請問你只會<br /> 跟 嗎 ? 如果你只會這些的話,這篇會對你的幫助很大
後端寫樣式,要有後端的樣子。我們雖然沒辦法像前端那麼專業,但我們的自由度相對前端還要自由很多。首先我們先來介紹,後端工程師應該具備的一些工具
由於後台畫面並不會太複雜,不會有太多對衝的問題,因此後端工程師用!important絕對是沒問題的。
前端工程師在使用某種CSS方法時,習慣會先詢問Can I use,看支援度,也就是看目前哪些瀏覽器支援哪些語法。後端工程師不用,因為畢竟使用後台管理工具的人為少數,只要後勤人員使用上沒有問題,基本上後端能夠使用的CSS自由度便很大
像我就在 grid_div 使用了最新的css屬性
def grid_div(left = 1, right = 2)
tag.div(style: "display:grid; grid-template-columns: #{left}fr #{right}fr;
grid-auto-rows:
minmax(50px, auto);") { yield if block_given? }
end
沒寫過Styled Component嗎?Rails 可以幫你達成夢想。這是某一次我在寫寄信畫面的,偶然覺得跟過往寫Styled Component的感覺十分相像!而且寫在helper的好處是可以拿來重複使用。
# 分隔線
def division_line(array, element)
return if array.last == element
tag.div style: "
width: 100%;
height: 1px;
margin: 12px auto;
background-color: rgba(20, 20, 20, 0.1);
"
end
接著,我們要進入正題了 ?
如果讀者只會br跟 的話,以下的文章一定可以讓你們大幅進度,這是寫給後端讀者們的文章。今天不會提太多細節,比如說css的單位px, rem, %, vw, vh等,或是before, after, hover等偽元素的用法,但我們今天會將一些比較常用的地方列出來
⭐️ 以下為常用的行內元素
span、em、i、b、strong、a、img、input、br、select、textarea、q、bdo、sub、sup...
⭐️ 以下為常用的區塊元素
div、p、h1~h6、
ul、ol、li、
dl、dt、dd、
form、table、hr、
blockquote 、
address、menu、pre
後面幾天有機會的話,會用實例來帶著大家認識行內跟區塊元素

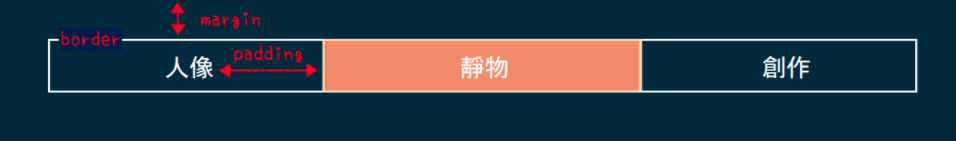
margin, padding 分別為區塊元素的外距和內距。我們看上方人像這塊,白色框框是我們給該元素的border,我們使用padding來調整內距;margin 為外距,我們使用margin調整對外的距離
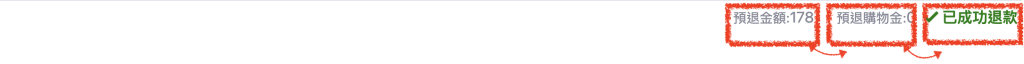
下方的元素是以margin排列,可以看到使用margin排列會造成間隔,因為margin為外距。

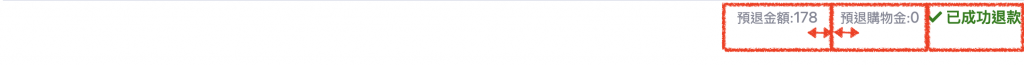
假設我們用padding調整距離,假定紅色框代表整個區塊的大小的話,我們使用padding調整,示意圖就會像下方的圖片一樣。

