Dart是屬於物件導向的語言,類似Java、JavaScript,如果大家之前有學過就不用太擔心了。
我們會利用DartPod來作練習,大家只需把提供的程式碼打上去就可以看到一樣的結果

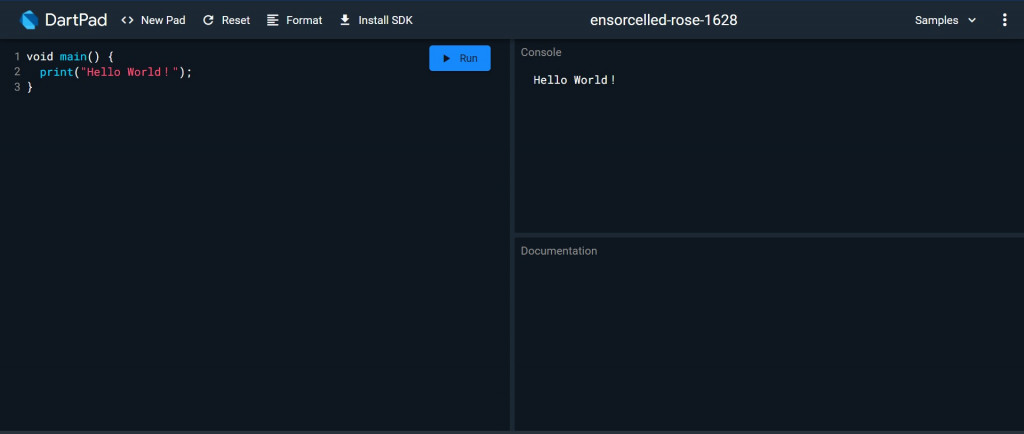
在 Dart 語言中,main() 是程式的進入點,從這裡開始執行程式;而若是要印出字串,則可以使用 print() 函式
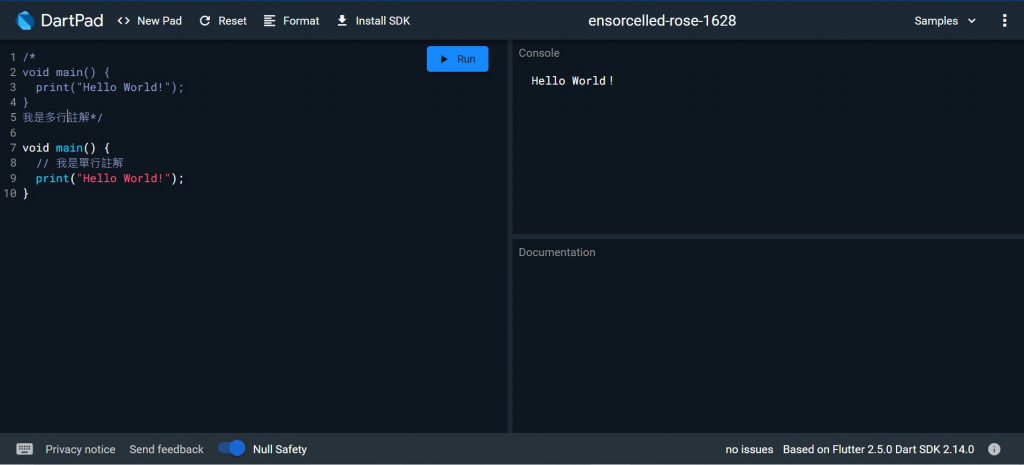
註解(comment)
許多的程式語言都有這個功能,用法也都大同小異,註解有分成單行註解以及多行註解
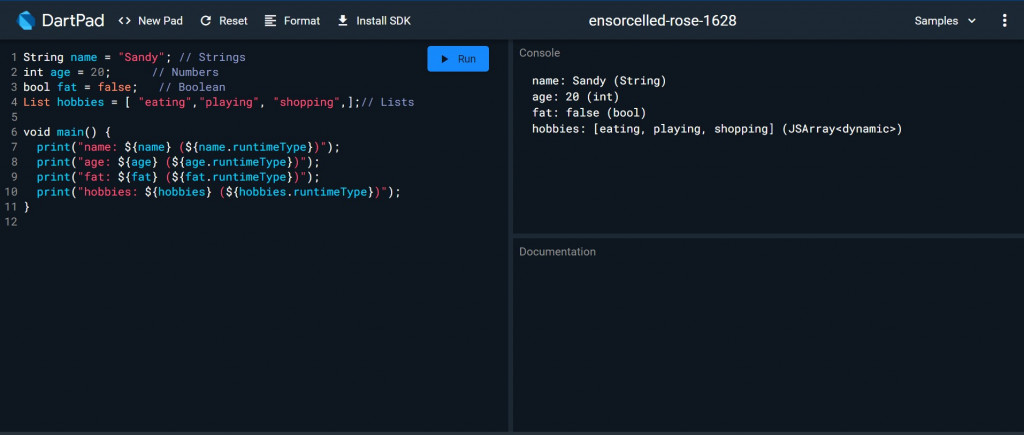
資料型態
以下是上訴4個資料形態呈現的結果
而除了指定變數的資料型態外,也可以跟 JavaScript 一樣使用 var/dynamic來宣告變數,讓變數依照賦值決定資料型態,這樣不會影響輸出結果


