首先要寫 JavaScript 肯定要有編輯器,Visual Studio Code 是個好選擇![]()
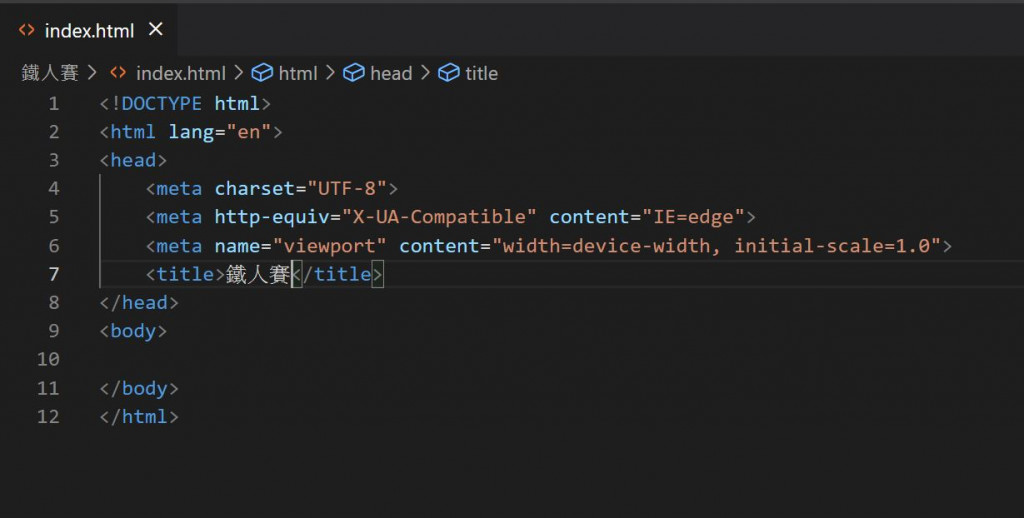
再來需要建一個 HTML檔
要寫 JavaScript 有兩種方法
<body>
<script>
// javascript程式碼
</script>
</body>
<body>
<script src="./index.js"></script>
</body>
那今天先這樣~
明天再介紹 JavaScript 的更多東西或是語法...等 明天見~
