資料集來源:
https://opendata.culture.tw/frontsite/openData/list?searchKeyword=藝文活動

因為這份資料集雖然分成很多隻api,但是api格式都是一樣的,
只是內容會因為類別不同有落差,因此一樣先拿展覽資訊來說明
首先要先看一下資料長什麼樣子
開啟詳情頁面後,可以看到在資料資源下載網址 有個 檢視資料

我們直接點擊 Json下載按鈕,會看到跳出密密麻麻的文字
這是Json格式的資料集,但是這樣很難閱讀

可以先在頁面點擊右鍵 > 另存新檔,儲存到本地電腦

那開啟檔案最簡單的就是記事本了,不過我這邊建議使用 VScode,
hen~好用,介面簡單,而且兼容很多語言,推推
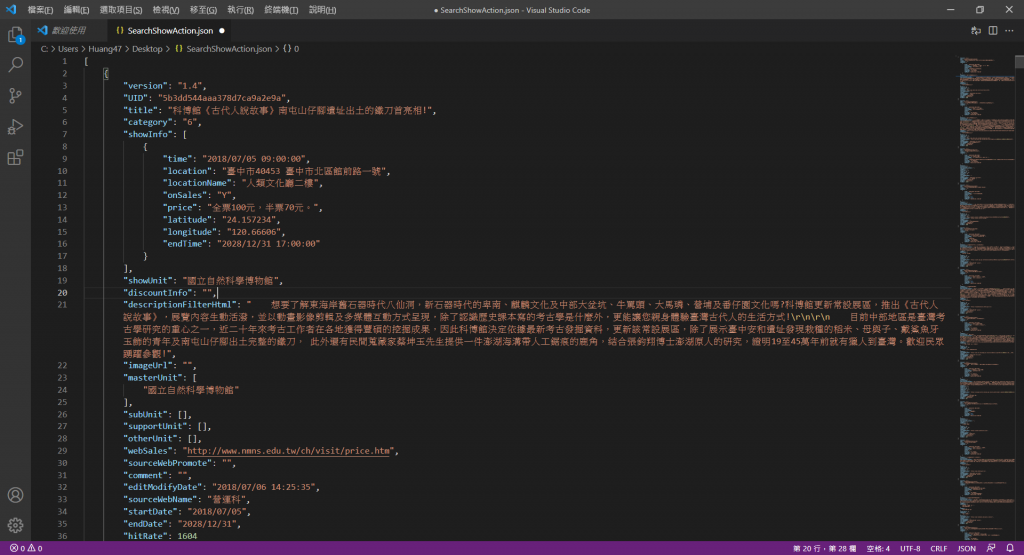
那把Json檔用VSCode開啟後會長這樣

是不是挺醜的? 我也覺得
這時候就要施展 VSCode 的魔法了!
Shift + Alt + F
它會自動判斷資料的格式,瞬間就排版好了!

