今年算是拖到最後一天最後一刻才開賽...
因為疫情的關係今年實在有點忙不過來,
因此早在兩個月前就先為此做了提前準備的計畫,
既然要寫就要如期完賽,如果直接開賽可能撐個沒幾天就因忙碌而斷賽就太可惜了。
因此有些屯了一點點文章(不過其實也不算多...),
希望在這段忙到爆炸的時間還是能夠給讀者們完整的30天系列。
PyQt是使用python寫出來的視覺化界面(GUI)程式,
會結合我去年的【錢不夠買ps的我,只好用OpenCV來修圖了!】結合兩項技術,
今年看能夠自己幹出一個 photoshop 做到什麼程度XDD
(還是我目標放太遠,應該先做個小畫家之類的XDDD)

這次是我初學 PyQt5 的一些筆記,
每天都學一點點,至於整理的部分就慢慢一個個來
畢竟知道 PyQt5 有很多東西XD
https://github.com/howarder3/ironman2021_PyQt5_photoshop/tree/main/day01_install_and_hello
建議使用 conda 的方式安裝,
打開終端機的對應 conda 環境輸入
conda install pyqt
打開終端機輸入
pip install PyQt5
至於前面步驟「可能」還有:
這部分就先不多說明,網路已經很多好文章了!
PyQt5 可以學習的東西太多了! 我一開始學也是超級混亂的!!!
所以我們慢慢來!
先什麼都不管,直接跑程式碼,至少我們要確認「有沒有安裝成功」!
應該要「能正常執行」,不然就是你沒安裝成功 PyQt5
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel
from PyQt5.QtGui import QIcon
from PyQt5.QtCore import pyqtSlot
def window():
app = QApplication(sys.argv)
widget = QWidget()
textLabel = QLabel(widget)
textLabel.setText("Hello World!")
textLabel.move(110,85)
widget.setGeometry(50,50,320,200)
widget.setWindowTitle("PyQt5 Example")
widget.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()
到這邊相信大家都懂了XD,就一如往常的執行這份 python 吧!
(檔名請自行更換)
python hello.py

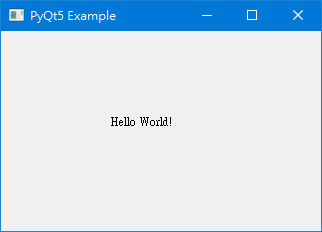
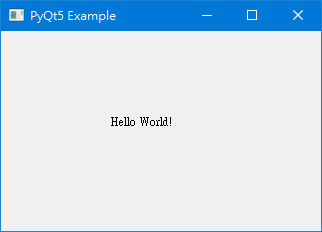
不論是任何版本,複製上面程式碼應該都要看到這個結果,
不然請再去檢查你的 PyQt5 為何沒有安裝成功!
(沒安裝成功的原因太多種了,這邊很難細述)
之後還會有更詳細的說明,但是既然這邊都提到了還是要交代一下!
如果想看更詳細的說明,這邊可以先跳過,日後文章會再來細講
這邊基本上寫法不太會改
app = QApplication(sys.argv)
widget = QWidget()
這邊我們使用的是 QLabel,之後會在細講這東西,
我們將這東西存入 textLabel 這個變數中,並且作了文字與位置的設定
textLabel = QLabel(widget)
textLabel.setText("Hello World!")
textLabel.move(110,85)
這邊就是如何設定我們的 QWidget 視窗,
widget.setGeometry(50,50,320,200)
widget.setWindowTitle("PyQt5 Example")
widget.show()
這邊是在偵測使用者呼叫的視窗是否有被關閉,
就是我們一般視窗「右上角(windows) 的叉叉」,偵測到關閉程式後,
讓程式順利結束運行,如果沒有這行就等於程式直接結束,
也不會等使用者把視窗關閉XD
sys.exit(app.exec_())
到這邊,看起來很簡單(嗎?),不過這就是我們初探 PyQt5 的第一步囉!
(到這邊,距離大致掌握 PyQt5 還好遙遠... 太多東西要學了)
★ 本文也同步發於我的個人網站(會有內容目錄與顯示各個小節,閱讀起來更流暢):【PyQt5】Day 1 – 安裝 PyQt,建立自己的第一支 PyQt5 程式

推推,今天終於看到了。
(雖然有在你的個人網站看過了)
好快XDD。今年有點忙,30天份量的文,又要維持品質只能把戰線提早了~ (雖然提早的部分也是不太夠用XDD)
如果要用PyQt6的話,把PyQt5改成PyQt6,以及把app.exec_()改成app.exec()即可,供大家參考。