當我們在 WordPress 寫好的每一篇文章,對每一位看文章的讀者來說都會得到一點知識價值,而為了讓讀者可以繼續追踨我們的新文章,我們可以在文章底下放上 FB 的粉絲頁或是社團連結,當我們有新文章發表時,只要同步在粉絲頁或社團更新連結,讀者就可以在 FB 上看到我們的新文章通知。
而我們的文章非常多,如果要在每一頁文章都加上連結的話,也是一件挺麻煩的事,所以就可以利用外掛工具,自動在每一個文章的底部(可自定在頂部或中間)加上我們的粉絲頁或社團連結。
接下來我就會介紹如何完成這些動作。
想要產生粉絲頁或社團的連結,最好的方式就是利用 FB 的外掛連結製作工具來產生。
粉絲頁連結製作:
https://developers.facebook.com/docs/plugins/page-plugin
社團連結製作:
https://developers.facebook.com/docs/plugins/group-plugin
此外掛連結工具不只可以製作這 2 種連結,還有很多的項目

這次我示範的是產生社團連結,如果要產生粉絲頁連結也是類似的做法。
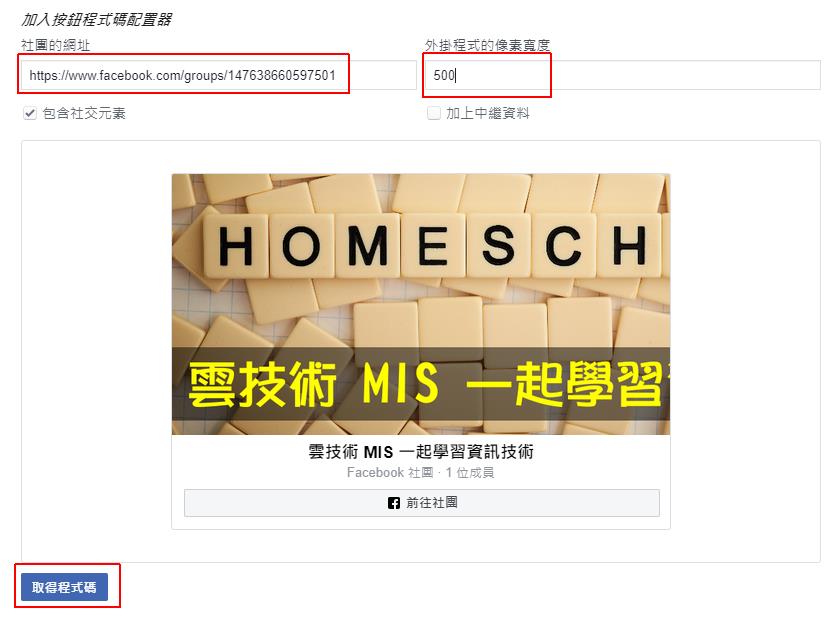
打開「社團外掛程式」頁面,在下方可以找到「加入按鈕程式碼配置器」,在社團的網址內填入已建立好的社團網址。
外掛程式的像素寬度可以自定義圖示的寬度,最大值為 500 像素。
填入網址後,就會出現你的社團連結圖示,確認一下是不是你的社團。
完成後就可以點下方的「取得程式碼」。

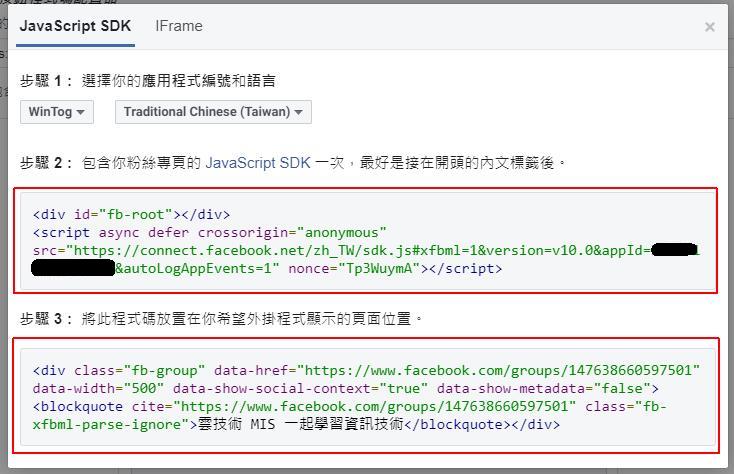
打開程式碼語法的畫面後,畫面上的「步驟2」及「步驟3」內的語法就是等等要放在 WordPress 上的語法。

