DOM = Document Object Model(文件物件模型)
根據MDN表示,文件物件模型(Document Object Model, DOM)是 HTML、XML 和 SVG 文件的程式介面。
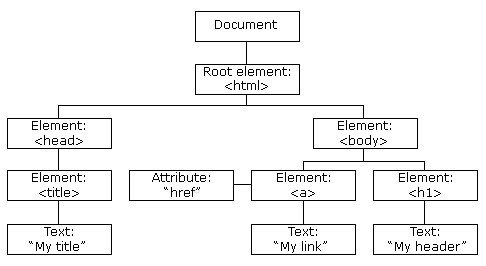
它提供了一個文件(樹)的結構化表示法,並定義讓程式可以存取並改變文件架構、風格和內容的方法。提供了文件以擁有屬性與函式的節點與物件組成的結構化表示。節點也可以附加事件處理程序,一旦觸發事件就會執行處理程序。 本質上,它將網頁與腳本或程式語言連結在一起。
jQuery DOM 操作
說明 : 主要是用來操作 DOM 元素的新增、刪除與修改等。
DOM Insertion, Around
.wrap() 把每個被選元素放置在指定的HTML 內容或元素中。
.unwrap() 刪除被選元素的父元素。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>unwrap demo</title>
<style>
div {
border: 2px solid blue;
}
p {
background: yellow;
margin: 4px;
}
</style>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<button>wrap/unwrap</button>
<p>Hello</p>
<p>cruel</p>
<p>World</p>
<script>
var pTags = $( "p" );
$( "button" ).click(function() {
if ( pTags.parent().is( "div" ) ) {
pTags.unwrap();
} else {
pTags.wrap( "<div></div>" );
}
});
</script>
</body>
</html>
DOM Insertion, Inside
.append() 在被選元素的結尾(仍然在內部)插入指定內容。
.appendTo() 與.append()定義相同,不同之處在於:內容的位置和選擇器。
.html() 設置或返回所選元素的內容(包括HTML 標記)。
.prepend() 在被選元素的開頭(仍位於內部)插入指定內容。
.prependTo() 差異在於語法:內容和選擇器的位置,以及prepend() 能夠使用函數來插入內容。
.text() 設置或返回所選元素的文本內容
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>html demo</title>
<style>
p {
margin: 8px;
font-size: 20px;
color: blue;
cursor: pointer;
}
b {
text-decoration: underline;
}
button {
cursor: pointer;
}
</style>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<p>
<b>Click</b> to change the <span id="tag">html</span>
</p>
<p>
to a <span id="text">text</span> node.
</p>
<p>
This <button name="nada">button</button> does nothing.
</p>
<script>
$( "p" ).click(function() {
var htmlString = $( this ).html();
$( this ).text( htmlString );
});
</script>
</body>
</html>
DOM Insertion, Outside
.after() 在被選元素之後插入內容。
.before() 在被選元素之前插入內容。
.insertAfter() 在被選元素之後插入HTML 標記或已有的元素。
.insertBefore() 在指定的已有子節點之前插入新的子節點。
DOM Removal
.detach() 移除被選元素,包括所有文本和子節點。
.empty() 從被選元素中刪除子元素
.remove() 刪除被選元素(及其子元素)
.unwrap() 刪除被選元素的父元素。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>detach demo</title>
<style>
p {
background: yellow;
margin: 6px 0;
}
p.off {
background: black;
}
</style>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<p>Hello</p>
how are
<p>you?</p>
<button>Attach/detach paragraphs</button>
<script>
$( "p" ).click(function() {
$( this ).toggleClass( "off" );
});
var p;
$( "button" ).click(function() {
if ( p ) {
p.appendTo( "body" );
p = null;
} else {
p = $( "p" ).detach();
}
});
</script>
</body>
</html>
DOM Replacement
.replaceWith() 用指定的HTML 內容或元素替換被選元素。
.replaceAll() 與.replaceWith()定義相同,不同之處在於:內容和選擇器的位置,以及replaceWith() 能夠使用函數進行替換。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>replaceWith demo</title>
<style>
button {
display: block;
margin: 3px;
color: red;
width: 200px;
}
div {
color: red;
border: 2px solid blue;
width: 200px;
margin: 3px;
text-align: center;
}
</style>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<button>First</button>
<button>Second</button>
<button>Third</button>
<script>
$( "button" ).click(function() {
$( this ).replaceWith( "<div>" + $( this ).text() + "</div>" );
});
</script>
</body>
</html>
