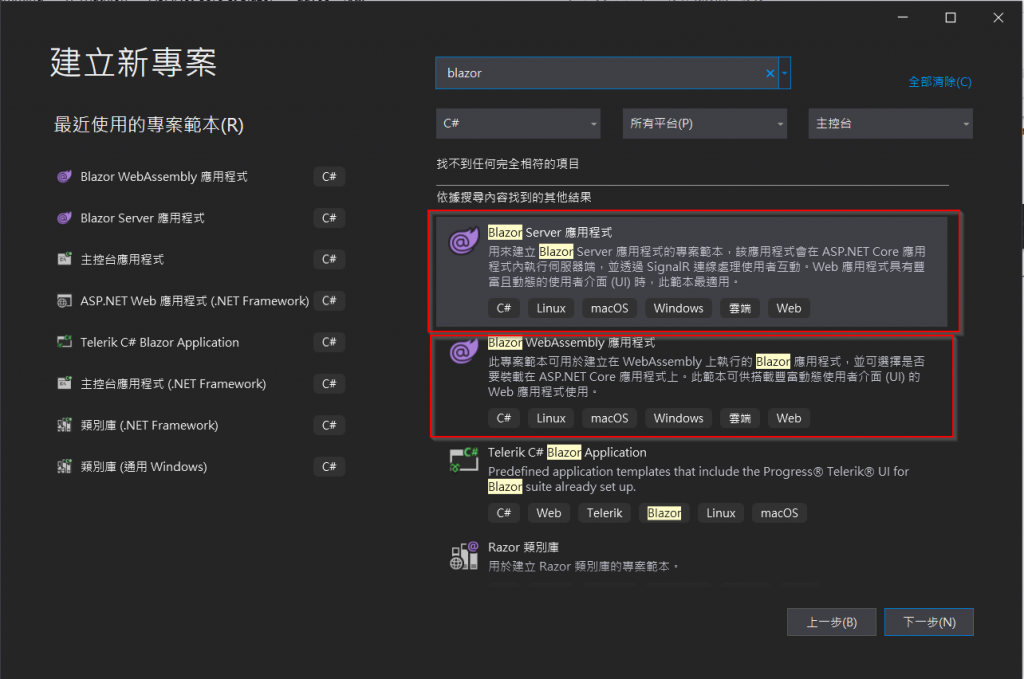
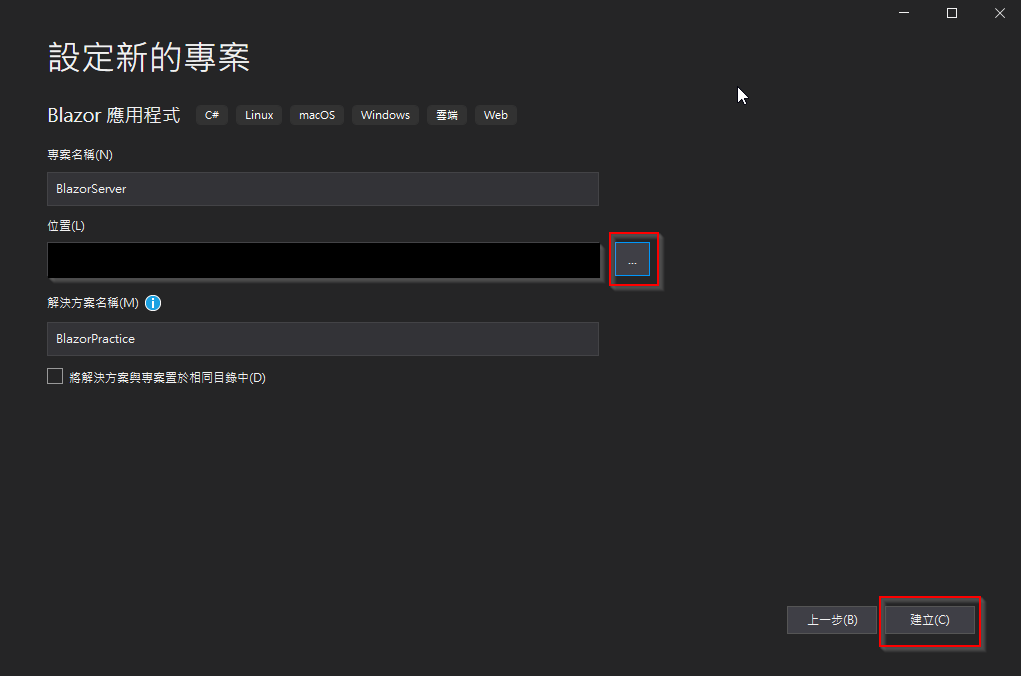
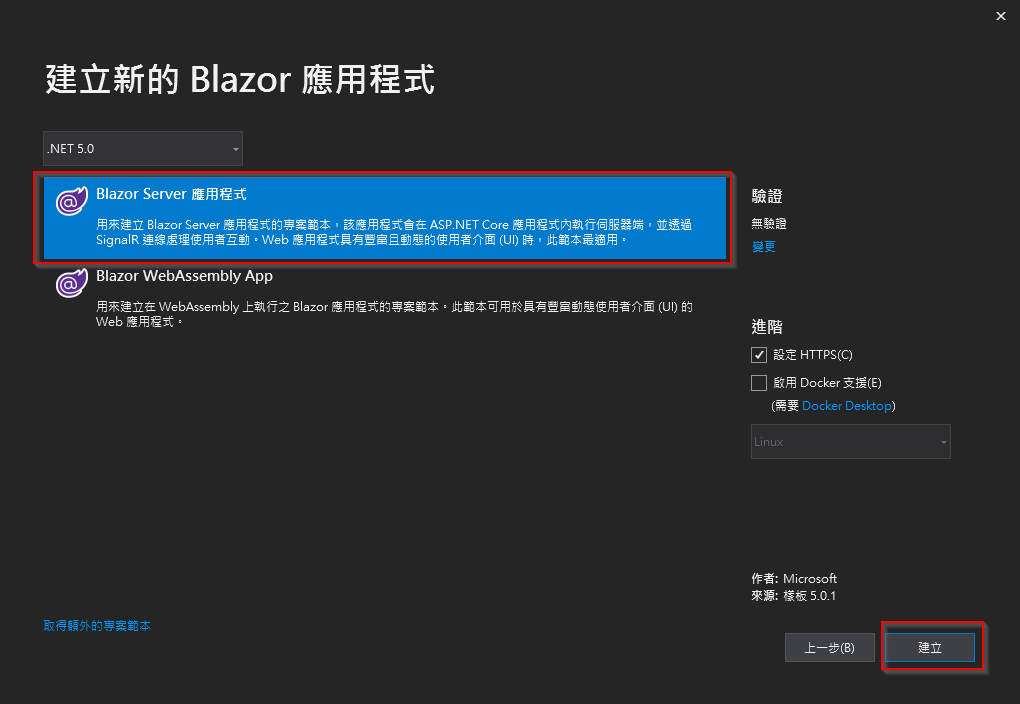
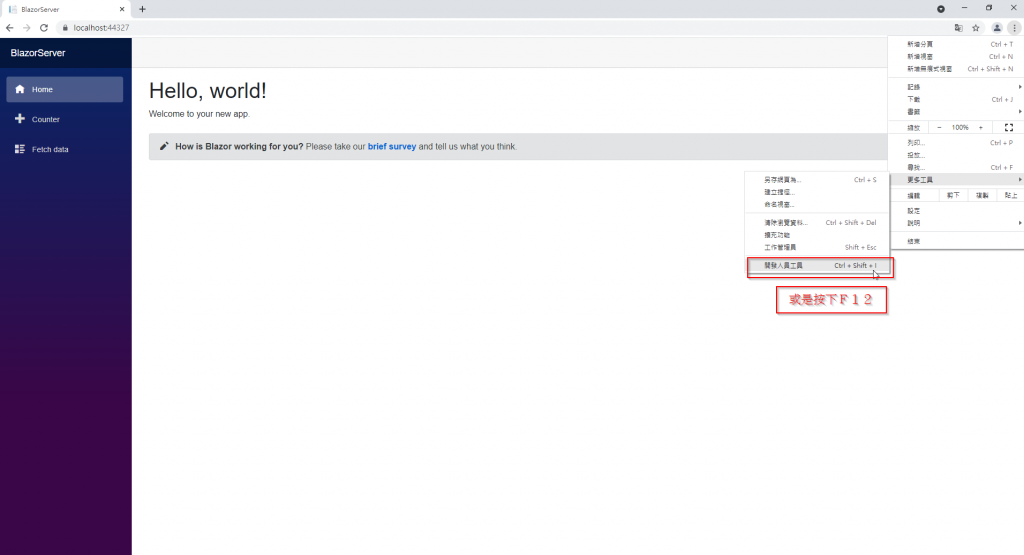
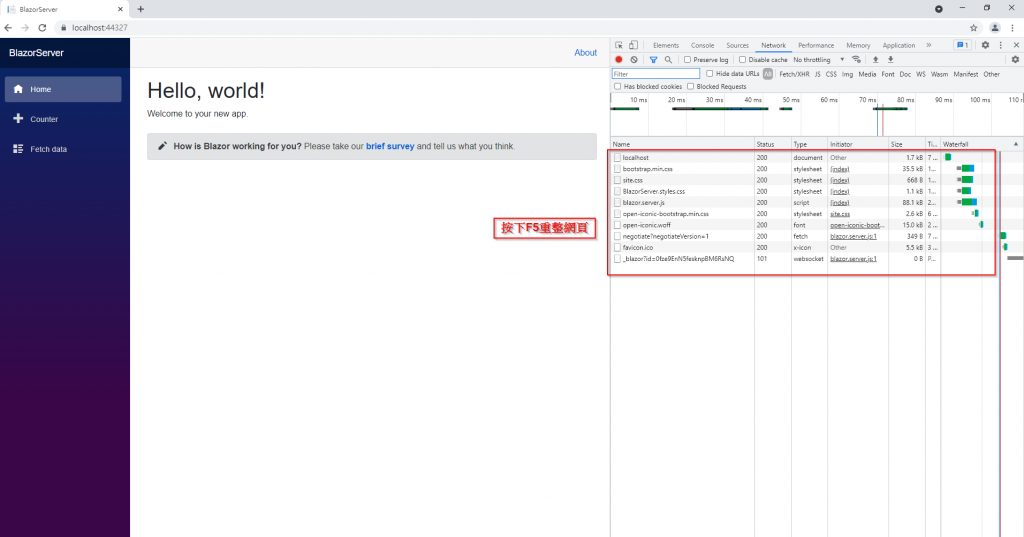
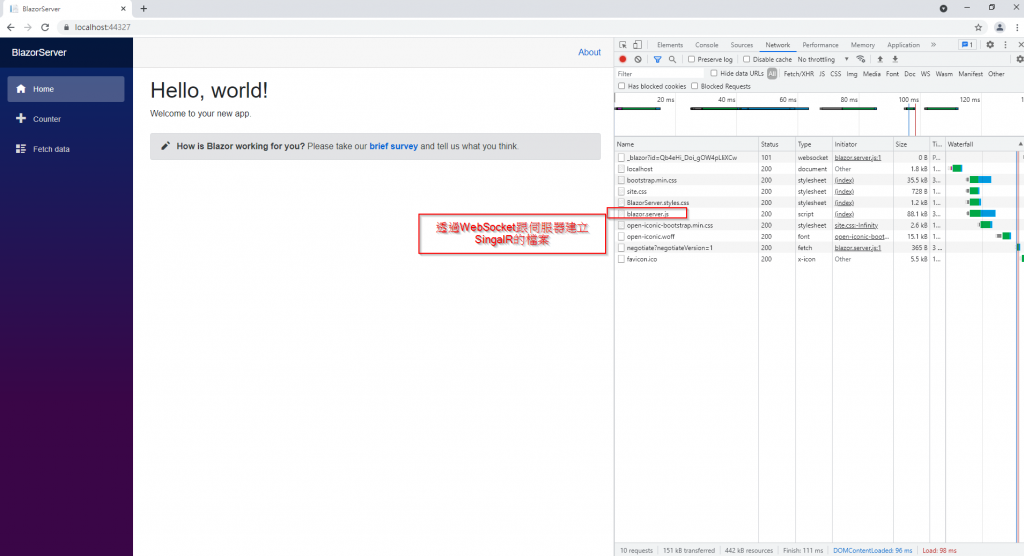
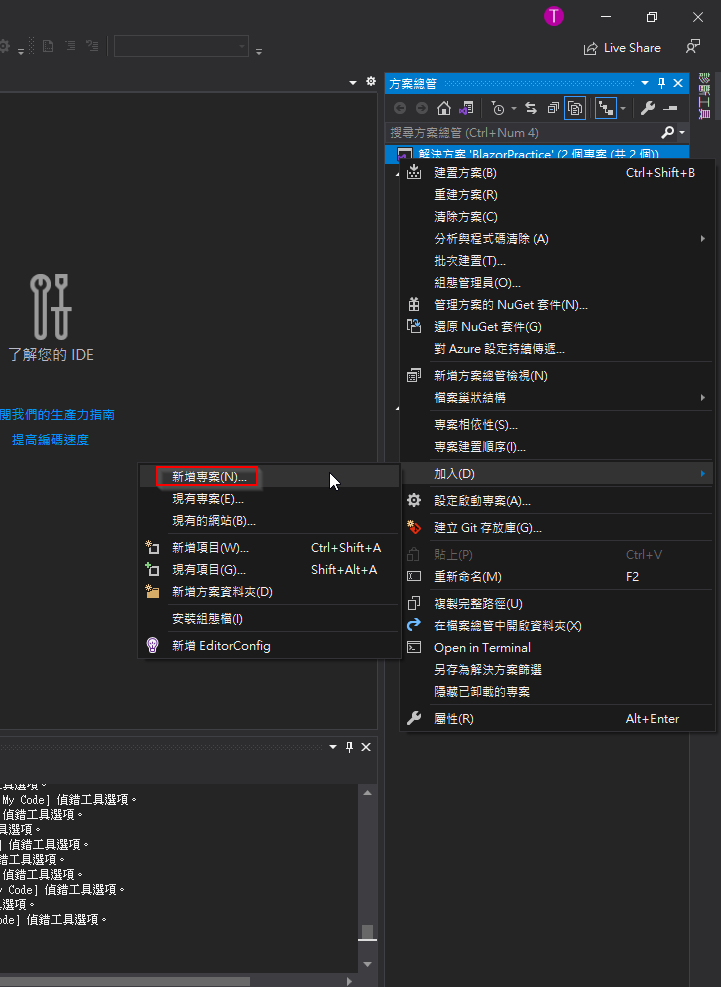
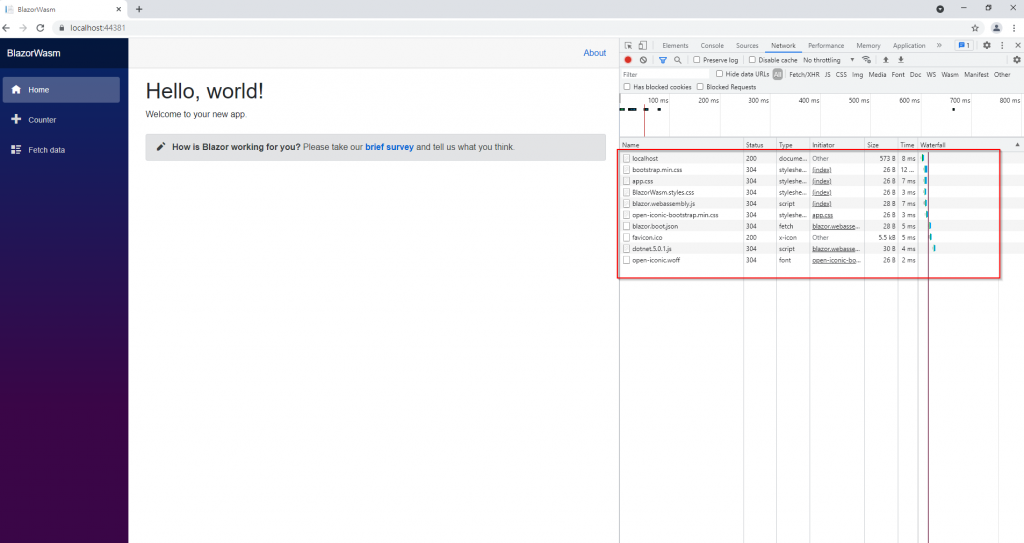
