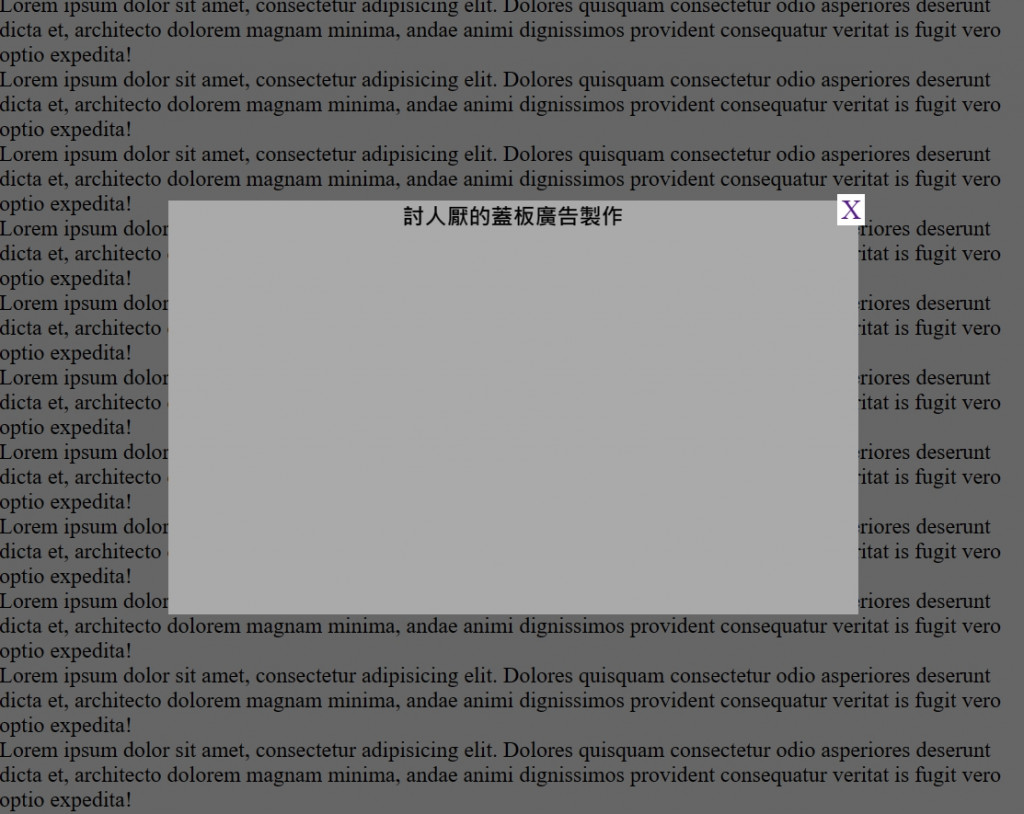
做出一個在網頁上常會出現的遮屏廣告
先來介紹幾個 Position 元素
位置無法使用 top、left、bottom 與 right 去變更
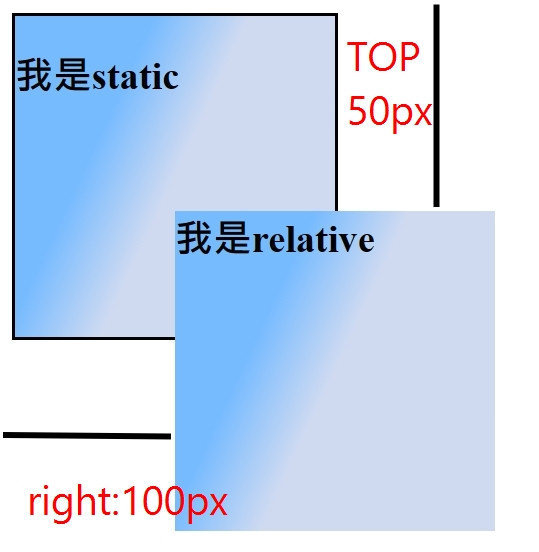
與 static 相同,只是 relative 可以使用 top、left、bottom 與 right 去變更位置
.bbb{
position: relative;
left: 100px;
top: 50px;
width: 200px;
height: 200px;
background: linear-gradient(115deg, #7bf 30%,rgb(207, 218, 241) 50%);
}

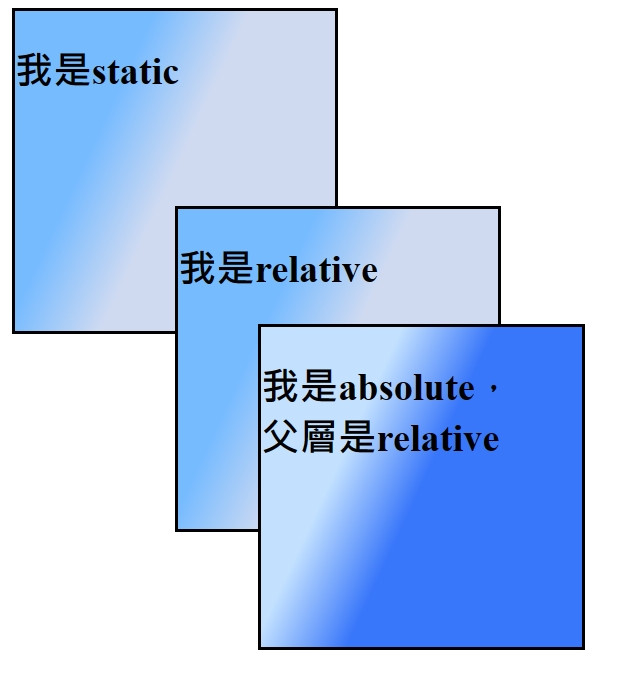
會定位在父層,且只定位一次
(若有 fiexd 或 relative 則定在父層上,若 fiexd 或 relative 都沒有,則定位在視窗上)
.ccc{
position: absolute;
left: 50px;
width: 200px;
height: 200px;
border: #000 2px solid;
background: linear-gradient(115deg, rgb(195, 225, 255) 30%,rgb(56, 118, 250) 50%);
}

元素會相對於瀏覽器視窗來定位,
即使頁面捲動,它還是會固定在相同的位置,位置不會隨著視窗捲動而改變
那今天就是要使用 fixed 來製作我們的遮屏廣告
(附上完整程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
.amos1{
width: 1276px;
height: 600px;
position: fixed;
background-color: rgb(0, 0, 0,0.6);
}
.amos{
width: 500px;
height: 300px;
background-color: #aaa;
position: fixed;
top: 0;
bottom: 0;
margin: auto; /*上下左右為0 + margin auto = 置中*/
left: 0;
right: 0;
text-align: center;
}
.text{
width: 20px;
height: auto;
background-color: #fff;
position: absolute;
right: -5px;
top: -5px;
}
.text a{
text-decoration: none;
font-size: 20px;
}
</style>
</head>
<body>
<div class="amos1">
</div>
<div class="amos">
<strong>討人厭的蓋板廣告製作</strong>
<div class="text">
<a href=""><p>X</p></a>
</div>
</div>
</body>
</html>
遮屏廣告就是如此煩人又簡單製作,![]()
那我們明天來談談如何點選打叉叉的時候把遮屏廣告關掉吧!!
那我們鐵人賽Day13見囉!!
