我們現在有了基本的日誌,但是每次輸入完重整頁面都會刷新,因為這些資料都只存在於瀏覽器,沒有真正儲存到資料庫,為了保存下來,我們要跟資料庫連接。
(註:Blazor WebAssembly 沒有直接跟資料庫溝通的能力,不過微軟有提供 ASP.NET Core hosted 選項,可以在建立 Blazor WebAssembly 時一併建立 ASP.NET Core Web API 專案)
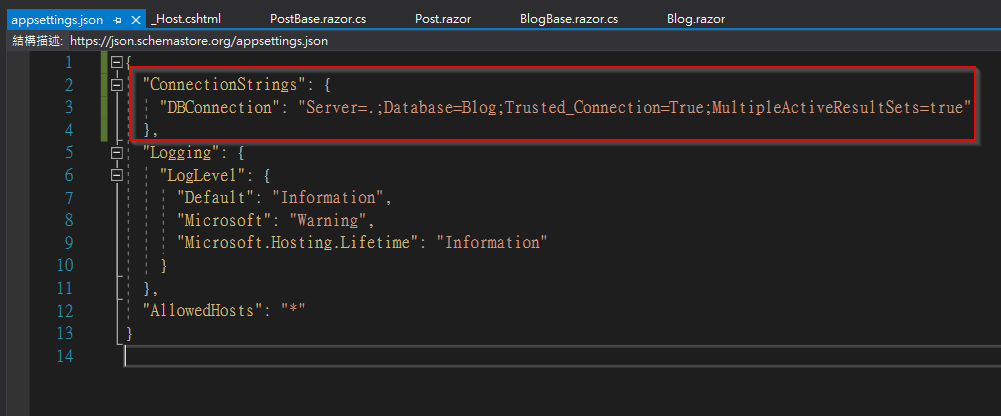
首先在appsettings.json加入連線字串,因為測試用,所以 SqlServer 用 Windows 驗證。
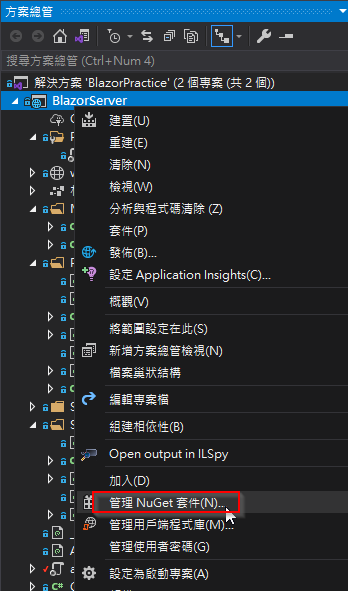
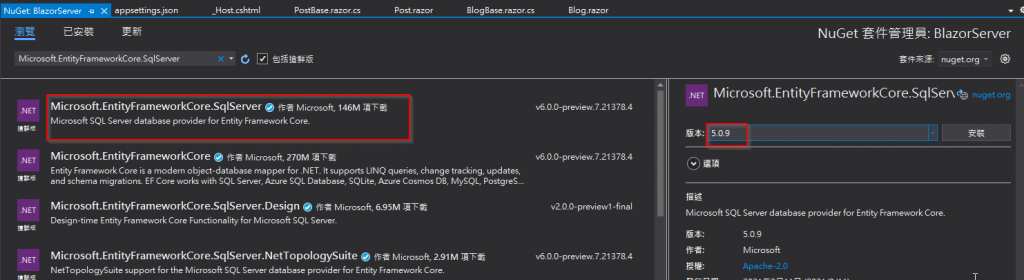
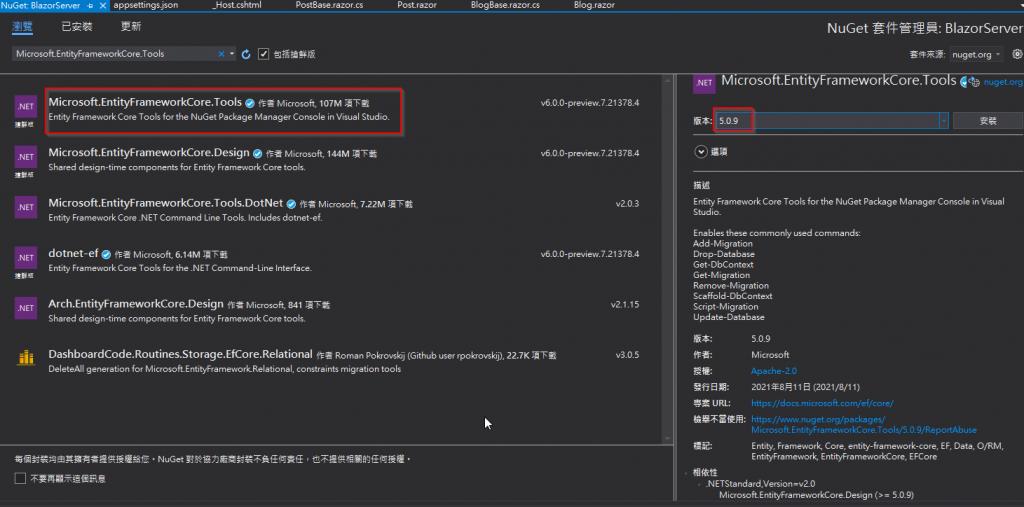
接著去 NuGet 套件管理員下載兩個套件,分別為 Microsoft.EntityFrameworkCore.SqlServer 跟 Microsoft.EntityFrameworkCore.Tools,因為 6.0 還是預覽版,所以這邊用最新的穩定版 5.0.9。這兩個套件是跟 SqlServer 溝通用的 ORM 套件,ORM 又是什麼呢?


