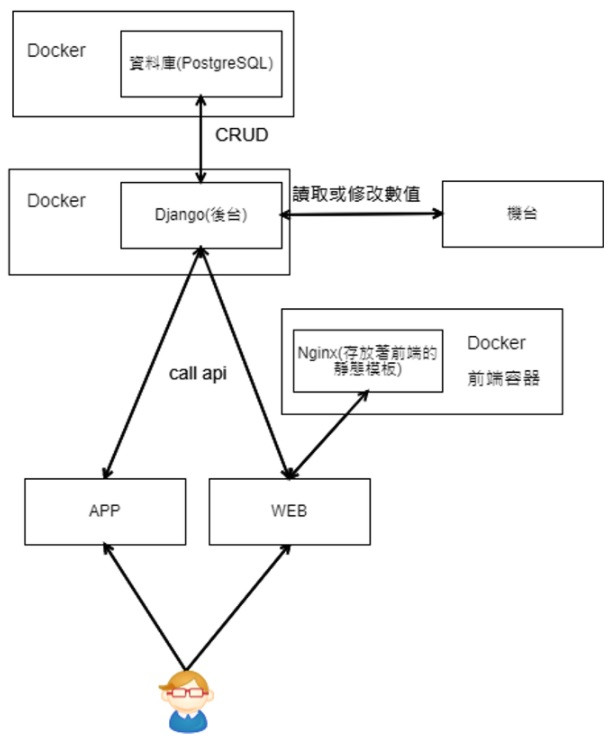
這節內容就是應用大致的規劃,使用的技術棧以及後台開發環境建立

目前要開發的應用大致在後端使用 Django, 資料庫使用使用 PostgreSQL , 前端在 Web 部分使用 React js 加上 Antd 的模板, 在手機端則是使用 Flutter 進行開發。另外後台, 前台以及資料庫都是使用 Docker 進行部屬。
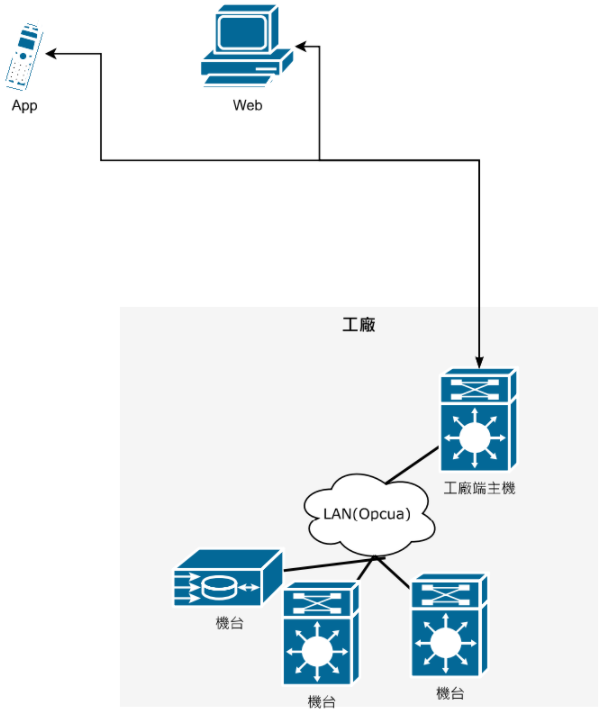
而工廠端的主機則主要是負責收集以及傳輸機台與 Web Server資料的中介站。
由於在這邊的規劃只是我簡單做的,可能跟有經驗的比起來相對的簡單跟簡陋一點。
Django 是一個架構在 Python 語言上的網路框架,因為這個框架中有許多的開發包以及設定能開箱及用,所以有經驗的開發者能在開發時更快的開發業務邏輯以及項目中較核心的部分。
目前在 Python 的開發框架中有為數不少的開發者使用,由於框架本身是免費的,所以開發以及維護的成本也比一些商業的解決方案低。
在這個應用中我主要是拿來當作回應前端對 Api 資料的讀取, 對資料庫的 CRUD 以及對機台設定以及狀態資料的收集。
許多使用 django 框架都會搭配使用的 SQL Server,我作為一個新手就先按照官方建議的設定搭配使用。這裡就不多做介紹。
前端三大框架(React js, Angular, Vue js)中的一個,這邊主要因為之前有一個玩具項目有使用過,所以就想繼續使用。
Antd 是基於Ant Design 設計體系的React UI 組件庫。
Flutter 是 Google 開源的 UI 工具包,幫助開發者通過一套代碼庫高效構建多平台精美應用,支持移動、Web、桌面和嵌入式平台。(Copy 自官網-偷懶ing)
這邊主要是用在移動端上面,不過假如之後桌面以及 Web 端成熟之後,或許也能當作另一個除了 Web 之外的全平台開發方案。
Flutter 主要的優勢在於能直接調用 GPU 的圖像庫或是畫布,不過現在好像有開發者拿來做 3D 影像的 DEMO。
另外在 Mac 這邊的陣營原生的桌面以及手機的開發方案就是 object C 以及 Swift。
-這邊用於前,後台的部屬。
後台的建立是參考 https://github.com/twtrubiks/docker-django-nginx-uwsgi-postgres-tutorial
會使用 Docker 的原因是因為具體的後台 Prototype 是在樹梅派以及一些 Linux 機台上啟
動。
目前使用 Docker 部屬的前後端開發環境是混合的,之後會進一步把前後端的環境
分離以方便整體方案的開發。
在後端這邊我主要是把業務邏輯寫在 View 上面,後臺主要就是把抓取機台的資料到
Server 以及傳到前端,主要就是做機台相關資料的 CRUD 以及透過 OPCUA 回傳資
料藉以操作機台的特定數值。
可以參考下面的影片流程:
下面這個影片比較是 UI/UX 兼前端的開發過程,
其實類似 Figma 之類的軟體也不少,感興趣的話可以自行在網路上面 Google 一下其他類似的軟體。
不過由於目前我負責的案子主要是先做原型驗證功能,
所以在 UI 以及前端方面就沒有太多的要求,大致上能動就可以。
Web 端大致上流程接近於下面這個狀況