畫面先停在這裡不要關閉視窗,我們要回到 WordPress 的後台,再將程式碼複製貼上。
想要在每一篇文章加上 FB 的粉絲頁或社團連結,需要手動在每一篇文章貼上程式碼,但這樣有點累人。
比較建議的做法就是讓外掛自動建立連結,只要設定一次就行。
這裡我推薦使用 Quick Adsense 外掛來完成這個需求。
Quick Adsense 是一個廣告管理 WordPress 插件。它提供一種更快更靈活的方式來將 Adsense 或任何 Ads 代碼插入文章中。此外,它可以將廣告隨機放置在文章中的任何位置。
官網介紹: https://wordpress.org/plugins/quick-adsense/
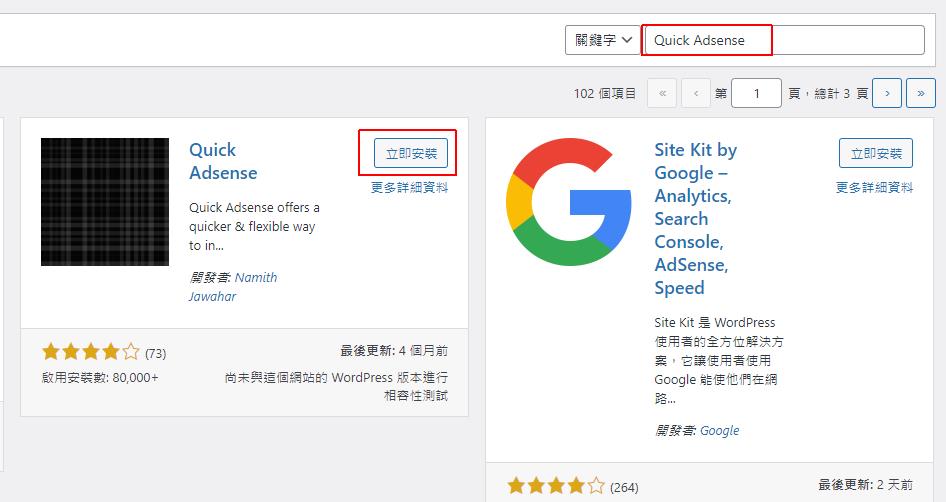
在「安裝外掛」頁面輸入「Quick Adsense」後,找到 Quick Adsense 後按「立即安裝」。

安裝完成之後,在左下角會出現新功能。

點擊 Quick Adsense 後會看到主設定頁面。

接下來我會講解如何將剛剛 FB 上的「步驟2」及「步驟3」程式碼貼到此設定頁面上。
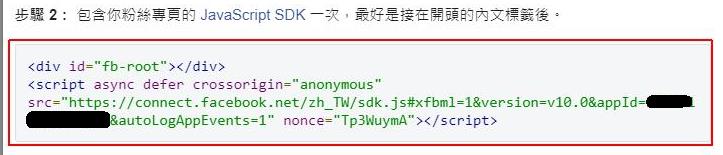
回到剛剛 FB 外掛連結程式碼的頁面上,找到「步驟2」的語法。

將「步驟2」裡面的語法複製起來。
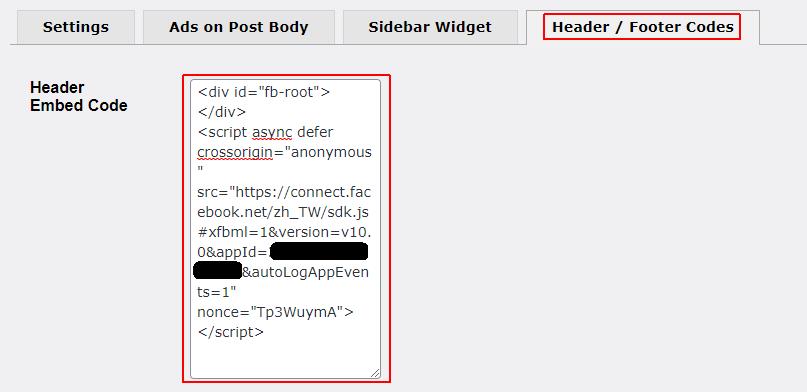
接著到 Quick Adsense 功能頁籤「Header / Footer Codes」上將程式碼貼到「Header Embed Code」裡面。

