這邊要聲明一下,這一篇其實應該出現在 Day07 的內容之前才對,所以,如果真的有讀者 follow 我之前的文章的操作步驟來建置你的專案的話,到 Day07 的內容為止,你的專案內容應該會出錯![]() ,原因是因為 Add Service 這篇的文章應該要先完成才對。
,原因是因為 Add Service 這篇的文章應該要先完成才對。
這一篇是紀錄閱讀官方文件 Add services 的筆記內容。
在本章內容之前 HeroesComponent 元件,除了負責處理畫面內容之外,還要負責接收資料。
這章的內容會加入一種 service 檔案,讓這種檔案專責處理資料的商業邏輯,讓元件專心負責處理畫面內容。
讓專案中的各種檔案各司其職,也比較好管理。
輸入以下指令 ng generate service hero,來新增一個叫 hero 的 service 檔案。
當輸入以上的指令之後,應該可以看到專案中出現一個叫 hero.service.ts 的檔案,檔案內容有出現 @Injectable 的名稱,代表這個檔案是一個可注入其他地方的 service,除此之後,這個 service 檔案也是可以擁有自己的注入相依套件。
HeroService 檔案就用來專門接收英雄的資料。
所以,我們先來引入 Hero 和 Heroes,來定義在 HeroService 接回來的資料型別
--- hero.service.ts ---
import { Injectable } from '@angular/core';
import { HERO } from './hero';
import { HEROES } from './mock-heroes';
@Injectable({
providedIn: 'root'
})
export class HeroService {
// ...
getHeroes(): HERO[] {
return HEROES
}
}
在 Angular 專案可以將 HeroService 注入到 HeroesCompoent 元件之前,我們需要先為 HeroService 註冊一個 provider。provider 就是用來創出或傳遞 service 檔案。
那在 Angular CLI 中直接輸入指令 ng generate service ,它會直接為被創出來的 service 檔案的 provider 屬性註冊給 root 註冊器。所以, HeroService 被我們創出來的時候,它預設會出現以下的內容
--- hero.service.ts ---
@Injectable({
providedIn: 'root'
})
藉由以上的設定,我們會在 root 這個層級來提供這個 service 檔案。Angular 會創出一個單一且可被分享的 service 檔案且在任何檔案需要這個 service 時,就可以注入給這個檔案。
接下來,我們要將新創的 HeroService 注入 HeroesComponent 元件。
我們先將原本資料存放的 HEROES 給註解掉,因為,我們接下來必須要透過 HeroService 來接英雄的資料,而不是直接跟資料本身做存取。
--- heroes.component.ts ---
// import { HEROES } from '../mock-heroes'; 將原本的資料註解掉
import { HeroService } from '../hero.service' // 注入 HeroService 服務
@Component({
// ...
})
export class HeroesComponent implements OnInit {
constructor(private heroService: HeroService) { }
// heroes = HEROES
heroes: HERO[] = []
}
上面的內容,我們來有特別在元件的建構式的 heroService 參數設定單一實例 HeroServices。
接下來,我們就要在 Heroes.component.ts 檔案,新增一個 getHeroes 函式來透過 HeroService 來接英雄資料進來元件中。
--- heroes.component.ts ---
getHeroes(): void {
this.heroes = this.heroService.getHeroes();
}
接下來就是要注意一下,呼叫取得資料的時機點,有就是要決定 getHeroes 的呼叫時機。
在官方文件中,不建議我們在元件的建構式 constructor 來做這種呼叫取得資料的操作,像是利用 HTTP 的 GET 方法來向遠端來取得資料。
所以,我們會在 ngOnInit 這個 lifecycle hook 來執行這個行為。
--- heroes.component.ts ---
ngOnInit(){
this.getHeroes();
}
接著,啟動專案,這個時候,專案畫面的內容應該跟之前一模一樣,但是,實際上我們已經成功將接收資料的行為交由 HeroService 來達成,而 HeroesComponent 元件,就是呼叫 HeroService 中的函式,來取得資料,並將資料渲染到畫面上。
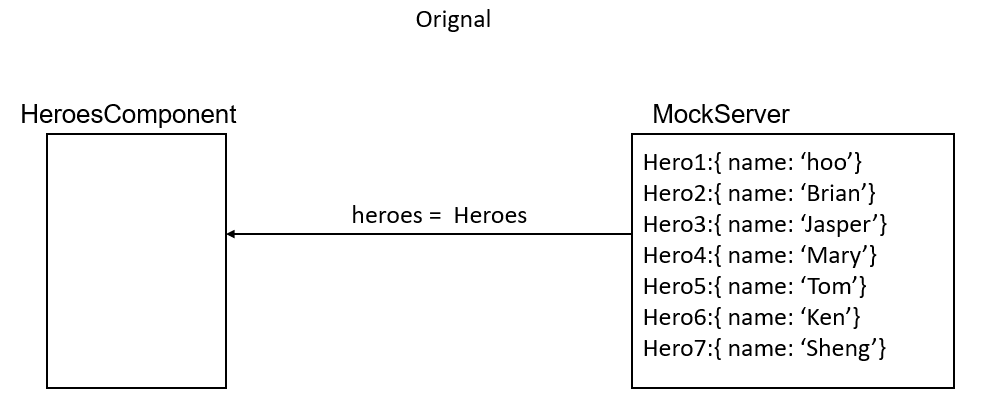
以下是原本的元件取得資料的方式
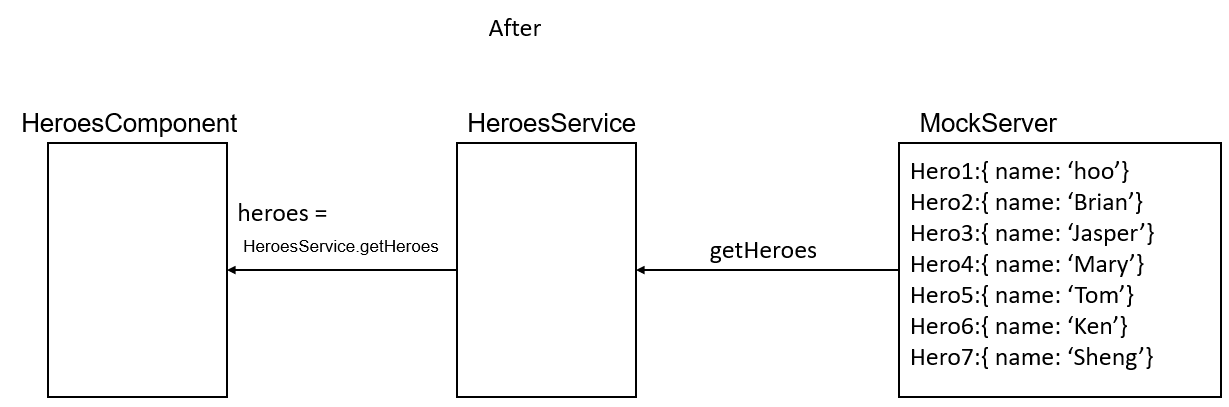
加入 HeroesService 之後,元件取得資料的方式變成以下這種方式
來做個總結
ng generate service <service名稱> 來新增 service 檔案。