下載Visual Studio後首先建立一個BlazorPratice方案,裡面建立Blazor Server專案,方案位置可以自己選擇(註:新版Visual Studio將Blazor Server跟Blazor WebAssembly的建立專案介面拆分,較為直覺),先不管裡面的程式碼,案下F5執行後在網頁按下F12或是Ctrl+Shift+I開啟開發人員工具(Dev tool),切換到Network頁籤後重整網頁,可以看到幾個檔案,其中blazor.server.js就是在伺服器跟瀏覽器之間透過SingalR建立WebSocket通道的檔案。








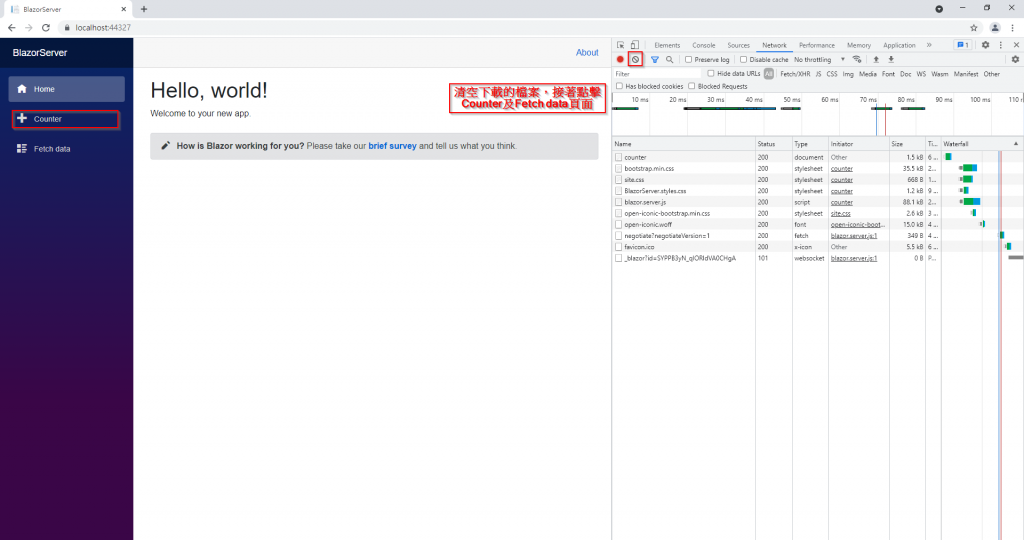
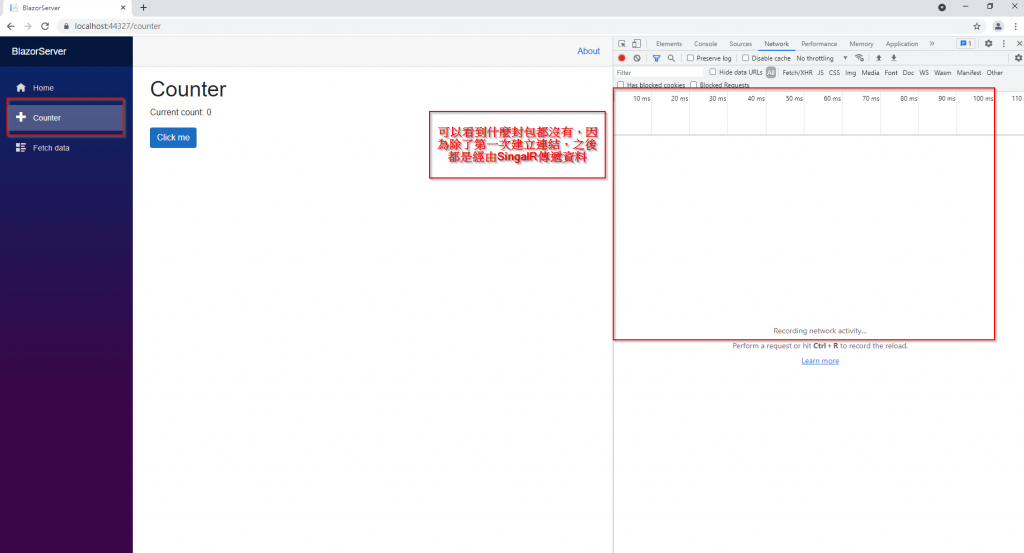
接著清空下載到瀏覽器的檔案,再點擊Counter和Fetch data頁面,在過去的網站中這是換頁行為,會重新下載該網頁所需檔案,但是可以看到這兩頁都沒有下載東西,因為第一次建立連結後,之後的資料傳遞都是通過SingalR。

