這篇文章簡單介紹一下Sass~
Sass是一種CSS預處理器語言(CSS preprocessor),可以讓開發者使用像是變數、函式、嵌套等寫法,這些功能使CSS增加了程式設計的特性,開發者可以更有結構地撰寫簡潔、清晰且好維護的 CSS。
如果現在要開發的是中、大型的專案,我基本上一定就會使用Sass,Sass在多人協作上也是非常方便的~
Sass並不是唯一一種CSS preprocessor,其中常見的還有Less、Stylus,但不論哪一種語言,目的其實都差不多,就是讓 CSS 更加簡潔、可讀性更佳,並更易於對CSS的維護和擴充。
想看這三種CSS preprocessor的比較可以參考:
https://raygun.com/blog/css-preprocessors-examples/
SCSS其實也是Sass,SCSS代表的只是Sass的一種寫法,Sass有分兩種寫法: Sass和SCSS,要使用哪一種取決於個人的習慣或是團隊的習慣,兩種寫法也可以混合使用
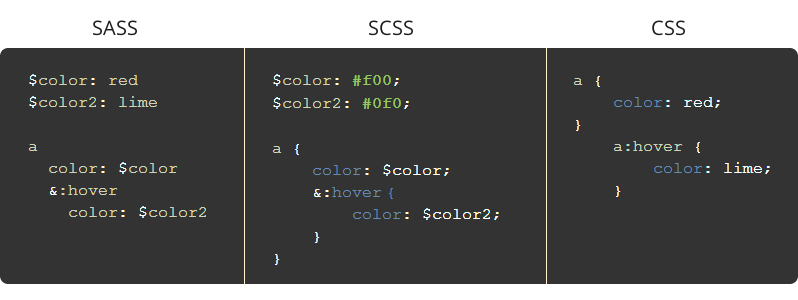
兩個最主要的差別就是有沒有大括號和分號(如下圖)

由於SCSS寫法和CSS非常相似,所以它是最容易上手的寫法, 也是目前最流行的寫法!
所以這次的文章我們也會使用SCSS這種寫法,從下一篇開始進入Sass的世界吧~
