第二天先來點輕鬆的內容:建立我們的開發環境。
我本身所使用的環境如下:
OS:MacOS big sur 11.2
Dart SDK version: 2.12.3
Editor:VS code
如果只是簡單要測試語法可以使用DartPad就好,但為了之後flutter遲早都要建立這些環境的,所以建議還是安裝Dart SDK。
使用 Mac 的讀者基本上按照文件裡的指令即可輕鬆安裝完成,但請先確認自己是否有安裝 homebrew
大致上沒有什麼需要特別寫的config,接下來我們就來建立一個新的 Dart 專案
請在terminal輸入以下指令,playground可以替換成任何你想要的命名
dart create -t console-full playground
之後就會建立一個專案資料夾。
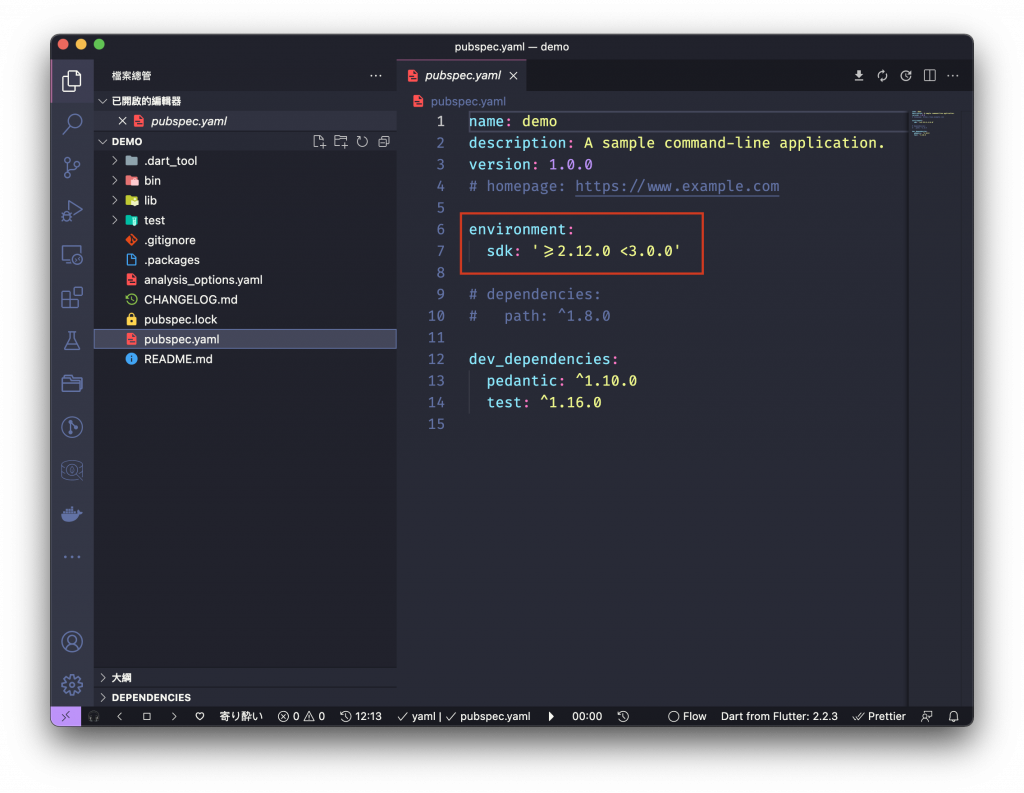
因為本系列文都會以最新的 null safety Dart ,所以請各位讀者到pubspec.yaml確認SDK版本是否為以下設定
environment:
sdk: '>=2.12.0 <3.0.0'

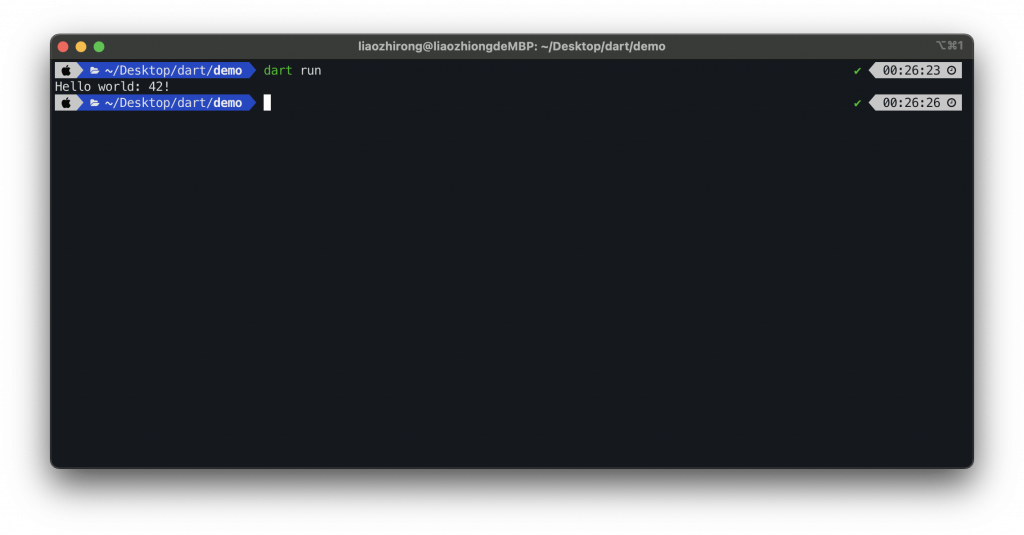
運行程式碼
Dart run

但你也許會想說難道我每次改完程式碼都要下dart run才能看到結果嗎?,不能存擋後就自動編譯嗎?一開始我有試著用一些操作Dart VM的方式,但其實用起來有點麻煩,最後在網路上看到一個解法是使用「nodemon」來做為hot restart。對於原本就有在使用node的我來說,這是最平易近人的解法了。
當然如果沒有開發過網頁的讀者基本上電腦裡應該是沒有安裝node.js及npm/yarn這兩個工具。
簡單介紹一下這兩個工具:
node安裝
基本上就是到官網下載後,執行安裝檔即可。
npm/yarn
npm是node安裝時就會順便安裝。
yarn則是需要另外安裝
但因為我們在接下來也只有要安裝ndoemon所以其實選擇npm就好沒必要特別安裝yarn。當然如果原本有yarn的讀者就一樣可以使用yarn
接下來就是安裝nodemon
yarn:
yarn global add nodemon
npm:
npm install -g nodemon
之後在專案路徑裡執行下面的指令
記得把bin/demo.dart 換成自己命名檔名及路徑
nodemon -x "dart run bin/demo.dart " -e dart
好的,今天就大概介紹到這裡明天就要來正式開始進入Dart的介紹了
