HTML 5 通常有下列6個大部分
1.BOM
2.任何數目的註解與空白字元
3.DOCTYPE
4.任何數目的註解與空白字元
5.根元素
6.任何數目的註解與空白字元
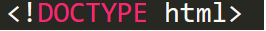
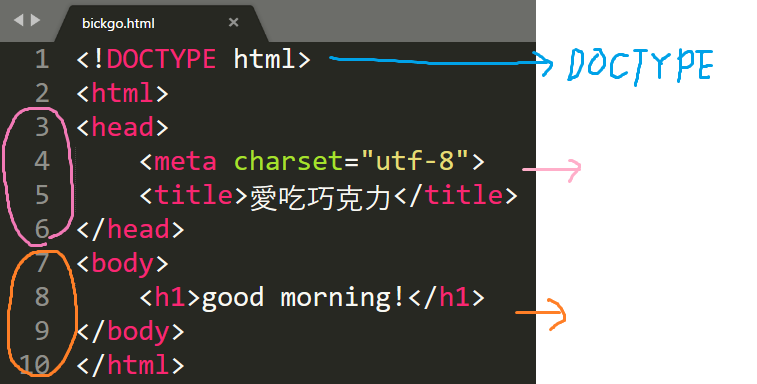
DOCTYPE
HTML 5 文件的第一行必須文件類型定義(Document Type Definition)

根元素
HTML 5 文件可以包含一個或多個元素,為樹狀結構,有兄弟節點,有父子節點,而根元素為元素
相關名詞
- 元素(element) : HTML文件可以有一個或多個元素,而由標籤和屬性所組成,根據不同用途,分成兩種類型
- 標示網頁上的內容:
- head網頁標頭、body網頁主體、p段落、table表格、b粗體等等
用來指向其他資源:img加入圖片、a標示超連結
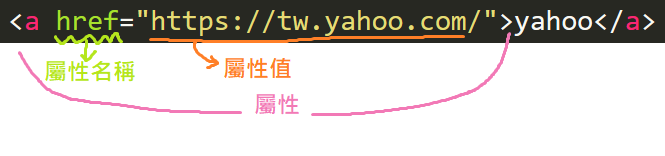
- 標籤(tag) : 元素包含了開始標籤和結束標籤,以下圖為例:

並不是所有標籤都有結束標籤,例如::加入圖片就沒有結束標籤
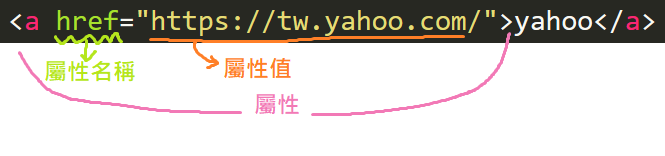
- 屬性(attribute) : 加上屬性以提供更多資訊,例如:

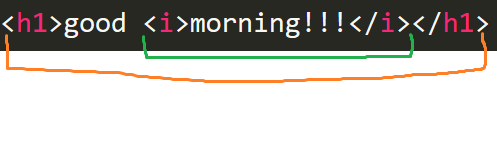
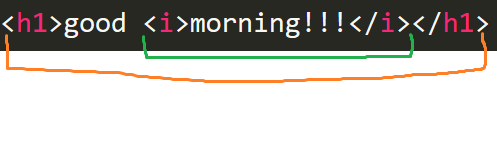
- 巢狀標籤(nesting tag) : 當我們需要使用一個以上的元素來標示資料,例如一段內容中(good morning!!!)我要部分為斜體字(morning!!!)

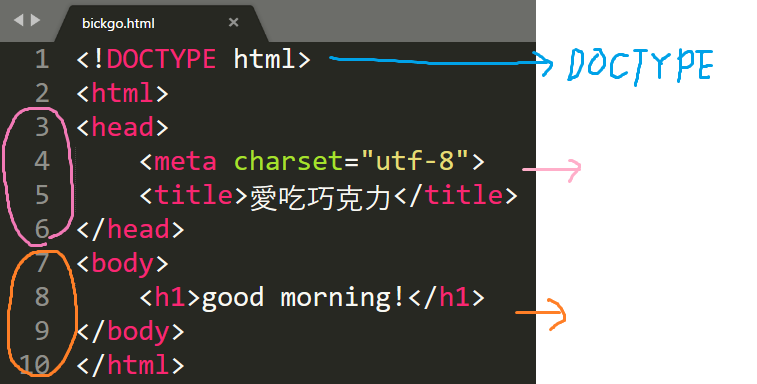
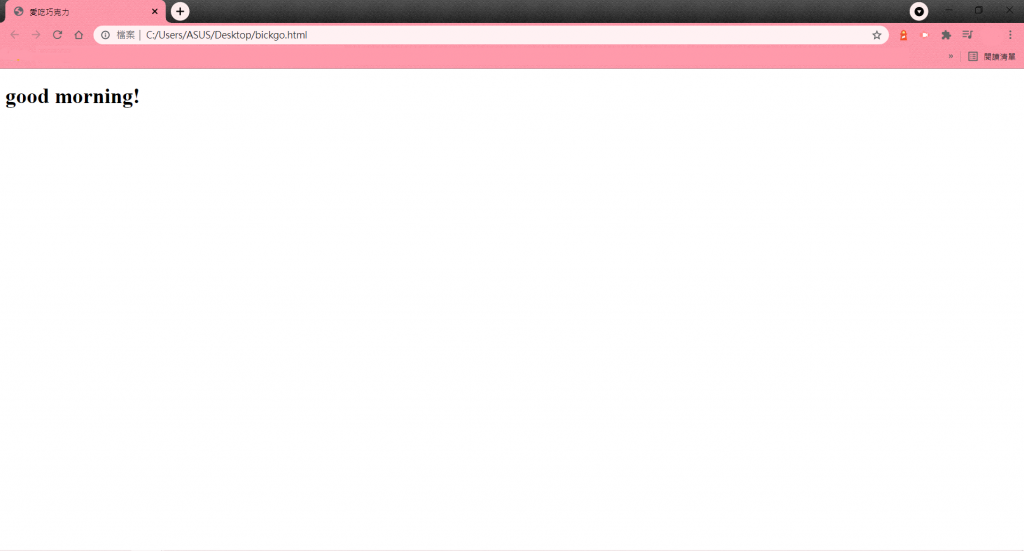
HTML 5 的整體架構
3~6行是文件標頭
7~10行是文件主體