上一篇介紹了安裝步驟與執行環境,接下來今天要撰寫人生第一個Node.js。因為接下來要介紹的或是要展示的範例,需要用關鍵字來啟動Node,所以先用最基礎最簡單的例子執行Node.js的操作。
往後都是使用Visual Code來編輯,今天的檔案名稱只是舉例,由於為了畫面整齊且從零開始的呈現,故當這篇是範本,日後的檔案已經創建好了,所以可能這篇跟未來看到的檔案路徑會不同。
首先,我習慣創一個新的資料夾專門放同一系列的檔案,會放在電腦中[文件]的位置。
我認為建分類的資料夾的這個習慣很重要,也方便日後找檔案方便,我命名這個資料夾為NodeJS。
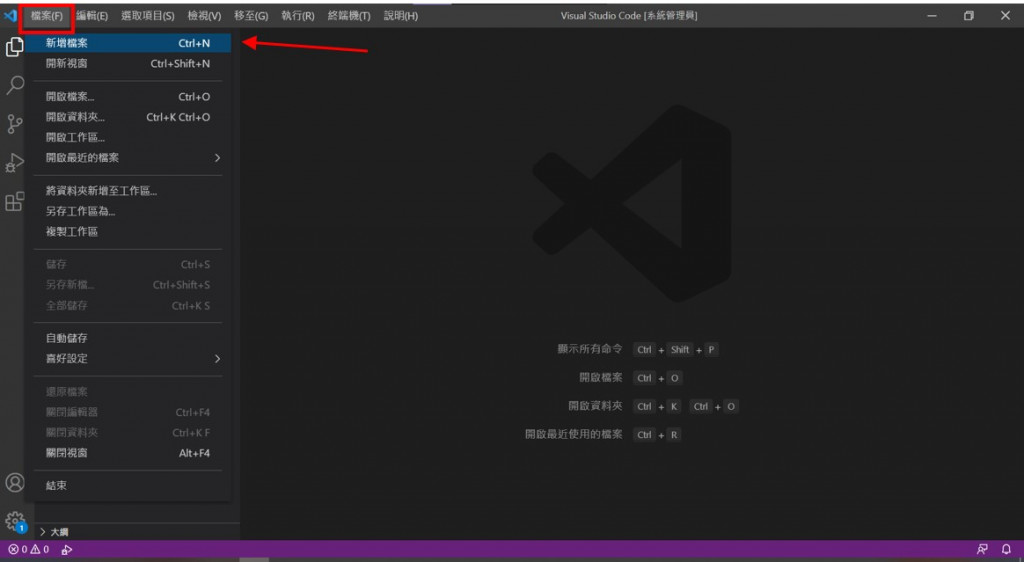
接下來打開Visual Code後,點擊[檔案]->[新增檔案]

