這應該也算是我沒學好的項目之一,tableview也算是開發實務裡很常見的元件,舉凡要連續套入資料呈現的都可以使用上這個元件,不只tableview,其他只要需要代理功能的元件都可以使用這種方式和畫面連結,雖然如此常用的元件,金魚腦如我,還是怕會忘記這次的心路歷程,所以要記錄下來~要讓其代理機制生效就必須讓tableview代理自己,程式碼裡的代理很常見,但storyboard上的呢?一般看到的範例都是已經連好的,那該怎麼讓他們連結呢?
Xcode裡的storyboard已經算得上介面親民了,沒有想像中的難,就是要從Show the connections inspector中找到dataSource與delegate,這樣就可以使用storyboard實現代理功能,如何拉線請看圖!
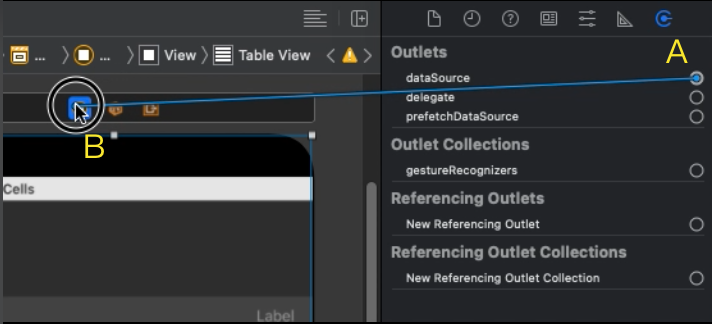
dataSource 從A點拖曳至B點 

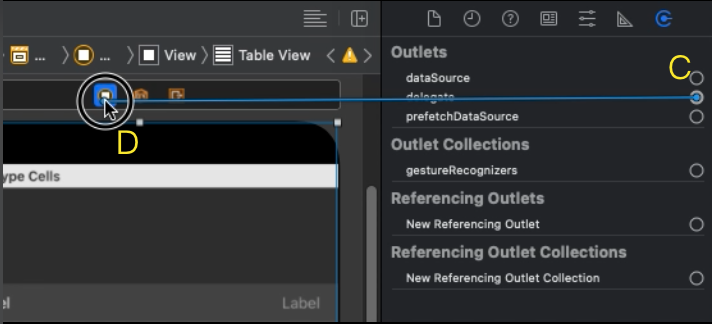
delegate 從C點拖曳至D點
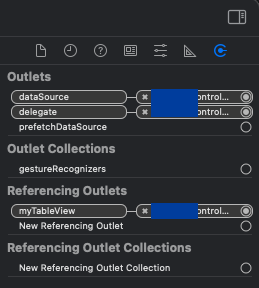
連好會呈現這個樣子

有沒有很簡單!但是這麼簡單也在我初開發的時候研究了很久XDD 前輩那時候應該快被我氣死了XD
但既然前輩給了我時間,凡事總要順藤摸瓜一次,下次絕對可以秒解這個問題!