貼上後就在下方按「Save Changes」。
放在這裡的原因是因為「步驟2」內的語法屬於 FB 語法引用檔,在每一頁只需要出現一次即可。就算要在文章顯示多個 FB 連結,也只需要出現一次就好,所以就放在 Header 區內。
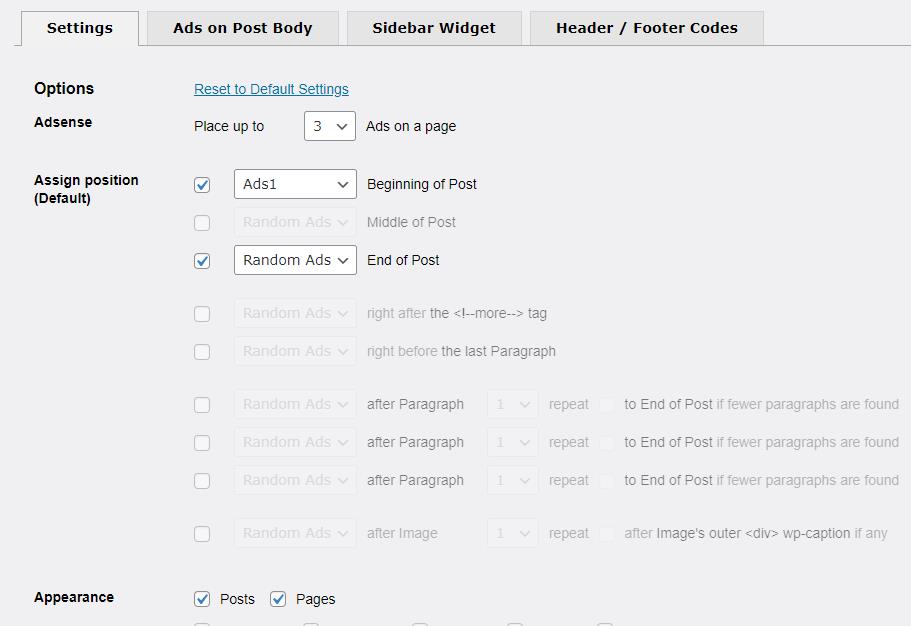
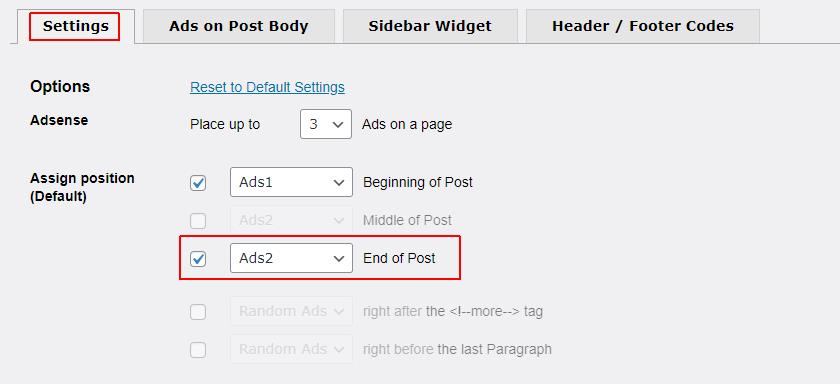
接下來先設定我們連結要放的位置,在 Quick Adsense 的頁籤「Settings」裡面,有一個設定是「End of Post」,將前面的下拉改為「Ads2」,前面的勾選要打勾,這個意思指的是文章的底部放入「Ads2」的內容語法。

