在第一篇介紹時提到Html就像禮物的實體,而我們現在要認識的CSS樣式表就像是禮物的外包裝,要如何包裝呈現給收到禮物的人;把自己的網站美化成自己和使用者喜歡且舒服的感覺,並且設計出所需要的風格。
在認識CSS各項元素和屬性前,必須先認識一下如何定義和使用CSS
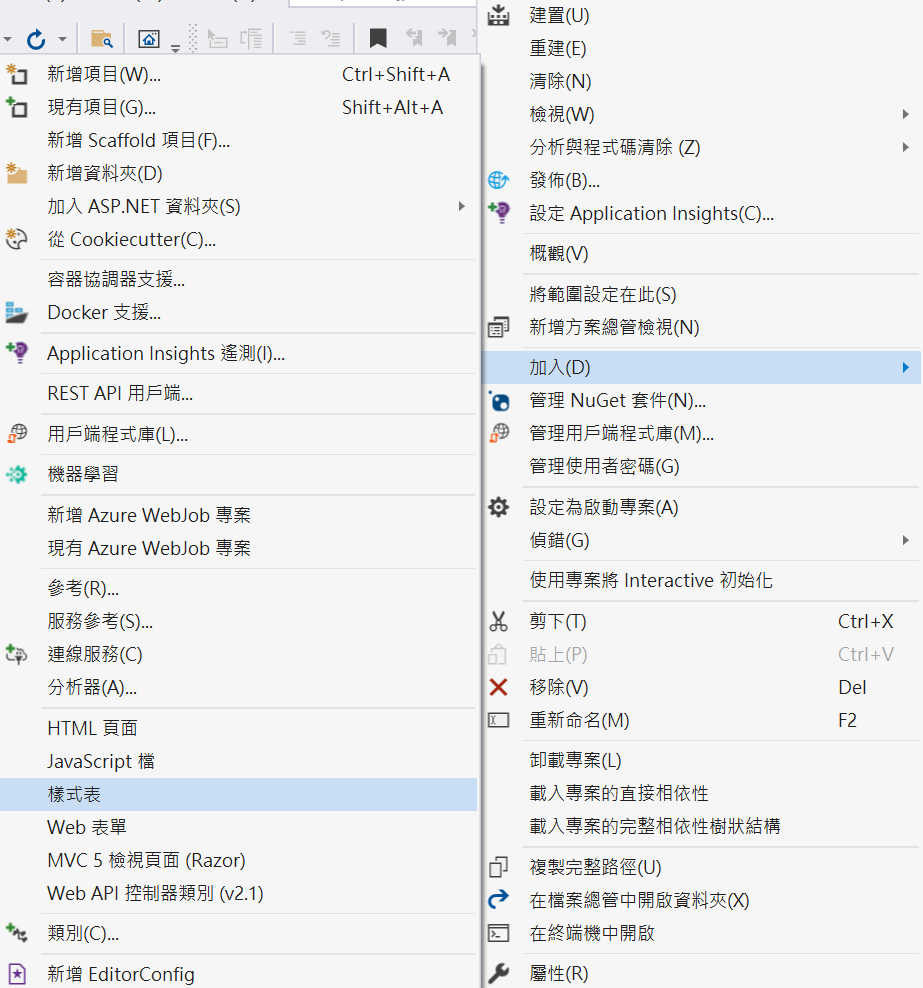
共有4種使用方法:
<body style="background-color:aquamarine"></body>
<head>
<style>
body {
background-color:aquamarine;
}
</style>
</head>


連結方法:
<head>
<link rel="stylesheet" href="樣式表名稱.css" />
</head>
匯入方法:
<head>
<style>@import url("樣式表名稱.css")
</style>
</head>
以上就是建立CSS的4種方式,那如果這四種方式同時使用,會優先使用哪一種呢?基本上是inline->internal->external(先->後)
這篇文章短短的介紹了CSS和如何建立CSS的4種方式,下一篇將進入CSS樣式表的主軸(元素和屬性),這些元素和屬性非常非常的多,我將會介紹比較常用到和比較重要的功能。