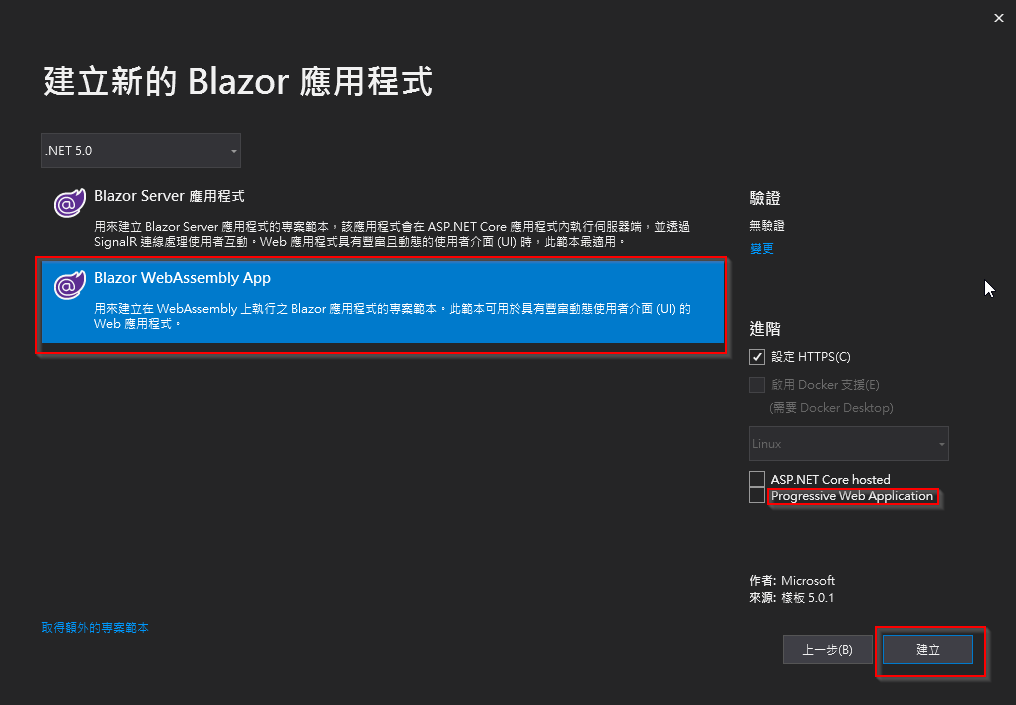
接著在同個方案建立一個Blazor WebAssembly專案,可以看到這裡有Progressive Web Application選項,如果選了,這個網站就可以在電腦下載下來。

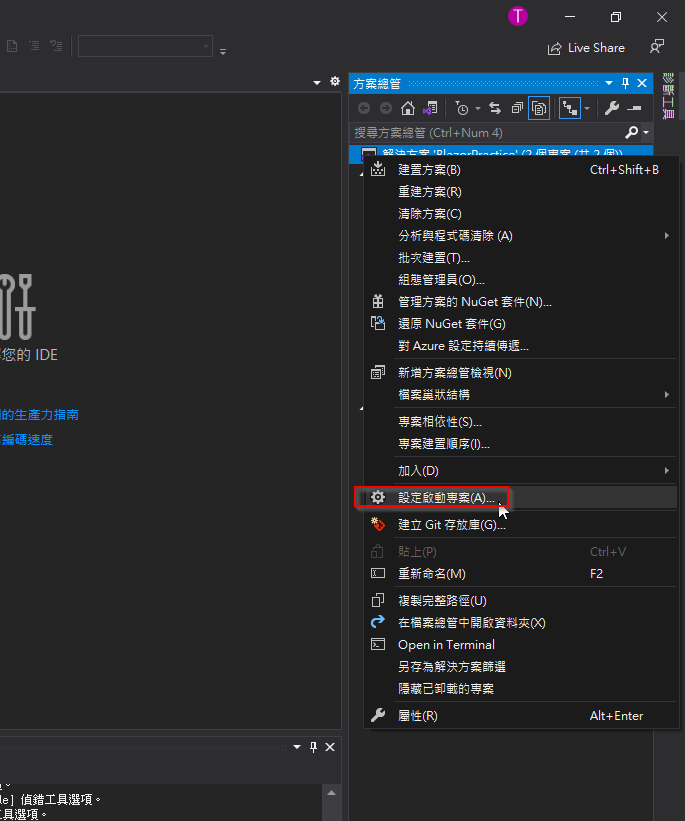
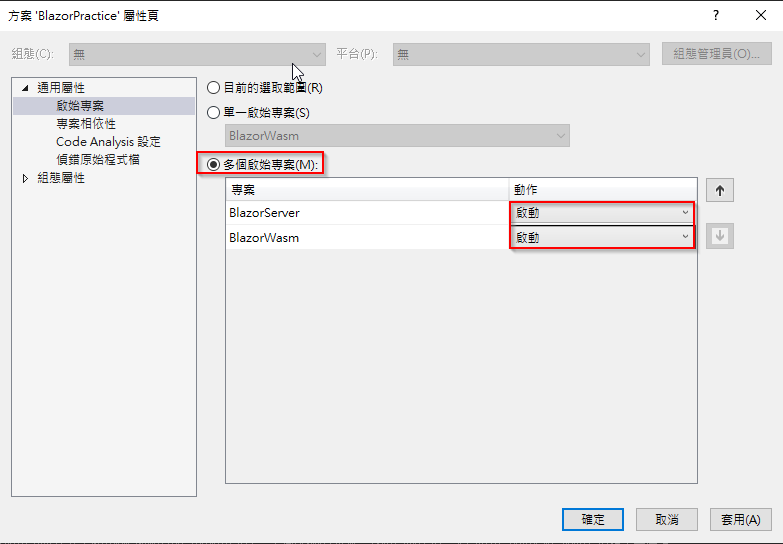
專案建好後可以直接啟動專案,但如果想同時看到Blazor Server跟Blazor WebAssembly都啟動呢?可以將兩個專案都設定為啟動專案,接著按下F5啟動專案。



