昨天安裝好VS Code了,今天就要來使用VS Code寫程式,那麼要寫什麼程式呢?
今天就要來寫簡單的HTML,先進入到VS Code裡面
點左上角的檔案之後新增檔案
我們到右下方,現在是純文字的地方給他按下就會叫你選擇什麼程式語言,今天要寫HTML,所以就選擇HTML
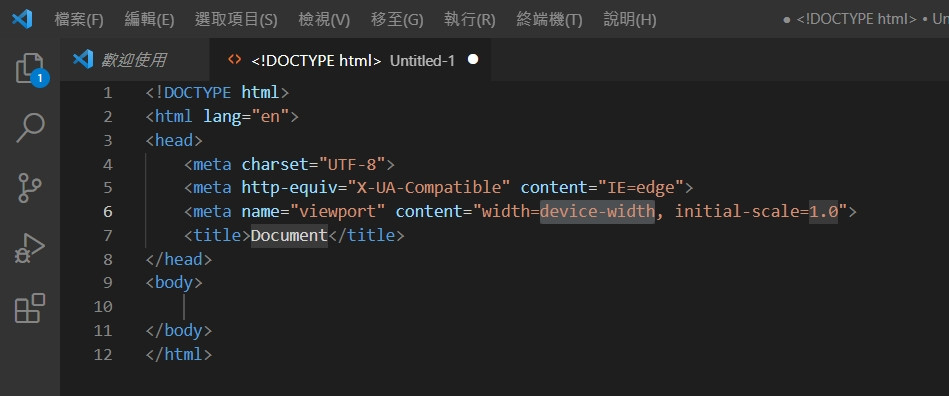
之後打上一個驚嘆號!然後按enter就會跑出基本的程式碼
如果無法做的話,也可以手動輸入
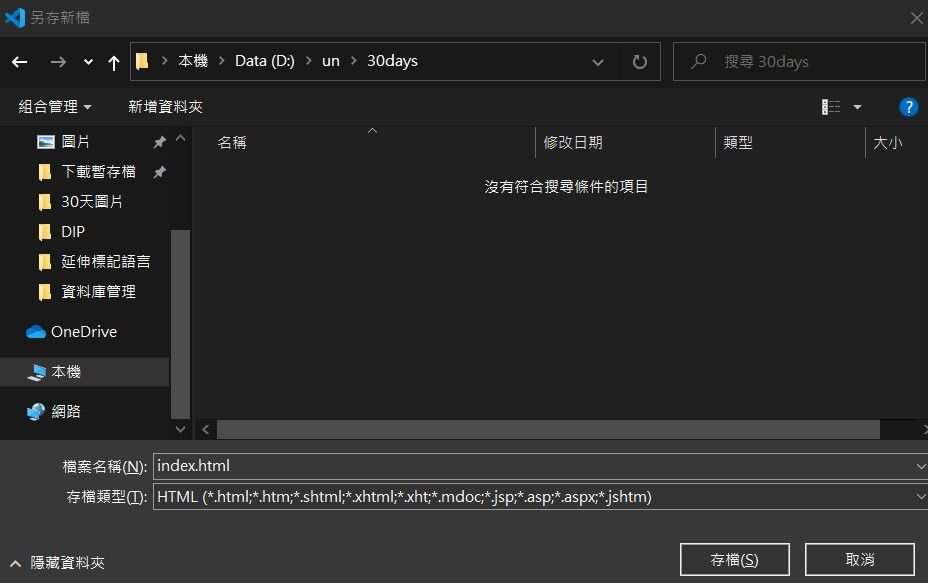
之後我們來把這個程式碼存檔,一樣左上角檔案,案儲存,存到你想要的地方,然後把檔案名稱改成index.html
之後我們開啟剛剛存的檔案,就會是這樣
你沒有看錯,完全空白,全部都是白的,所以我們就要改程式碼。
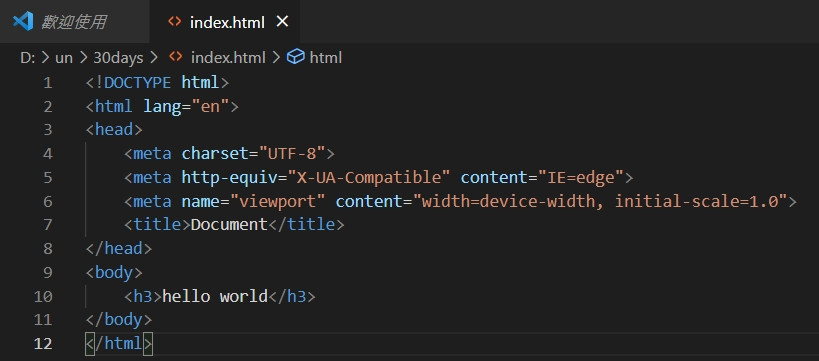
HTML會有很多的標籤,所謂的標籤就是<>,左括號跟右括號,那我們找被標籤包起來的body,這會是你網站的內容,我們在裡面寫個
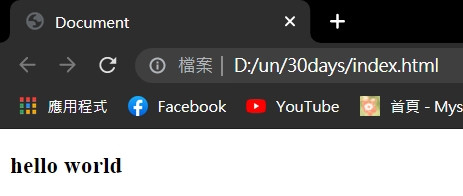
之後存檔,到網頁重新整理,就會有hello world了!
今天就先介紹到這,明天多介紹HTML。
