現在開始建立介面前有一個重要的事情要做
就是單純的 console.log 到畫面上少了很多科技感
應該要一個是一個字的打在畫面上才會有 feel
為了這個儀式感所以需要自己的 console.log
然後從現在開始也不能再用 nodemon 了
因為它會影響到我們想完成的事情
所以首先更改 package.json
"scripts": {
"start": "node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
然後再 index.js 呼叫我們自己賺寫的 log
const http = require("http");
const { receiveTelegram } = require("./botHook/main");
const consoleItem = require("./interface/consoleItem");
var server = http.createServer(async function (req, res) {
let url = req.url.split("?")[0];
let paramrter = req.url.split("?")[1];
if (paramrter) paramrter = getUrlParameter(paramrter);
let data = null;
let buffers = [];
for await (const chunk of req) {
buffers.push(chunk);
}
data = Buffer.concat(buffers).toString();
data = data ? JSON.parse(data) : null;
// 上方獲取資料區
// 這邊開始實作 url
if (url === "/") {
res.writeHead(200, { "Content-Type": "application/json" });
// 實作判斷請求
if (req.method === "POST") {
if (data) {
receiveTelegram(data, res);
}
res.end();
} else {
res.write("404 page");
res.end();
}
} else {
res.write("404 page");
res.end();
}
});
server.listen(3000);
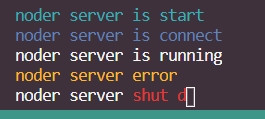
consoleItem.addText("noder server is start", "cyan");
consoleItem.addText("noder server is connect", "blue");
consoleItem.addText("noder server is running");
consoleItem.addText("noder server error", "yellow");
consoleItem.addText("noder server %sshut down", "red");
/**
* @description 用來確認是否有帶參數
*
* @param {string} reqUrl url ? 後面的部分
* @return {*}
*/
function getUrlParameter(reqUrl) {
var url = reqUrl; //獲取url中"?"符後的字串
var theRequest = new Object();
var strs = null;
strs = url.split("&");
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = unescape(strs[i].split("=")[1]);
}
return theRequest;
}
接者撰寫自己的 log
interface\consoleItem.js
class ConsoleItem {
constructor() {
this.message = [];
this.time = null;
this.color = {
black: "\x1b[30m",
red: "\x1b[31m",
green: "\x1b[32m",
yellow: "\x1b[33m",
blue: "\x1b[34m",
magenta: "\x1b[35m",
cyan: "\x1b[36m",
white: "\x1b[37m",
none: "",
};
this.bgColor = {
black: "\x1b[40m",
red: "\x1b[41m",
green: "\x1b[42m",
yellow: "\x1b[43m",
blue: "\x1b[44m",
magenta: "\x1b[45m",
cyan: "\x1b[46m",
white: "\x1b[47m",
none: "",
};
}
/**
* @description 確保都拿到同一個實例
*
* @static
* @return {*}
* @memberof ConsoleItem
*/
static getInstance() {
if (!this.instance) {
this.instance = new this();
}
return this.instance;
}
/**
* @description 增加要印出來的的文字到畫面上,用來取代 log 使用
*
* @param {string} message 印出來的文字 %s 可以指定文字中那些部分要顏色 000%s111%s000
* @param {string} [color="none"] black | red | green | yellow | blue | magenta | cyan | white | none 文字色
* @param {string} [bgColor="none"] black | red | green | yellow | blue | magenta | cyan | white | none 背景色
* @memberof ConsoleItem
*/
addText(message, color = "none", bgColor = "none") {
let vm = this;
if (message.indexOf("%s") === -1) {
vm.message.push({
text: message.split(""),
color,
bgColor,
breakPoint: true,
});
} else {
let messageInput = message.split("%s");
let inData;
for (let i = 0; i < messageInput.length; i++) {
inData = {
text: messageInput[i].split(""),
color: i % 2 ? color : "none",
bgColor: i % 2 ? bgColor : "none",
};
if (i === messageInput.length - 1) inData.breakPoint = true;
vm.message.push(inData);
}
}
process.stdout.write(
vm.color[vm.message[0]?.color] + vm.bgColor[vm.message[0]?.bgColor]
);
vm.printText();
}
/**
* @description 去印字,慢慢印才有科技感
*
* @memberof ConsoleItem
*/
printText() {
setTimeout(() => {
let vm = this;
if (vm.message.length !== 0) {
if (vm.message[0].text.length !== 0) {
process.stdout.write(vm.message[0].text[0]);
vm.message[0].text.splice(0, 1);
} else {
// 重置
process.stdout.write("\x1b[0m");
if (vm.message[0].breakPoint) process.stdout.write("\n");
vm.message.splice(0, 1);
if (vm.message[0]) {
process.stdout.write(
vm.color[vm.message[0]?.color] +
vm.bgColor[vm.message[0]?.bgColor]
);
}
}
vm.printText();
}
}, 30);
}
}
const consoleItem = ConsoleItem.getInstance();
module.exports = consoleItem;