今天來介紹一下Flutter的環境安裝流程
下載Flutter(Windows)
1.到這個網站請點我下載最新版的Flutter sdk
2.下載完後解壓縮到C槽
安裝Flutter
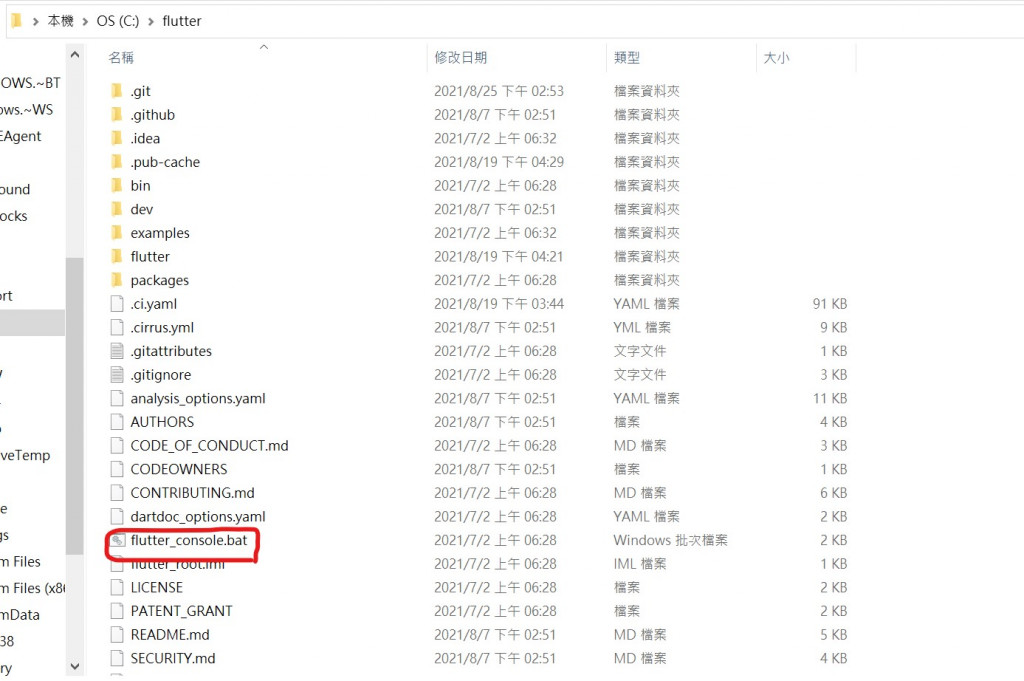
到C槽進到flutter資料夾,並執行flutter_console.bat
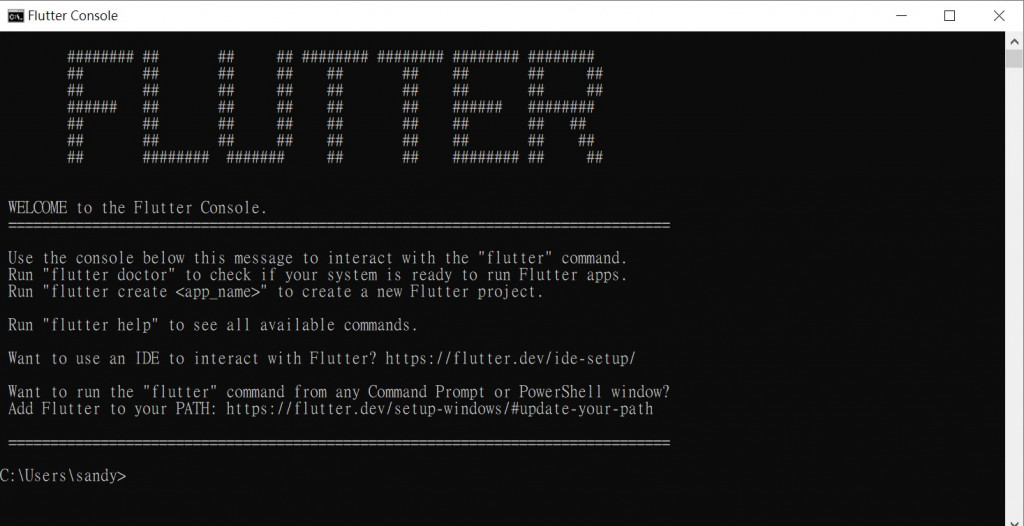
點選flutter_console.bat之後會跑出一個長的很像cmd的視窗
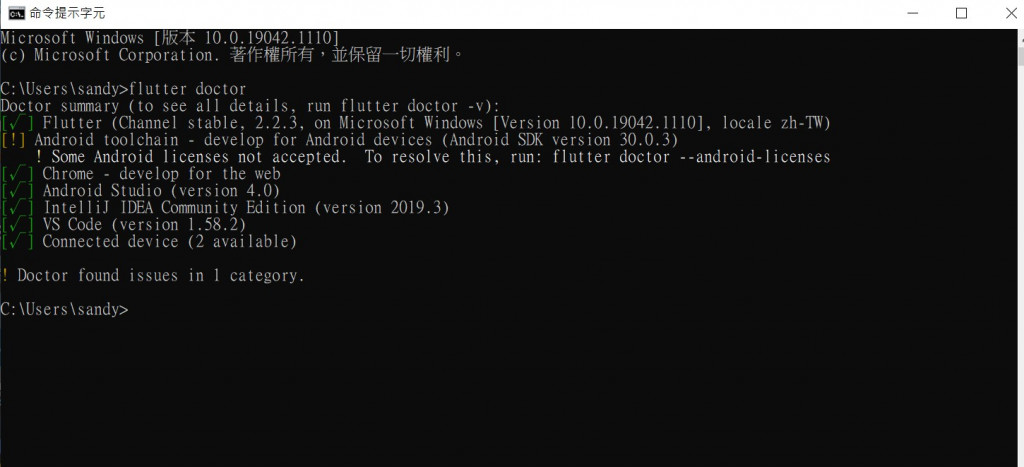
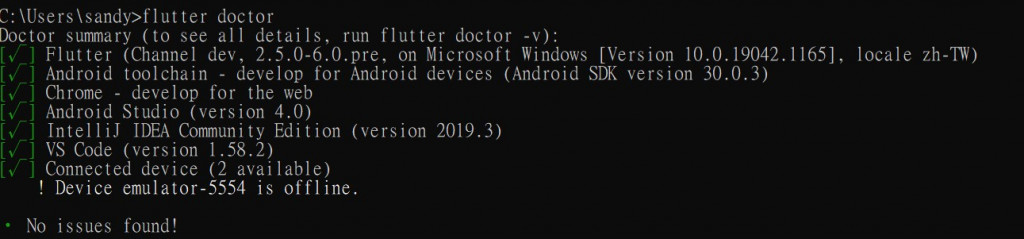
然後在下面輸入flutter doctor,系統就會自動幫你檢查環境驗數和安裝Dark的SDK,下載完後會自動產生一份資料,上面會有一些錯誤的內容,但是不要緊張後面都會慢慢處理(以上此步驟也可以透過cmd完成)