處在疫情時代,電商已然成為時下的熱門趨勢,電商平台多元且方便,簡單幾步驟就能輕鬆開店創業,但如何在高競爭的環境中展現出品牌的特色呢?
透過一些簡單的小巧思,讓網店展現出更抓人眼球的特質,並引起使用者的消費動機,在瀏覽與購買間達成更高的轉換率,在這30天的過程中,跟著我們一起循序漸進,從零開始一步步優化頁面,你可以輕鬆入門網頁的開發技巧,除了必備的網頁功能,我們也會分享包括UI設計/RWD響應式網頁/ SEO優化等。
在這之前,首先對網站要有一些基本的認識,那我們的第一天就從認識網站開始吧!
網站是由多個頁面所構成,藉由首頁的導覽與其他頁面做連結,形成一個能讓使用者瀏覽、操作、接收資訊的平台。網站的基本架構就如樹狀圖一般,頁面中涵蓋了許多區塊,區塊內有不同的功能,而每個功能都是由多個小元件拼湊而成。
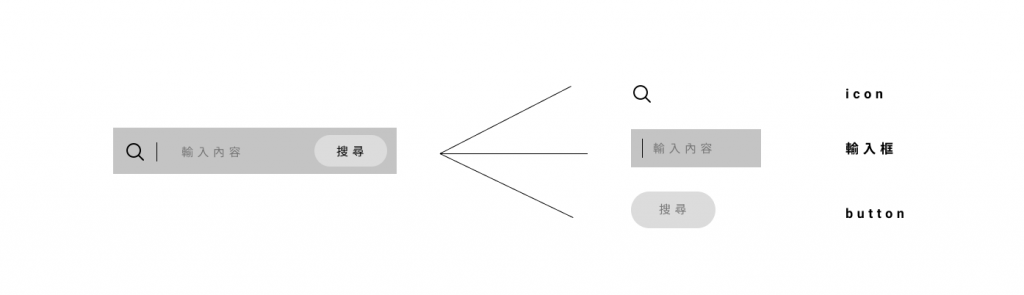
就像下面的範例:搜尋功能由icon、輸入框、button所構成。

搜尋功能、menu、LOGO、購物車等形成導覽列區塊,各個區塊再排列形成頁面,網頁就是由這樣的方式組合而成,建議大家在規劃設計網站前,可以多去看看並分析其他網站的介面,了解架構也能幫助自己在後面切版過程能夠更加順利喔!
在認識介面的基礎概念後,要把這些東西呈現出來,就需要學習程式碼的運用了,基本的網頁程式由HTML、CSS、JavaScript所組成,
之後的文章也會分享給大家這些程式語言的基礎以及實際在電商網站中可以如何去運用,
那第一天的入門介紹就到這裡拉~我們明天見!
