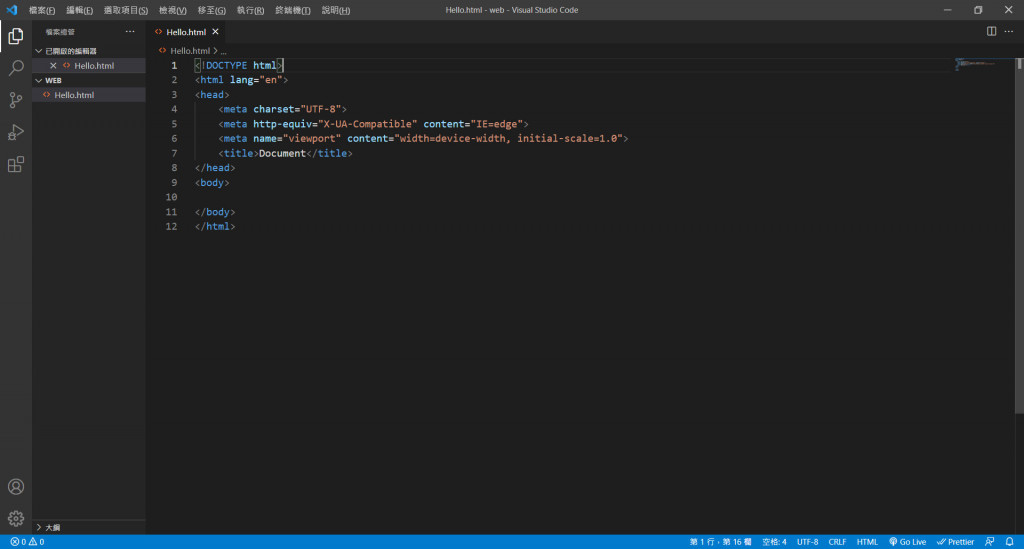
首先 我使用的編輯器是VS CODE
因為它的介面還蠻適合新手
而且提供很多套件可以使用
我先建立了名為Hello的html檔
它基本的結構會長這樣 這是最原本的樣子
第一行 <!DOCTYPE html>是宣告 告訴瀏覽器這是一個HTML5的網頁
<html lang="en">是網頁的語系 方便給瀏覽器能有更正確的編碼
被<html>包起來的部分表示它是一份HTML文 被稱作為網頁的元素
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
這些被<head>包起來的部分稱為標頭
這裡的資訊都不會被使用者看到 因為它主要是再和瀏覽器溝通
包括樣式、連結、腳本、標題 都是寫在這邊 所以可以發現指定視窗的寬度=裝置的寬度
並且初始縮放比例是100%
<body></body> 包圍的內容就是這個網頁的核心 主要顯示給使用者看
所以之後會打的內文標籤 都會放在這邊~