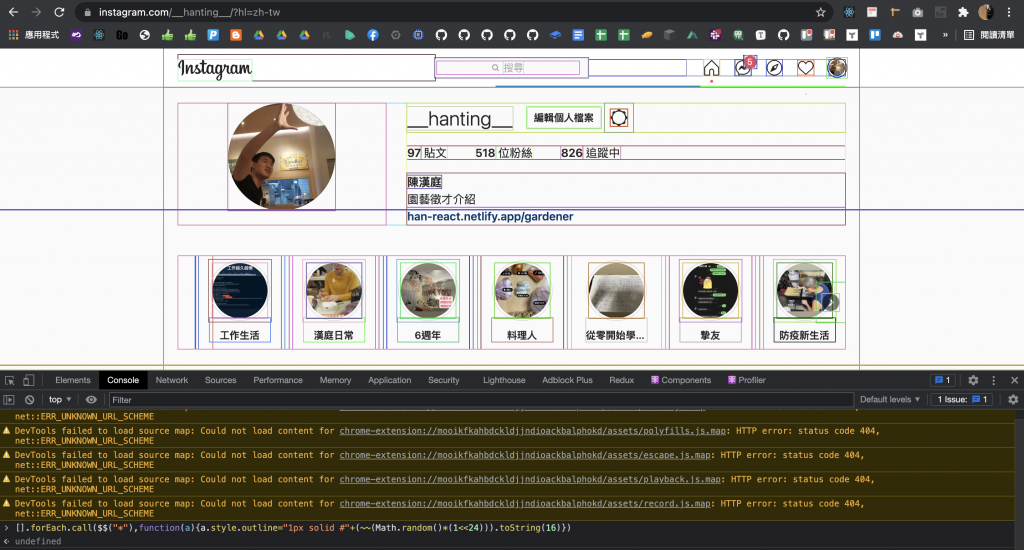
我們可以執行以下的腳本,對自己感興趣的網站進行觀察
[].forEach.call($$("*"),function(a){a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)})
這裡是使用自己的instagram拿來示範。我將上方的程式碼貼到後台人員開發工具的console,瀏覽器畫面就會被框出來。可以很清楚的看到網站的排列方式,包括哪邊使用padding, margin等。

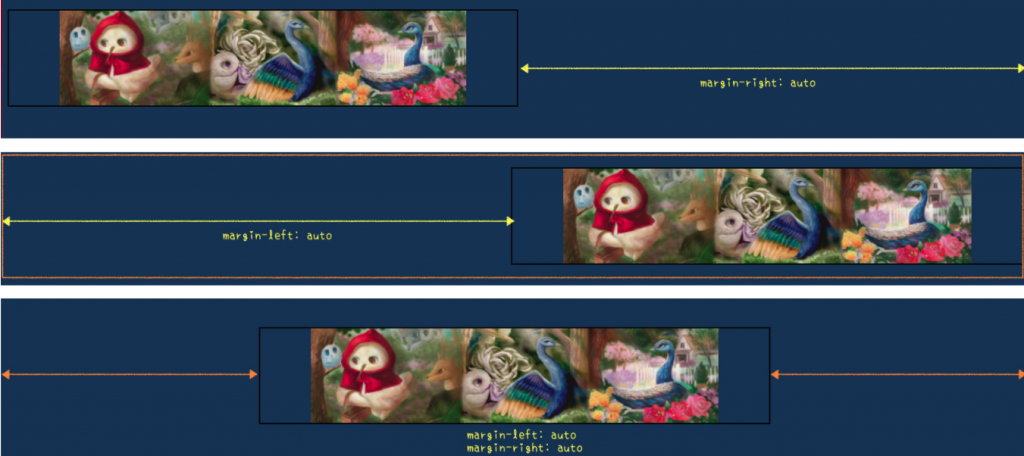
剛接觸margin搭配auto的寫法,是在使用導覽列的時候。導覽列許多左右並排的方式,就是使用margin-left: auto,或者margin-right: auto來達到效果。
以下整理幾種用法
margin-left: auto,內框元素就會自動靠向最右排列margin-right: auto,內框元素就會自動靠向最左排列margin-right: auto; margin-right: auto,內框元素就會自動水平置中margin-top: auto,內框元素就會自動靠向最下排列margin-bottom: auto,內框元素就會自動靠向最上排列margin-top: auto; margin-bottom: auto,內框元素就會自動垂直置中
預設的排列方式即為重上到下的方式,這種方式稱為block。前面我們提到的區塊元素,才會遵照區塊元素的排列規則。如果對span, strong 等元素進行排列是無效的。
element {
/* 通常省略不寫 */
display: block
}
我們用以下實際的例子來講解 flex

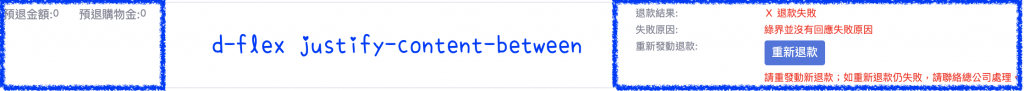
以下兩個框框的排列,為使用flex的一個範例,這邊使用了bootstrap 的d-flex justify-content-between,而轉成css的意思屬性即為下面的意思。
element {
display: flex;
justify-content: 'space-between'
}
我將講解flex部分交給卡斯伯,每次忘記語法都是靠卡斯伯的文章想起來的
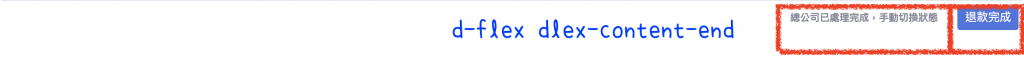
另外一個例子也是使用bootstrap