了解這個規則後就知道「Biginning of Post」指的就是文章的頂部放入「Ads1」的語法,而「Middle of Post」指的是文章的中間。
我們已經設定好文章底部放入「Ads2」的語法,那就要設定一下「Ads2」的內容。
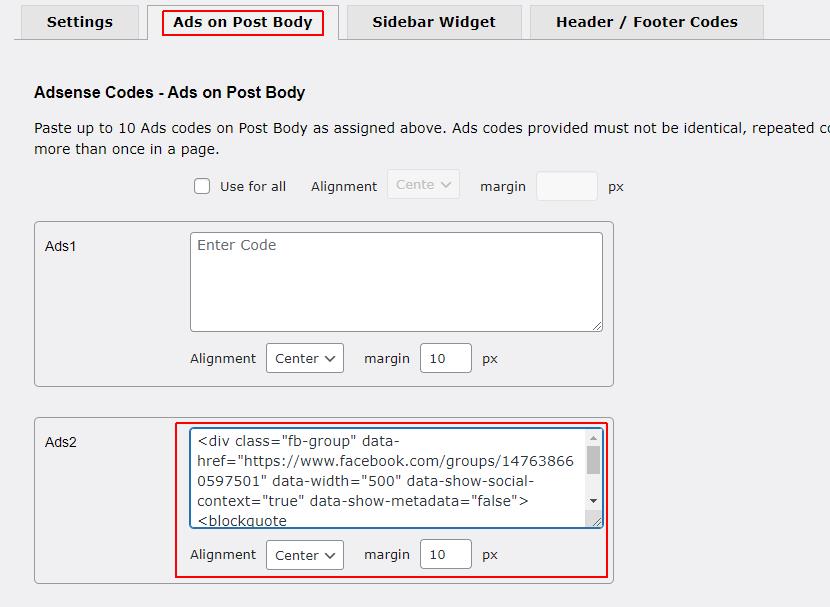
切換上面的頁籤到「Ads on Post Body」。

然後回到剛剛的 FB 外掛程式碼連結的「步驟3」,將語法複製起來。

然後找到「Ads2」的輸入框,將語法貼上。

這個「Ads2」位置就是剛剛指定在文章底部的位置。
貼上之後,就到底下按下「Save Changes」
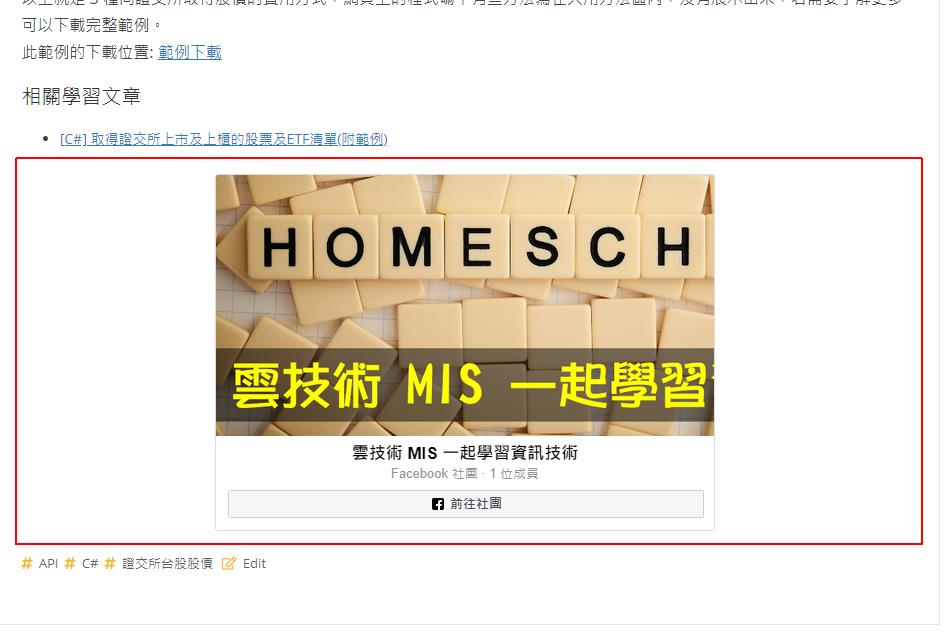
完成以上的設定之後,我們前台的每一篇文章底部應該都要出現 FB 粉絲頁或社團連結了。

會看到出現了 FB 的連結,預設是置中的,要靠左或靠右都是可以調整的。
此 Quick Adsense 的功能可以在文章中加入固定呈現的內容,其實很好用,例如你想要在每一篇文章底部加上感謝閱讀或是廣告連結都是可以的喔。
WordPress 強制使用 https 連線 (使用 SSL 憑證)
WordPress 修改主題樣式 (style.css) – 常用 4 招教學
WordPress WPS Hide Login 外掛教學,隱藏登入網址,防止暴力登入攻擊
