
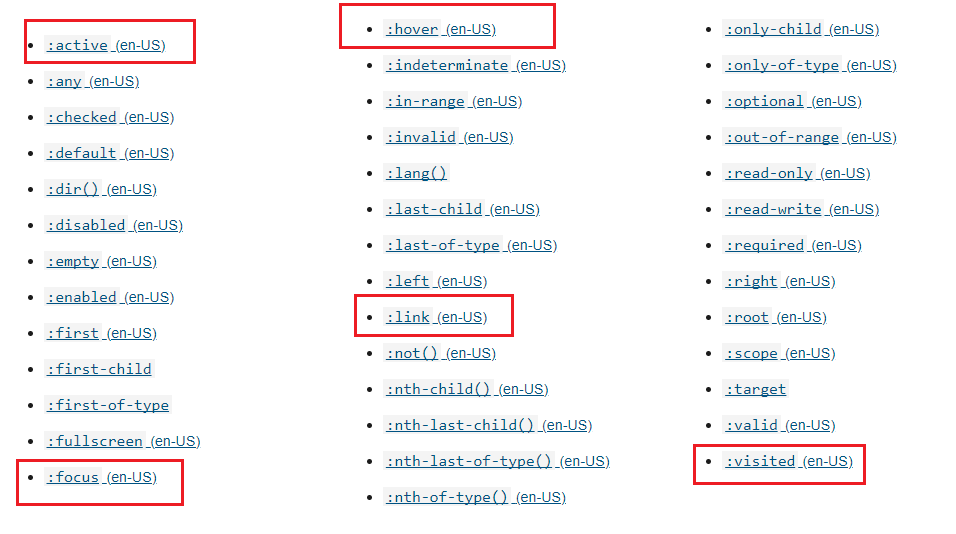
在 style 裡面可以用 a:link、a:hover、a:active、a:focus、a:visited 改變超連結的樣式。
而 CSS 樣式後面寫的會蓋掉前面的關係,需按照以下順序由上而下來寫,超連結才不會壞掉:
:link > :visited > :focus > :hover > :active
因為鼠標在外時,要能顯示 :link 跟 :visited 的狀態。
其中 :visited 要能蓋過 :link 才能顯示出被點擊後的外觀。
所以 :link 要放在 :visited 前面,其他三個則要放在他們後面才不會被蓋住。
再來鼠標移過去點擊後拉開放掉會呈現 :focus,此時鼠標移過去時應該要能呈現 :hover,
所以 :focus 要放在 :hover 前面。
接著同為鼠標移過去的狀態,:hover 會先出來,:active 需要比 :hover 優先被執行,
所以 :hover 要放在 :active 前面。





<body>
<a href="#">我是超連結</a>
</body>
<style>
a:link {
color: orange;
}
a:visited {
color: indigo;
}
a:focus {
background: grey;
}
a:hover {
color: black;
}
a:active {
color: green;
}
</style>
參考資料:
[1]MDN:虛擬類別(pseudo-class)
[2]常用於超連結的動態僞類選取器 - 讓你網頁互動變豐富
