今天重開一了個新的 Vue CLI 專案
因為這次想要練習將 component 引入主 App.vue 檔中,所以在新開的專案中,找到 src 資料夾(今天只有碰到 src folder),在 components folder 另外新建了一個 .vue 檔,準備等等讓,src 下的 App.vue 檔使用
剛建立的 .vue 檔就是一個 SFC Single File Component,所以其中包含三大主角
<template></template>
<script></script>
<style></style>
template
<template>
<div>
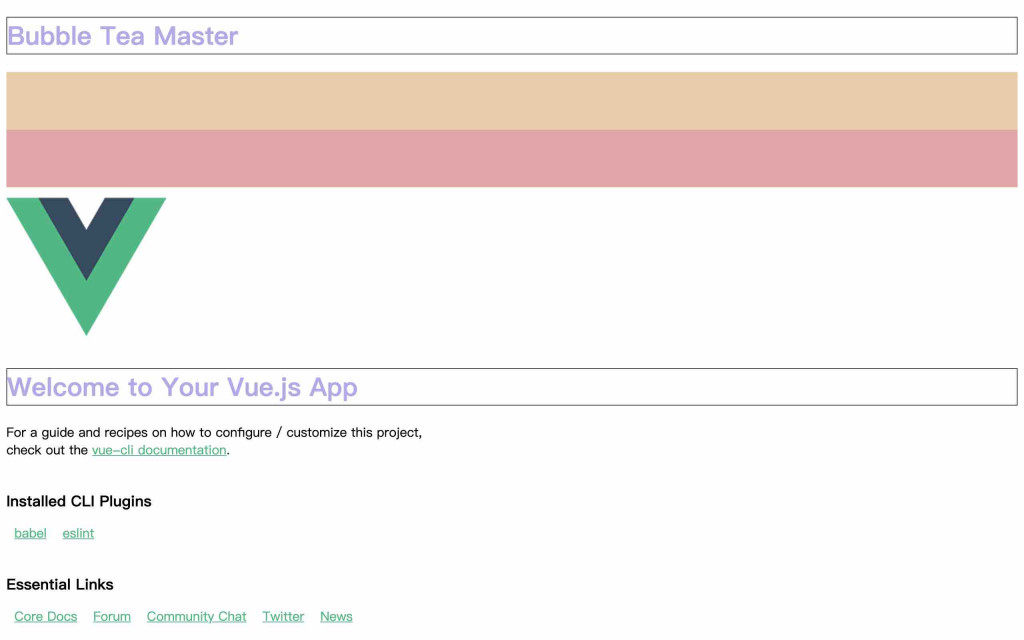
<h1>Bubble Tea Master</h1>
// 這邊的 color 是現在這個 Single File Component 本身的 data 存放的資料
<div class="line" :style="{ 'backgroundColor': color }"></div>
// 這邊的 parentSayColor 是之後 會從父元素傳入 在存到 props 的資料
<div class="line" :style="{ 'backgroundColor': parentSayColor }"></div>
</div>
</template>
script
export default {
// 等等被父元件引入時要跟老爸說這個被引入的小子元件叫什麼名字
// 沒錯他叫做珍奶大師啦哇哈哈
name: 'BubbleTeaMaster',
data (){
// 阿不要忘記 data function 要 return 我們存的資料喔
return {
color: '#e8cda7',
}
},
// 接收父元素的資料
props: ['parentSayColor']
}
style
<style lang="scss">
.line {
width: 100%;
height: 72px;
}
</style>
上述建立好我們的 SFC(Single File Component)後,就來到 src 旗下的 App.vue 檔,來將剛建立的 component 引入吧
一樣因為 App.vue 檔也是一個 SFC,所以裡面一樣是由三大角色組成(感謝 Vue CLI 預設 App.Vue 已經建好三大角色,我們就能直接用哩
template
<template>
// 使用我們的珍奶大師 component
// 並將父親 App.vue 的 data color,傳給 珍奶大師 component 的 props bubbleTeaMaster
<bubbleTeaMaster :parentSayColor="color"></bubbleTeaMaster>
</template>
script
// 大聲呼喊珍奶大師 import 我們的元件檔
import BubbleTeaMaster from "./components/bubbleTea.vue";
export default {
name: "App",
components: {
HelloWorld,
BubbleTeaMaster,
},
data() {
return {
color: "#e8a7a7",
};
},
};
style
// 語法指定 scss,並利用 scoped 控制不讓 App.vue 檔的 Style 污染子元件
<style lang="scss" scoped>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
// 因為希望父元件與子元件的 h1 都使用父元件的 Style
// 所以使用 ::v-deep(Selector) 指定希望被污染的 Selector
::v-deep(h1) {
border: 1px solid #2c3e50;
color: #b3a7e8;
}
</style>
主要複習了import component 與 v-bind 綁定 props 傳入父元素資料

如果我理解的觀念有出入,再麻煩有緣的朋友指點迷津了 (っಠ‿ಠ)っ
