何謂jQuery?
說明:是一套跨瀏覽器的JavaScript函式庫,用於簡化HTML與JavaScript之間的操作。
安裝方式:
1.jquery官方網站下載
網址:https://jquery.com/
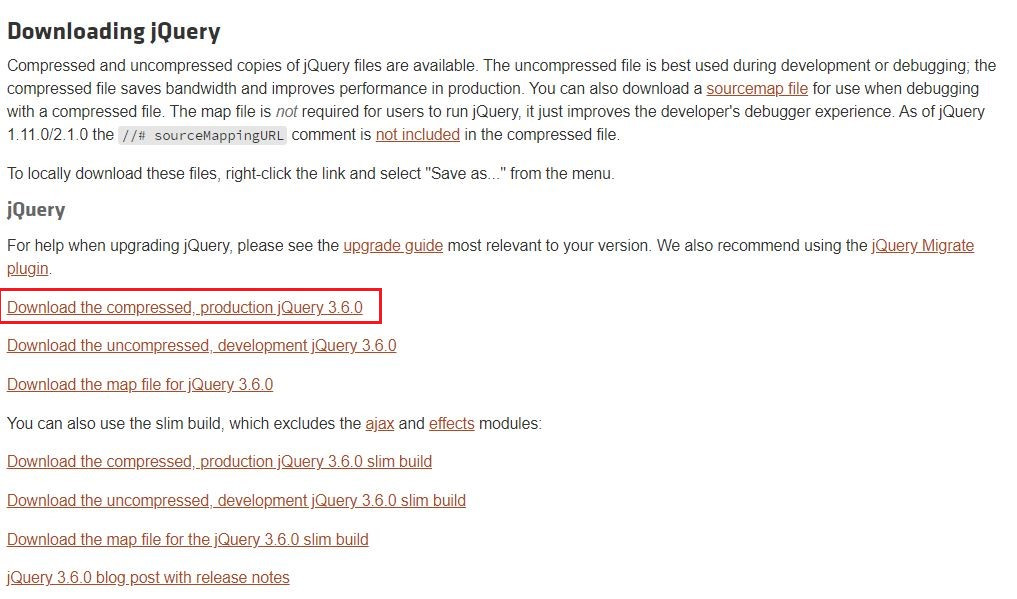
uncompressed 為未壓縮版本,其程式碼較易於閱讀。
compressed 為壓縮版本,可直接選擇Download the compressed, production jQuery 3.6.0
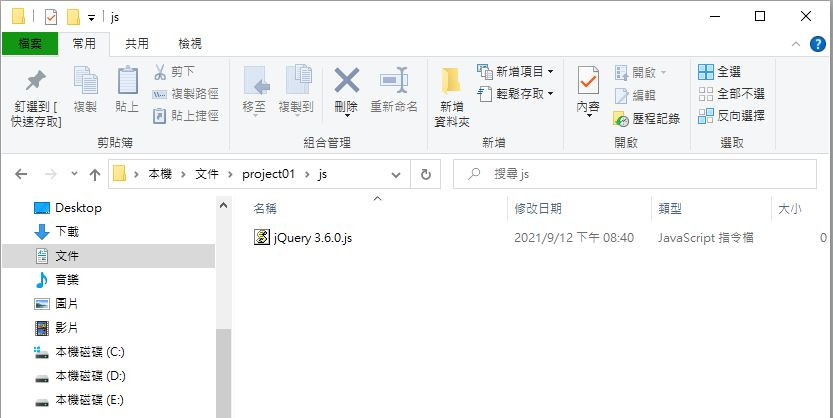
設定檔名jQuery 3.6.0.js程式碼另外存至專案檔內的js資料夾裡
並在html檔案內添增
<script src="js/jquery-3.6.0.js"></script>
2.從 CDN 中載入jQuery
何謂CDN?
說明 : CDN (Content delivery network) 是指一種透過網際網路互相連接的電腦網路系統,利用最靠近每位使用者的伺服器,更快、更可靠地將音樂、圖片、影片、應用程式及其他檔案傳送給使用者,來提供高效能、可擴展性及低成本的網路內容傳遞給使用者。
由於 JQuery 的應用已經相當普遍,很多網站都採用透過 CDN 來載入,而不是直接上傳到網站本身的目錄中,這樣速度會快很多,但若遇jQuery CDN 當機掛掉或是被其他國家封鎖失效,則會無法載入JQuery。
以下是以 google CDN 為例:
小技巧 : 第一行程式碼是表示以 CDN 來載入,並新增第二行程式碼來檢查 window.jQuery 有沒有存在,避免無法載入CDN JQuery時,就可以載入本地端的jQuery檔案。
<script src="js/jquery-3.6.0.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/jquery-3.6.0.js"><\/script>')</script>