遠古時代的程式開發者想從 SqlServer 取資料回來,都必須學習 SQL 語法,後來 .NET 平台(包括 VB、C#)開發了 ADO.NET 這個取資料的好工具,將資料取回來後一一跟程式 mapping,但 ADO.NET 在資料映射上不如人意,微軟便推出了 Entity Framework,這就是初始的 ORM(Object-Relational Mapper),讓開發者可以把資料變成物件 (entity),不用實際去接觸 SQL 語法,且有了設計工具 (Designer) 讓程式開發者更好操作。
但也有些人覺得 Entity Framework 太笨重就轉向另一個輕便的工具Dapper的懷抱,筆者也用過 Dapper,如果是喜歡自己組 SQL 語法的人確實會覺得方便。
而 .NET Core 這個跨平台版本的 ORM 就是用 Entity Framework Core 去做資料映射的處理。
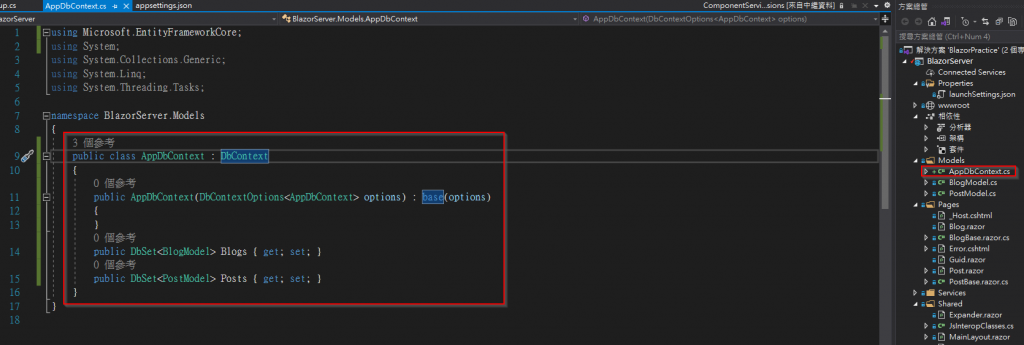
安裝完套件後,新增一個 class AppDbContext,繼承DbContext,裡面的建構子單純將DbContextOptions<AppDbContext> options傳給基底 class 也就是DbContext。