筆者幾個月前開發時還可以看到下載了許多dll檔案,但可以看到現在Blazor WebAssembly送到瀏覽器的檔案跟Blazor Server相差不大,因為微軟改變了Blazor WebAssembly下載dll的規則,改為只有Component發送要求時才會下載到瀏覽器,大大減輕瀏覽器的負擔。
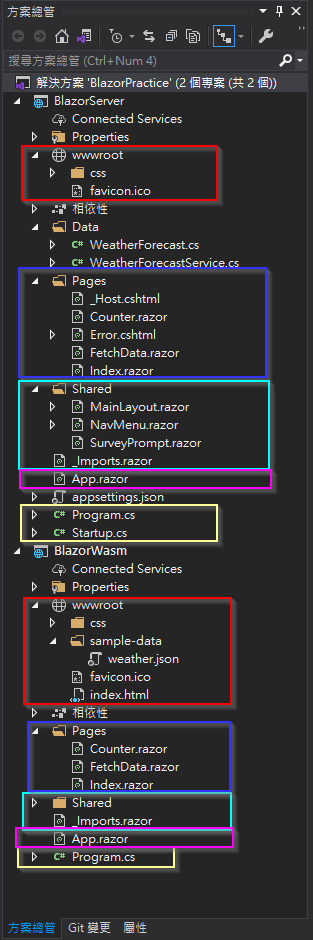
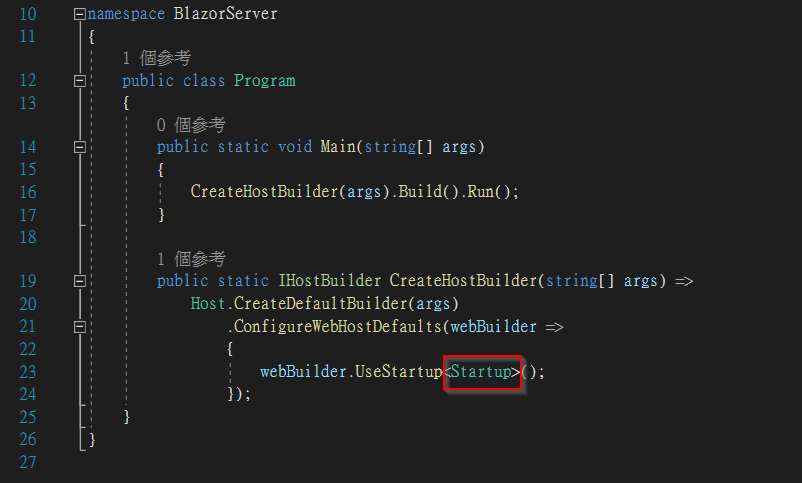
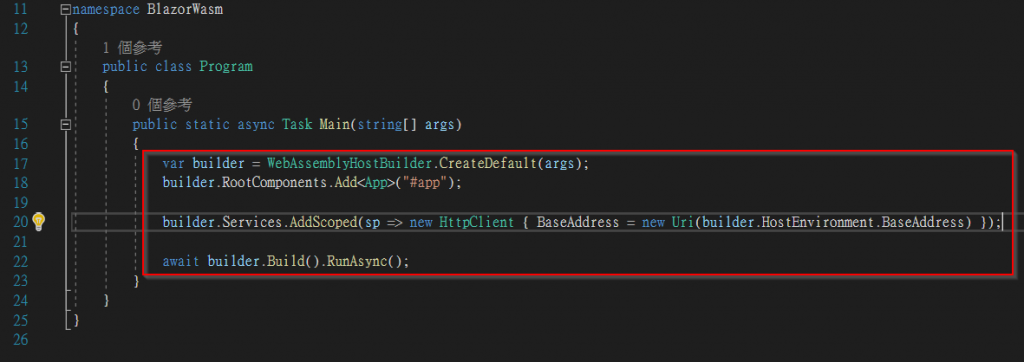
接著來看專案結構,為求方便我將兩者對等的檔案用相同顏色框起來。先看黃框,可以看到Blazor Server和Blazor WebAssembly分別有Program.cs, Startup.cs以及Program.cs,兩者的程式進入點都是Program.cs,不同之處在於Blazor Server會再呼叫UseStartup方法。