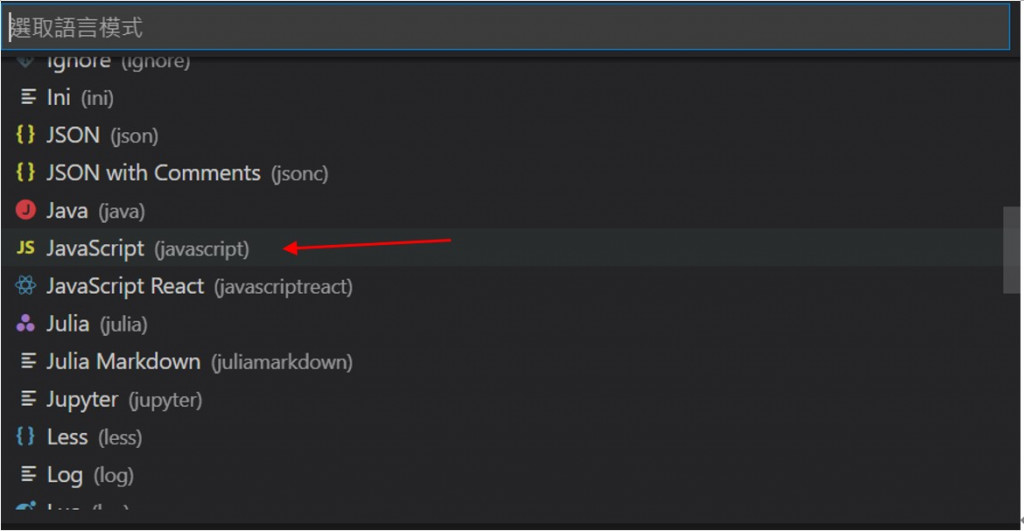
接下來選[JavaScript]語言

接下來就可以輸入指令啦!
範例:
輸出以下三個log指令
console.log("Hello!My name is Nicole!");
console.log("Nice to meet you!!");
console.log("See you later!!");
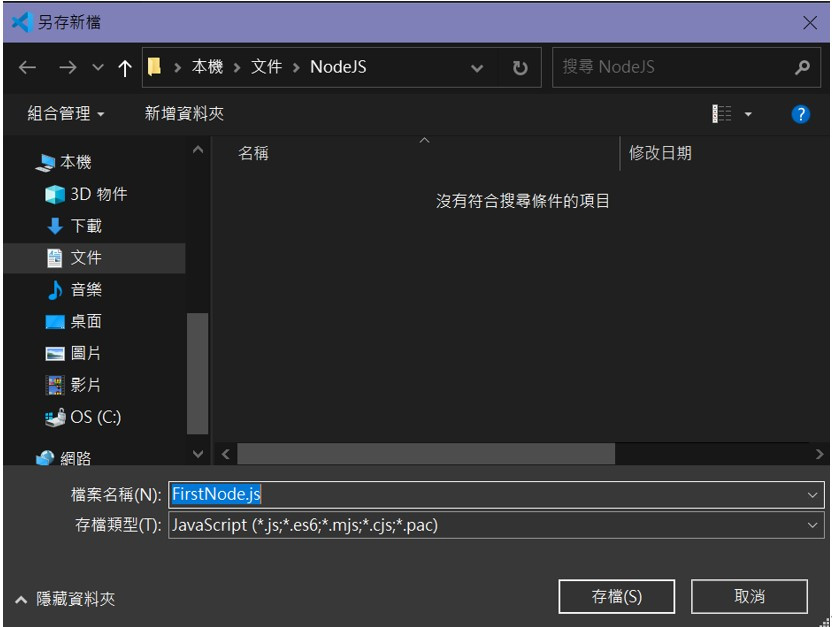
接下來請存檔,點擊[檔案]->[儲存],並存到我剛剛創建名為NodeJS的資料夾中。
並把此檔案名稱取為FristNode。(若剛剛一進畫面還沒選取JavaScript語言的也沒關係,請在檔名後加上副檔名 .js)
畫面如下:

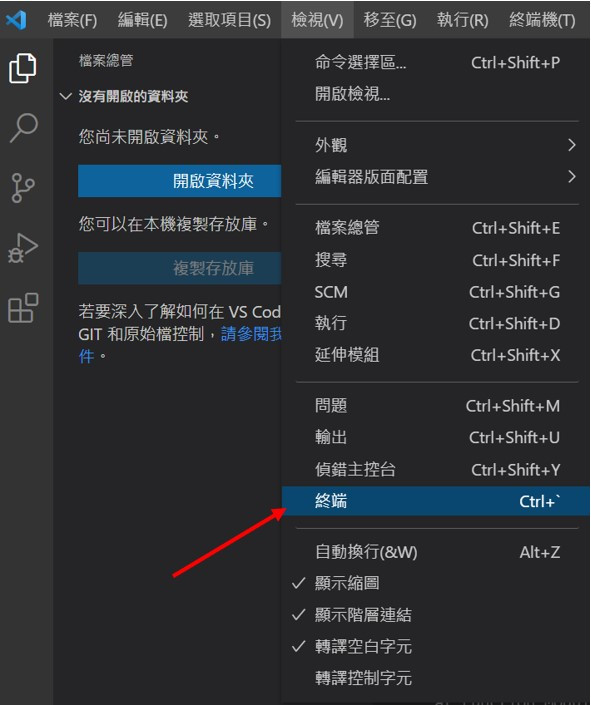
接下來回到Visual Code,點擊[檢視]->[終端](終端=Terminal)

終端機(紅框處)被開啟後畫面如下:

接下來的操作步驟都需要在終端機完成。
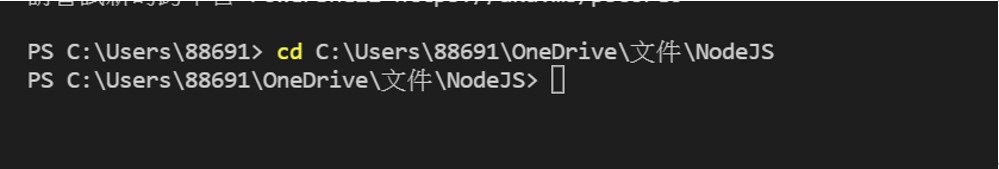
首先先輸入 cd 資料夾路徑,按下[Enter]。cd: 全名為change directory;用來切換目錄或者文件夾的路徑。