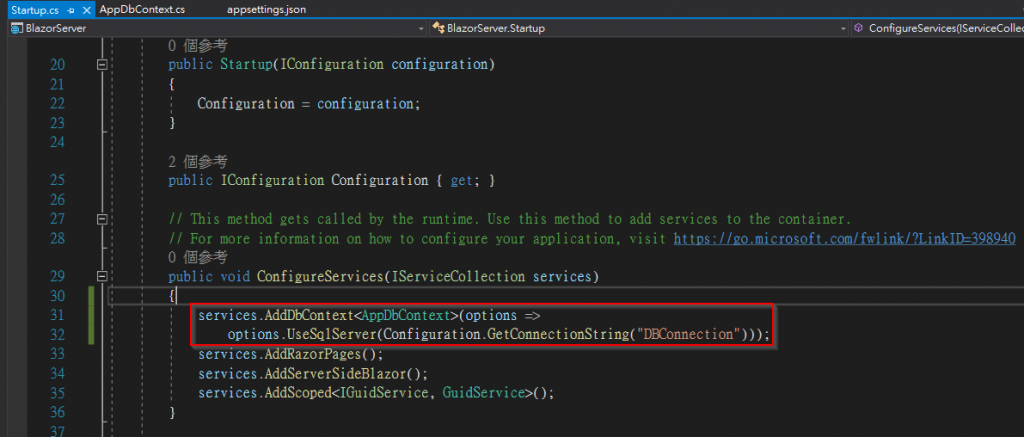
接著去Startup.cs,在ConfigureServices註冊使用資料庫,這邊用的是UseSqlServer(),當然也有UseMysql()、UseOracle()可以用,只要安裝相應的套件即可。
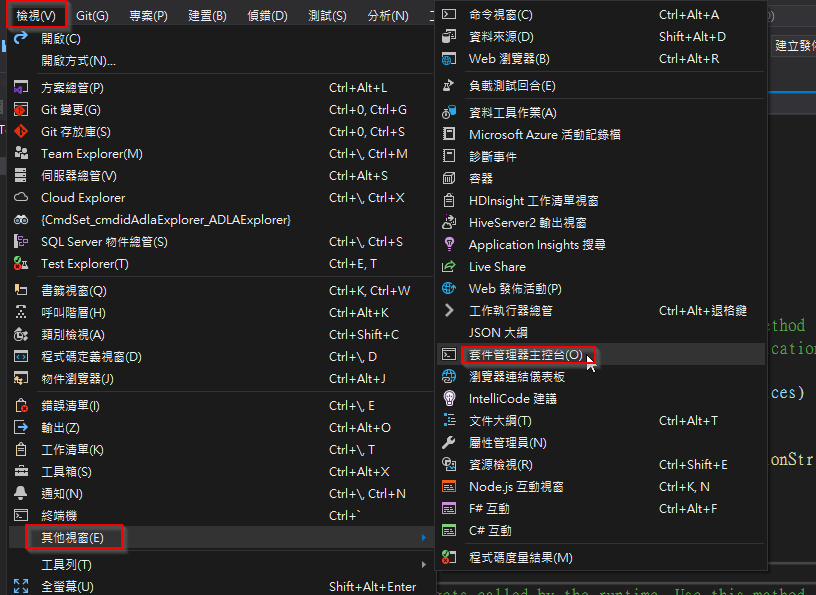
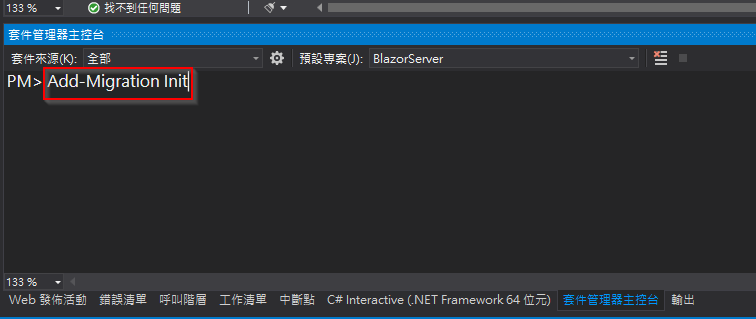
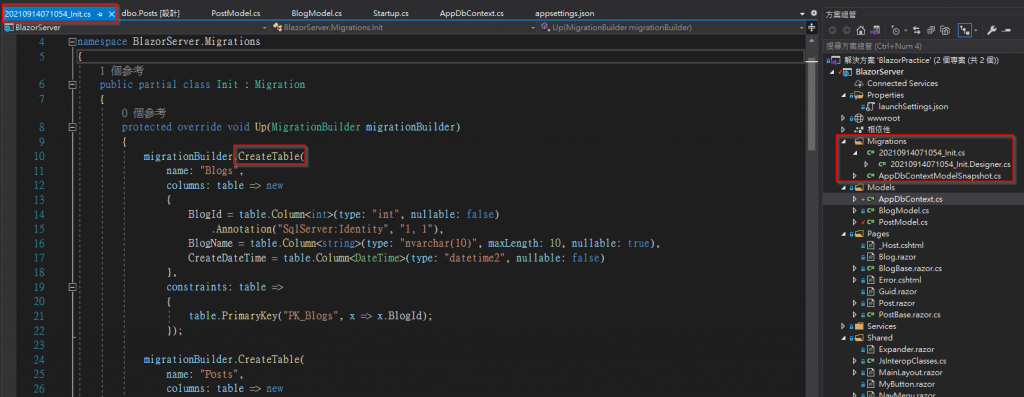
打開套件管理器主控台,輸入指令Add-Migration Init,告訴 Entity Framework Core 要建立一個移轉檔案,接著就會產生轉移檔 Migration,這是 Entity Framework Core 的特點,在程式跟資料庫之間產生中介 Migration,另外 Migration 一大好處就是在真正確定前,都可以不斷修改,等確定後再更新資料庫。


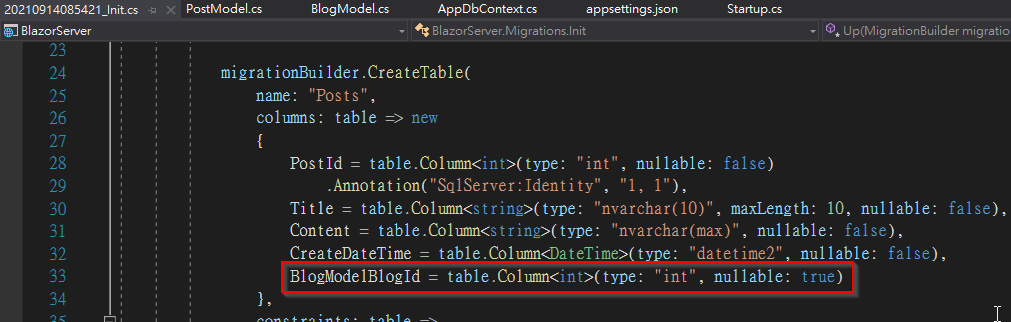
