HttpHead操作是只會回傳Http Header部分資訊的api請求
所以不會返回函數回傳的主體本文
只會回傳Response Header區塊的內容
這裡我們一樣用前幾篇的專案
在TeacherController.cs
新增一個web api action並用 HttpHead屬性來註記
[HttpHead("head")]
public string HeaderMessage()
{
return "test 123";//用HttpHead不會回傳此內容
}
新增一個HeaderTeacher.html來做client端呼叫測試
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Header測試</title>
<script src="jquery/jquery.min.js"></script>
</head>
<body>
<div>
<input type="button" id="btnHeader" value="get header info" />
<span id="msg"></span>
</div>
<script type="text/javascript">
$("#btnHeader").click(function () {
$.ajax({
//請求模式
type: "head",
//請求的URL
url: "api/Teacher/head",
success: function (result,status,xhr) {
$("#msg").html(xhr.getAllResponseHeaders());
}
});
});
</script>
</body>
</html>

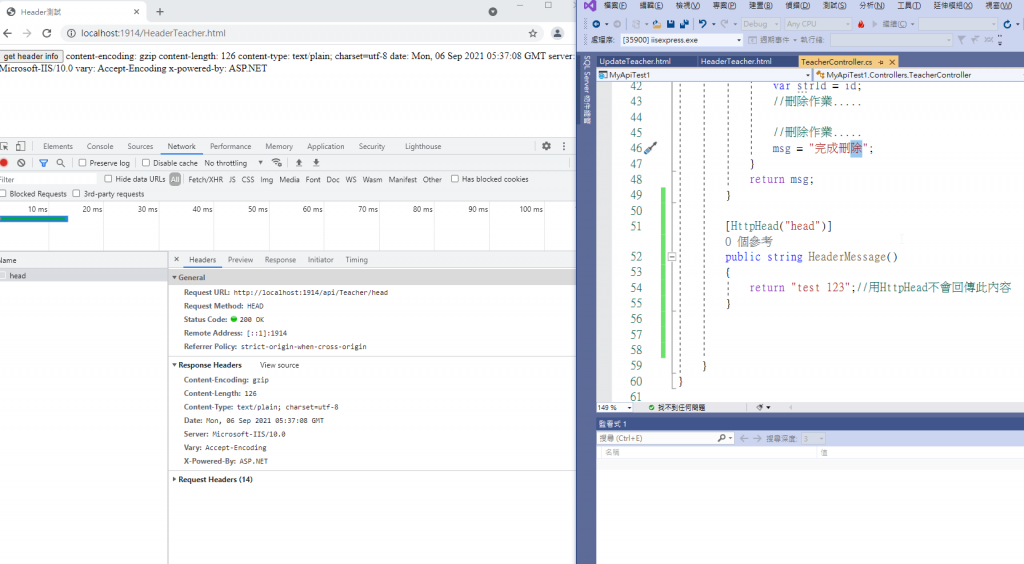
測試效果可見沒有回傳string要返回的內容
只有回傳response header資訊
比方開發框架、server名稱、版本
content-encoding: gzip
content-length: 126
content-type: text/plain;
charset=utf-8 date: Mon, 06 Sep 2021 05:37:08 GMT
server: Microsoft-IIS/10.0
vary: Accept-Encoding
x-powered-by: ASP.NET
因此通常會用void來定義
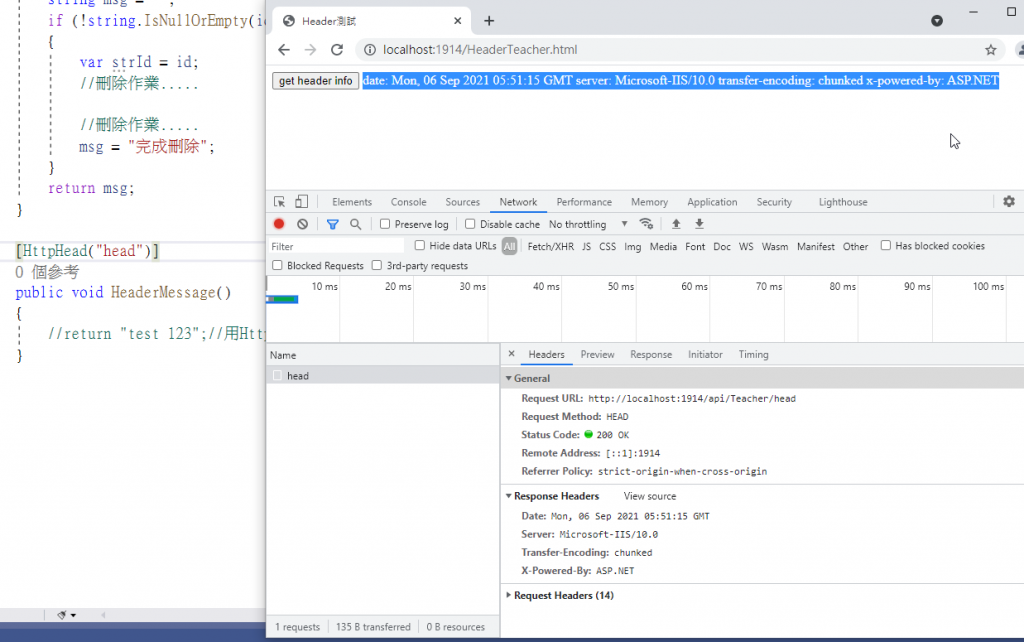
這裡改為void method再次測試
[HttpHead("head")]
public void HeaderMessage()
{
//return "test 123";//用HttpHead不會回傳此內容
}

這裡會發現
content-encoding 跟 content-length兩個內容消失了
主要是因為這兩個資料會根據api回傳值計算得來
這裡因為我們已經刪除掉改為void
因而不會有這兩個資料
以上是本次的分享
本文也已同步發表至個人部落格
https://coolmandiary.blogspot.com/2021/09/net-core-web-api06httphead.html