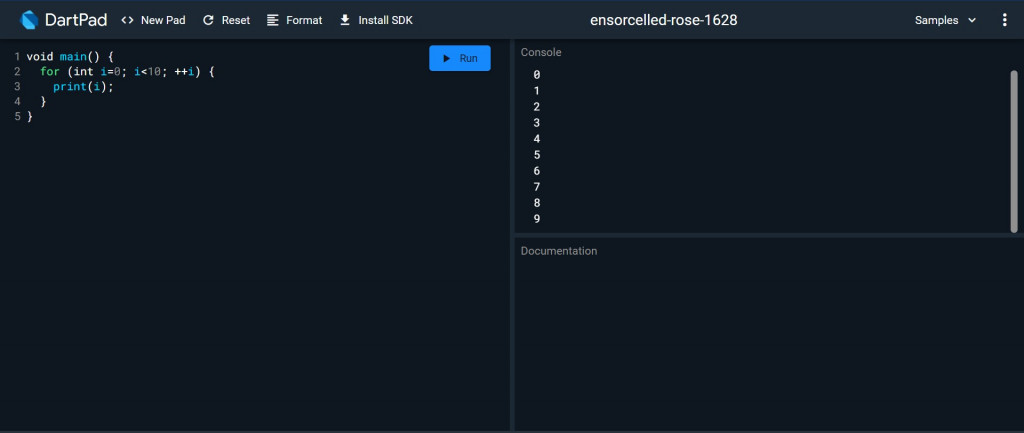
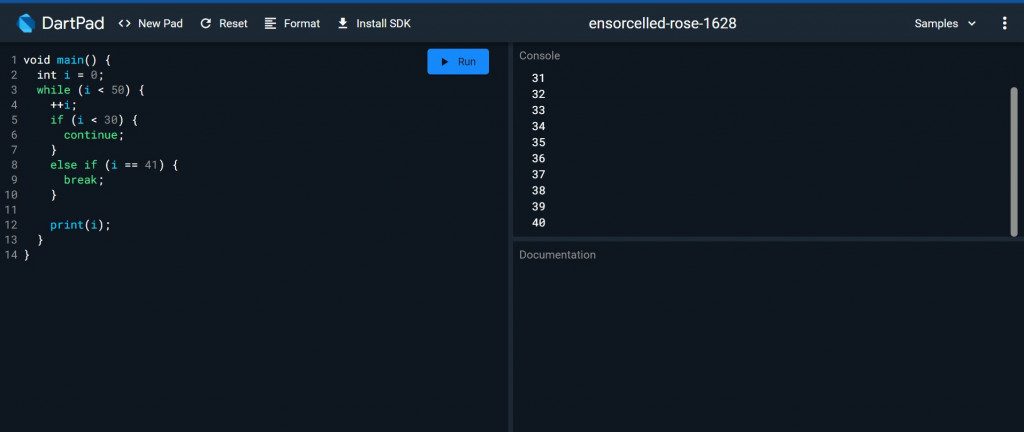
c. if else條檢判斷式 + continue , break流程控制
這個呢跟其他語言也是很類似的,讓我們先來簡單介紹一下吧

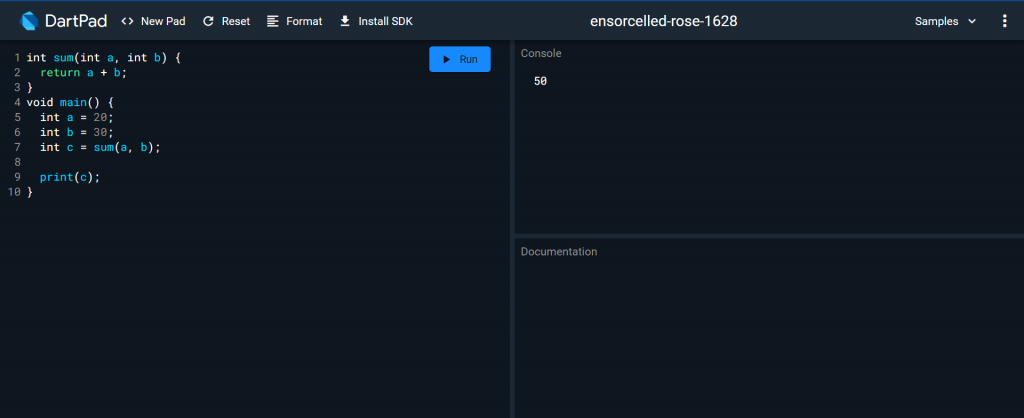
d. 函式Function
這邊示範加法的例子,只需把圖中的+換成其他的運算符號就會有不同的解果
今日總結
今天大概介紹了一些Dart的基本型態還有一些基礎的語法,是不是比想像中的簡單啊!明天開始會介紹一些比較不一樣的,大家可以期待一下喔!!!