Blazor WebAssembly則是直接在Program.cs呼叫Service。


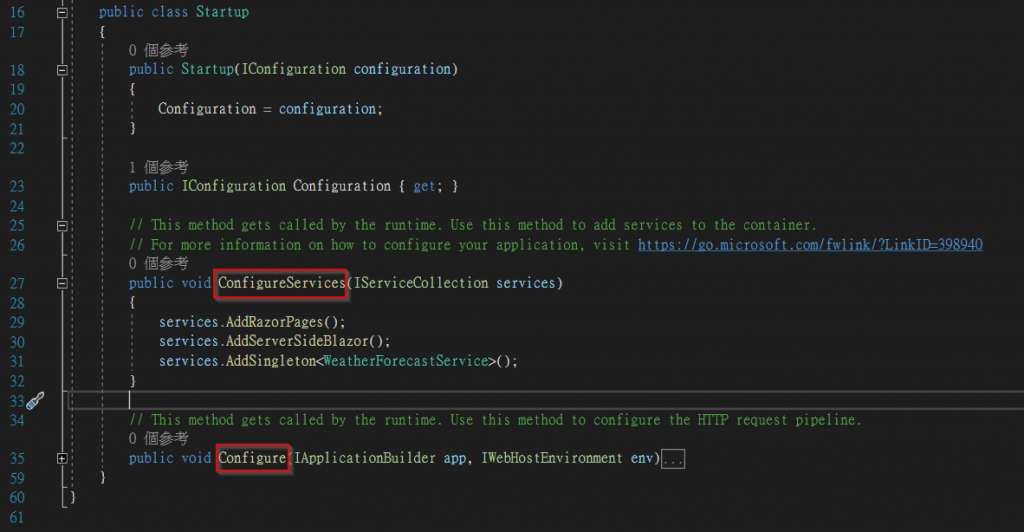
接著看Startup.cs,可以看到兩個方法ConfigureServices及Configure,前者從名字可以看出來就是「設定服務」的意思,若有相關Service需要使用,就需要在這裡使用依賴注入(DI, Dependency Injection)註冊,依賴注入的好處後續會說明。
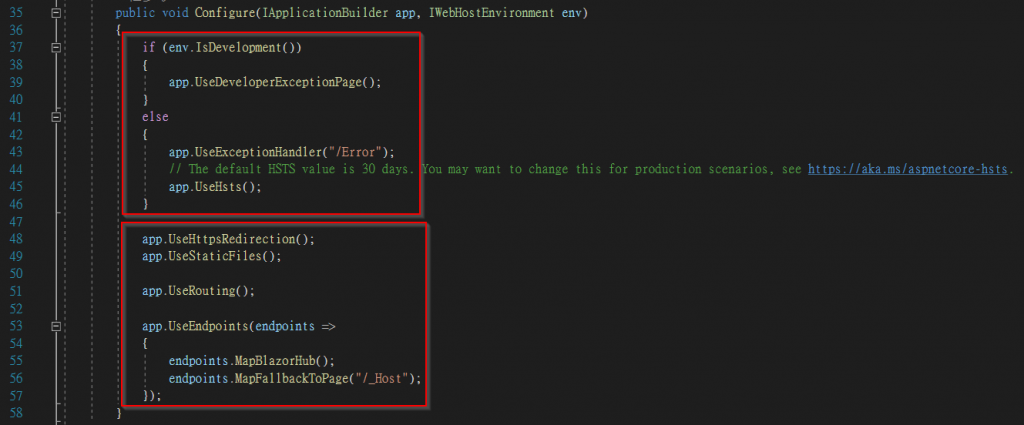
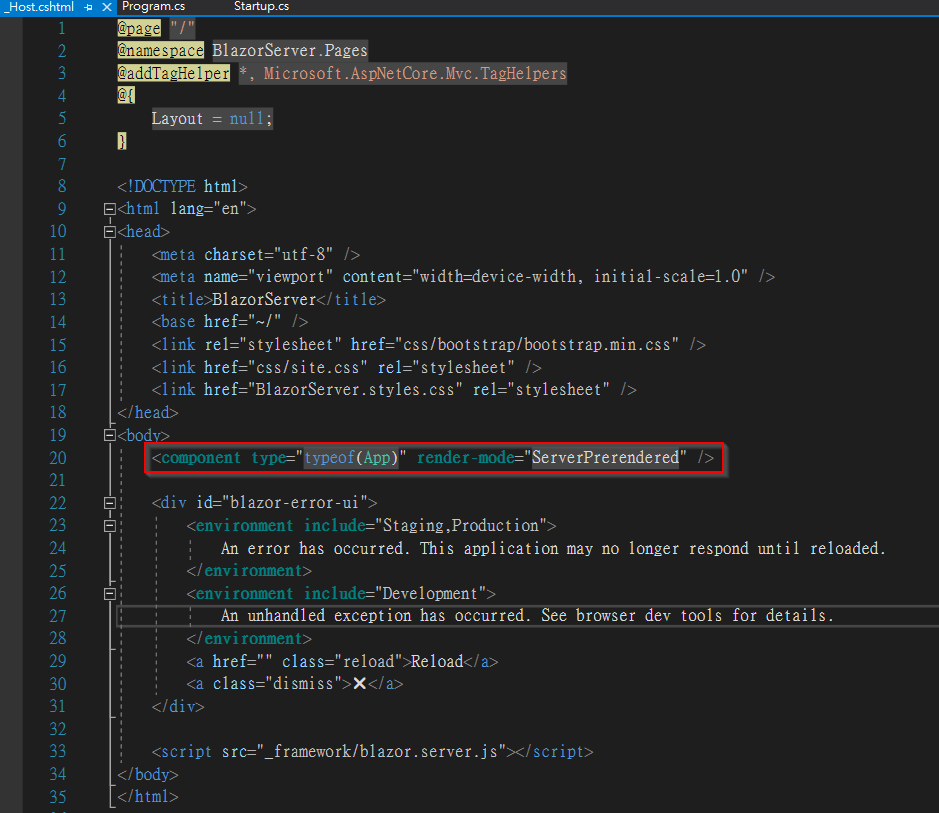