接下來要在 Post 裡面加上 BlogId,Blog 對於 Post 而言是主表之於子表,如果新增 Migration 的時候沒有加入對主表的參考(也就是主表 Foreign Key 子表),EF Core 很聰明會主動加上,但欄位名字就會是 Model+Key 的名稱,變成BlogModelBlogId,我們來把名稱簡化。
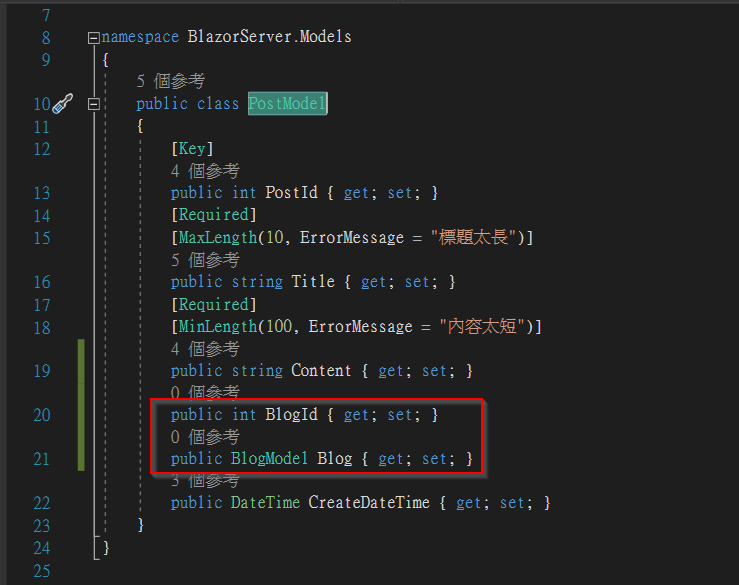
先在PostModel加上兩個 Property,BlogId跟Blog,切記一定要這樣加入,BlogId是存在資料庫用的,Blog則是在串聯資料的時候有個實體可以用,讓我們不用自己 join 資料表,後續會再說明。
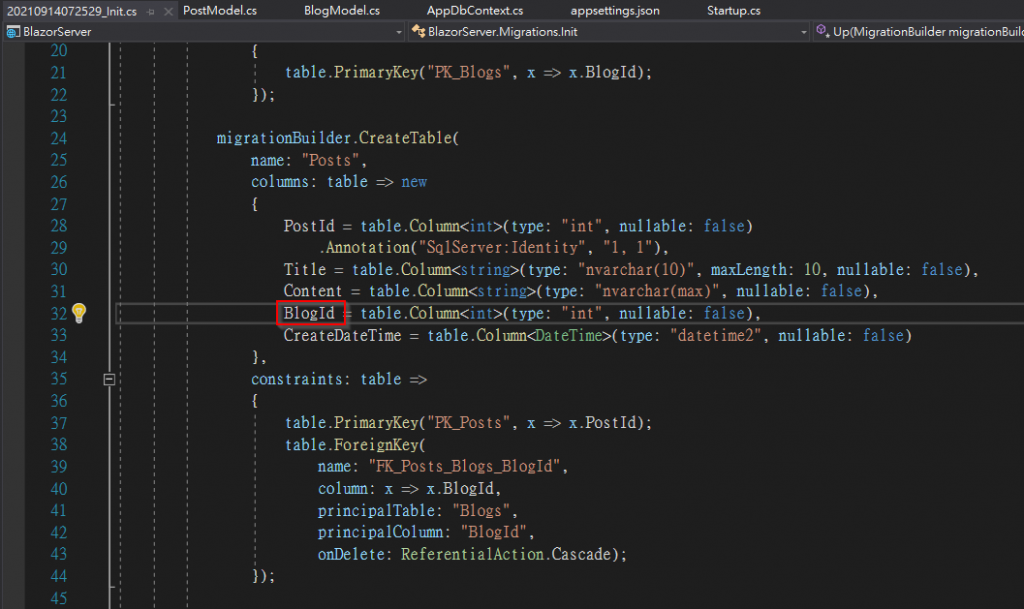
接著用Remove-Migration將原先的 Migration 清除,再新增一次 Migration,可以看到新的 Migration 有簡化的名稱BlogId了,這時候再去更新資料庫。
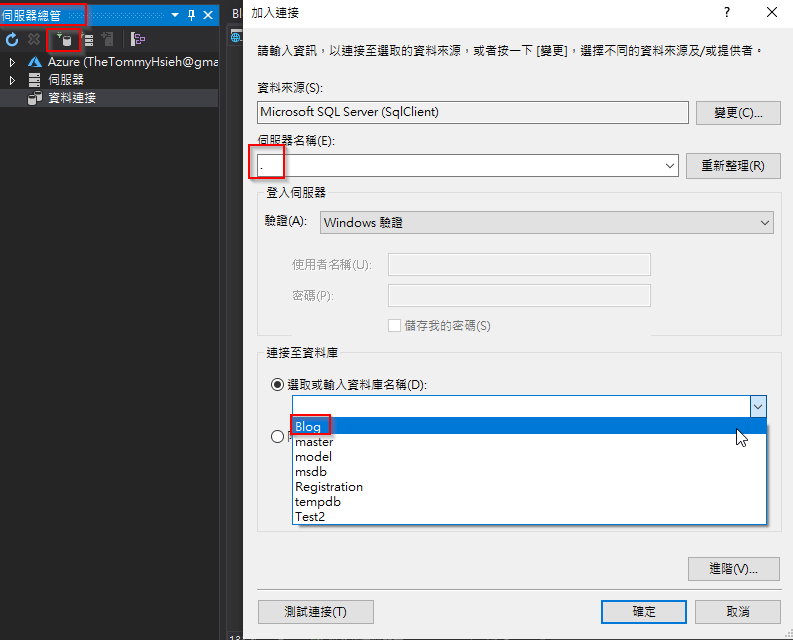