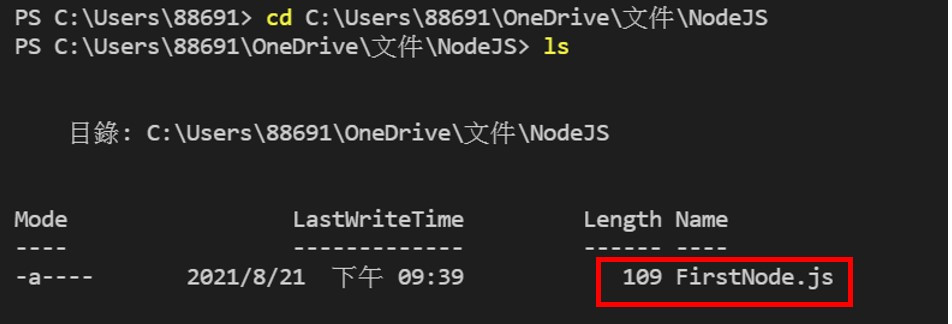
找到資料夾位置後,接著輸入 ls ,按下[Enter]。ls: 全名為list; 用來查看資料夾下的文件。

畫面顯示出剛剛存檔的FristNode.js在此資料夾下。
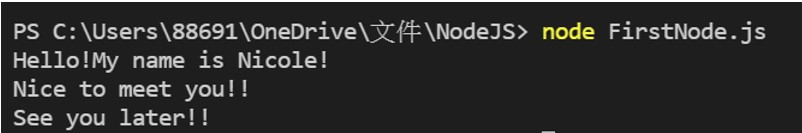
接下來最重要的指令,輸入node 檔案名稱,按下[Enter]。

成功印出要輸出的指令!!接下來要運用到node的,就少不了node這個指令。
需要注意:
這邊列出一開始有碰到哪些問題,以及解決方法。
一、 存檔時的檔名,不能有空格!!
比如說上面例子檔名為FristNode,我不能取Frist Node。
當初不知道,我原先是命名為後者有空格的,後來執行的時候會產生錯誤。
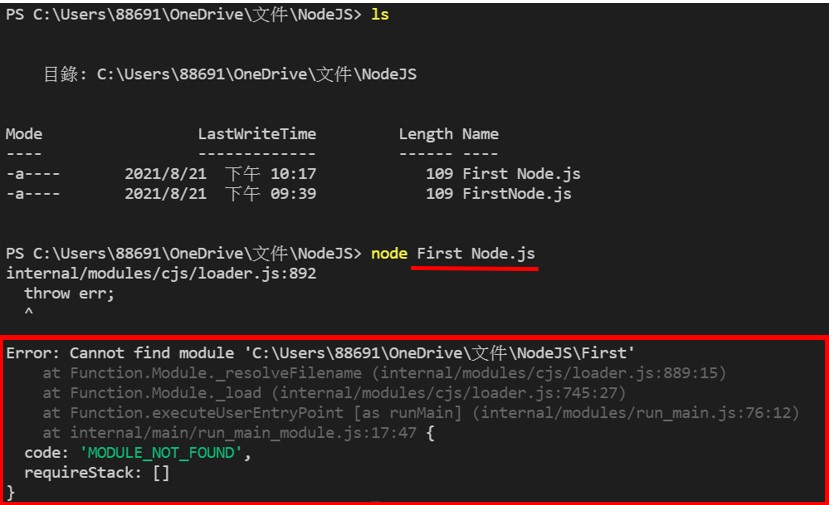
假設資料夾下放兩個檔案一個為沒有空格的FristNode,另一個為(有空格的) Frist Node:

是的,所以檔名請不要有空格喔!
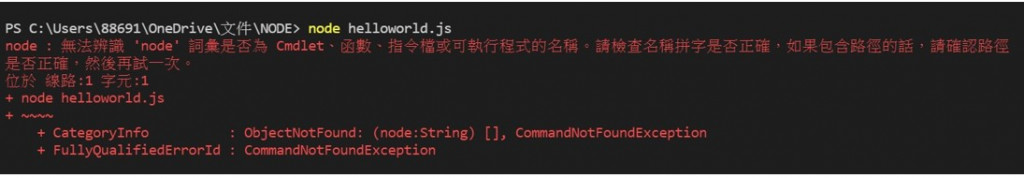
二、 一開始就無法執行node??
畫面如下:

一開始在測試第一個檔案時,畫面告訴我一串紅字,我很緊張以為沒有安裝成功,差點又要在安裝一次。
但!!上網尋求幫助後,解決辦法如下:
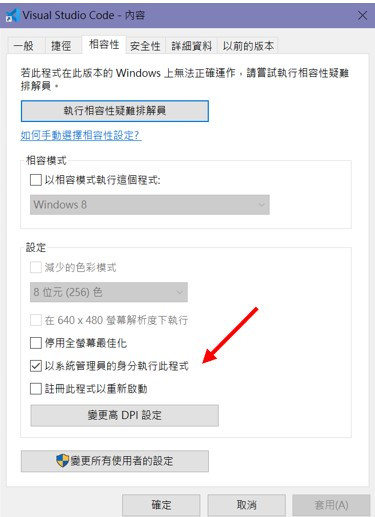
在Visual Code 點擊[右鍵]->[內容]->[相容性],請勾選[以管理員的身分執行程式]->[確認]。重啟Visual Code,就解決啦!!