Configure則是處理request或是註冊middleware的地方,舉例來說,如果想使用別人寫的身分驗證套件,就必須在這裡註冊。定義路由也是在這裡做的,MapBlazorHub()是建立Server跟瀏覽器間SingalR連線的方法,MapFallbackToPage("/_Host")代表網頁入口是_Host,Controller跟razor page之外的request(也就是第一次連線、或是連線出錯時)是從這裡進入,之後的Component觸發都是經由粉紅框的App.razor更動。

接著看深藍框,可以看到Blazor Server多了_Host.cshtml及Error.cshtml,前者之前說過了,後者則是連線出錯時會導向的頁面。其他razor附檔名的檔案就是一個個Component。
淺藍框則是兩個專案都相同,MainLayout.razor, NavMenu.razor分別為網頁佈局及菜單,一個網站如果每個網頁都用相同Sidebar、Menu,每更動一次(如更改公司Logo、添加聯絡資訊)就必須全部網頁都處理,未免太沒效率,於是Blazor將這些版面抽出來,只需要改一個地方即可套用全部網頁。SurveyPrompt.razor則是Blazor提供的簡單範例。_Imports.razor則是將用到的namespace放在這裡,例如@using System;,這樣一來每個razor頁面就不用各自引用namespace了,若想要區分不同Component的namespace,也可以在不同資料夾建立獨立_Imports.razor檔案,不同資料夾的_Imports.razor只會作用於資料夾內的Component。
最後是紅框的wwwroot資料夾,Blazor WebAssembly多了一個weather.json及index.html,前者是此下載到瀏覽器的天氣資料,後者則是相當於Blazor Server中_Host.cshtml的檔案。
而Blazor Server中有個沒說到的Data資料夾,裡面又是什麼呢?其實就是Server傳到瀏覽器的天氣資料,WeatherForecastService請各位記住這個字眼,後面的依賴注入就是靠它了。
最後是Blazor Server的appsettings.json,這就是一份JSON格式的文件,可以將需要時常異動的資料放在這裡,例如跟資料庫溝通的連線字串,如果寫在程式裡面,每次一改都要將程式重新編譯,放在appsettings.json的靈活性就比較大。
Ref: Lazy load assemblies in ASP.NET Core Blazor WebAssembly
Ref: ASP NET Core blazor project structure