上面的寫法等同於下列的css
element {
display: flex;
justify-content: 'flex-end'
}
grid是後來比較新出來的排列方式,目前不是所有的瀏覽器都看得懂grid。大多數的前端都還是會選擇使用框架如bootstrap來取代grid。然而目前在後端的經驗,是沒有因為使用grid屬性而被調整過,各位讀者若有空的話,grid是值得了解的屬性,加上這個屬性將來一定會被大量使用,所以只會使用 row col-6的朋友們,這絕對是你們絕佳的另一種選擇。
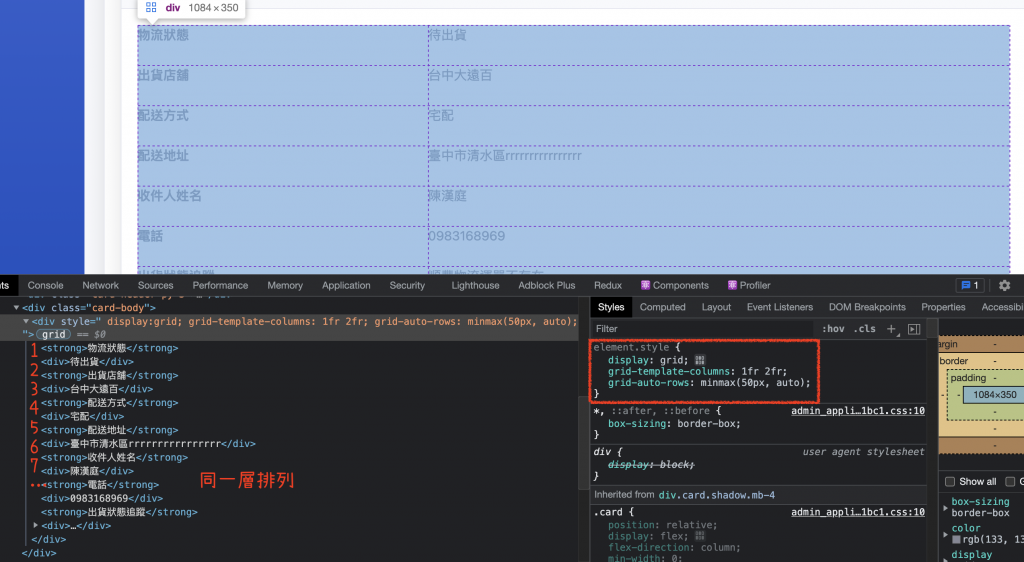
我們舉一個一個使用grid排列畫面:

element.style {
display: grid;
grid-template-columns: 1fr 2fr;
grid-auto-rows: minmax(50px, auto);
}
使用以上的css,由於grid搭配grid-template-columns的關係,DOM元素會是以下方式排列,且左右寬度比會自動排列成1: 2
1 2
3 4
5 6
7 8
...
如果改寫成以下形式
element.style {
display: grid;
grid-template-columns: 1fr 1fr 2fr;
grid-auto-rows: minmax(50px, auto);
}
則元素會依照以下的方式排列,並且寬度比為1:1:2
1 2 3
4 5 6
7 8 9
...
這是簡單的找不到畫面,各位後端的讀者們,可以找簡單的找不到網頁畫面,試著自己刻畫看看。在rails的專案裡面,404, 500的畫面在static folder,除非用CDN的方式掛載 bootstrap,否則的話所有的畫面都得自己刻畫,剛好是一個很好當練習的機會。
以下是從我的個人頁面擷取的找不到畫面。雖然簡單,但讀者做的過程中就會發現,在完成一個前端畫面,需要使用多少css

該畫面有兩個看點
margin: auto
<!DOCTYPE html>
<html>
<head>
<title>404 找不到頁面</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<style>
.center {
margin-left: auto;
margin-right: auto;
margin-top: 30vh;
width: 50%;
padding: 10px;
}
.btn {
border: 2px solid black;
background-color: white;
color: black;
padding: 14px 28px;
font-size: 16px;
cursor: pointer;
}
</style>
</head>
<body class="rails-default-error-page">
<div class="center">
<div>
<h1 style="text-align: center;">404 Not Found.</h1>
</div>
<p style="text-align: center;">很抱歉,本頁面已不存在<br />請返回瀏覽其他頁面。</p>
<div style="display: flex; justify-content: center; margin-top: 20px">
<a href="https://ec.tun-grp.com/admin">
<button class="btn success">返回首頁</button>
</a>
</div>
</div>
</body>
</html>
以下為今天提到的內容的總整理:
將以上的基本技巧學會後,基本上就可以應付很多地方。
CSS的應用技還有表單/Table,在Day20以後會用實例帶入,並且會在實例中提到相關的html, css語法