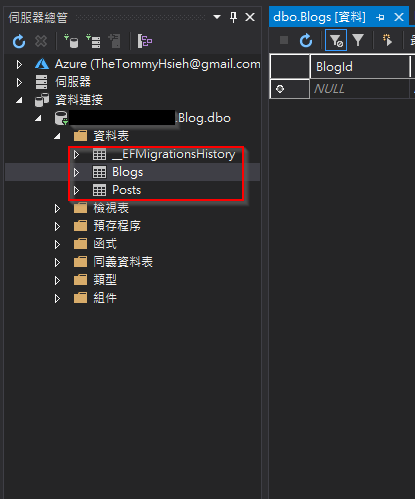
下指令Update-Database去更新資料庫,然後去伺服器總管連接(找的方法跟找套件管理員一樣),可以找到剛才建立的資料庫Blog,資料庫名字來自連線字串Database的名稱,可以看到資料庫已經建起來了,過程中沒有用到 SQL 語法或是 SSMS 介面。

不過有一點要特別注意,中途如果換資料庫的話,原先的 Migration 有很大機率產生問題,各家資料庫的資料型別都有差異,所以最好一開始就規劃好用哪個資料庫。
除了AddDbContext<T>這種最常見的做法,還有AddDbContextFactory<T>這種在個別 Component 產生新的DbContext的方法,因為AddDbContext<T>的生命週期是scoped,對 Blazor Server 來說也就是除非關閉系統,否則DbContext都不會 dispose,有些人希望生命週期僅限於 Component 即可,就可以用AddDbContextFactory<T>。
Ref: Entity Framework
Ref: Dapper
Ref: Database Providers