ok 那我大概看一下,發現他是一個 List [ Dict ] 的格式,
[ {
"version": "1.4",
"UID": "5b3dd544aaa378d7ca9a2e9a",
"title": "科博館《古代人說故事》南屯山仔腳遺址出土的鐵刀首亮相!",
"category": "6",
"showInfo": [
{
"time": "2018/07/05 09:00:00",
"location": "臺中市40453 臺中市北區館前路一號",
"locationName": "人類文化廳二樓",
"onSales": "Y",
"price": "全票100元,半票70元。",
"latitude": "24.157234",
"longitude": "120.66606",
"endTime": "2028/12/31 17:00:00"
}
],
"showUnit": "國立自然科學博物館",
"discountInfo": "",
"descriptionFilterHtml": " 想要了解東海岸舊石器時代八仙洞,新石器時代的卑南、麒麟文化及中部大坌坑、牛罵頭、大馬璘、營埔及番仔園文化嗎?科博館更新常設展區,推出《古代人說故事》,展覽內容生動活潑,並以動畫影像剪輯及多媒體互動方式呈現,除了認識歷史課本寫的考古學是什麼外,更能讓您親身體驗臺灣古代人的生活方式!\r\n\r\n 目前中部地區是臺灣考古學研究的重心之一,近二十年來考古工作者在各地獲得豐碩的挖掘成果,因此科博館決定依據最新考古發掘資料,更新該常設展區,除了展示臺中安和遺址發現栽種的稻米、母與子、戴鯊魚牙玉飾的青年及南屯山仔腳出土完整的鐵刀, 此外還有民間蒐藏家蔡坤玉先生提供一件澎湖海溝帶人工鋸痕的鹿角,結合張鈞翔博士澎湖原人的研究,證明19至45萬年前就有獵人到臺灣。歡迎民眾踴躍參觀!",
"imageUrl": "",
"masterUnit": [
"國立自然科學博物館"
],
"subUnit": [],
"supportUnit": [],
"otherUnit": [],
"webSales": "http://www.nmns.edu.tw/ch/visit/price.htm",
"sourceWebPromote": "",
"comment": "",
"editModifyDate": "2018/07/06 14:25:35",
"sourceWebName": "營運科",
"startDate": "2018/07/05",
"endDate": "2028/12/31",
"hitRate": 1604
},
...
]
Dict 裡有多個欄位,如果有不懂的欄位也沒關係~
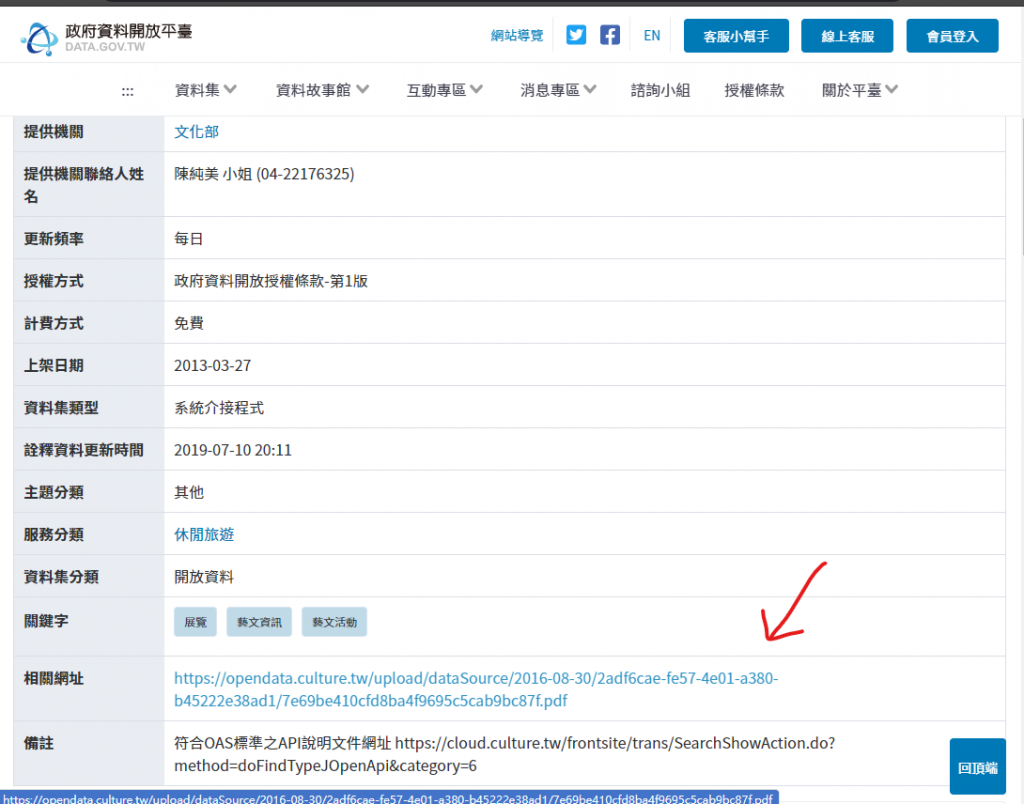
在參展資料 頁面往下滑,可以看到一個相關網址
這邊會放這支api的文件

那每隻api的文件可能會長的不太一樣,
建議大家可以挑選好讀好懂的
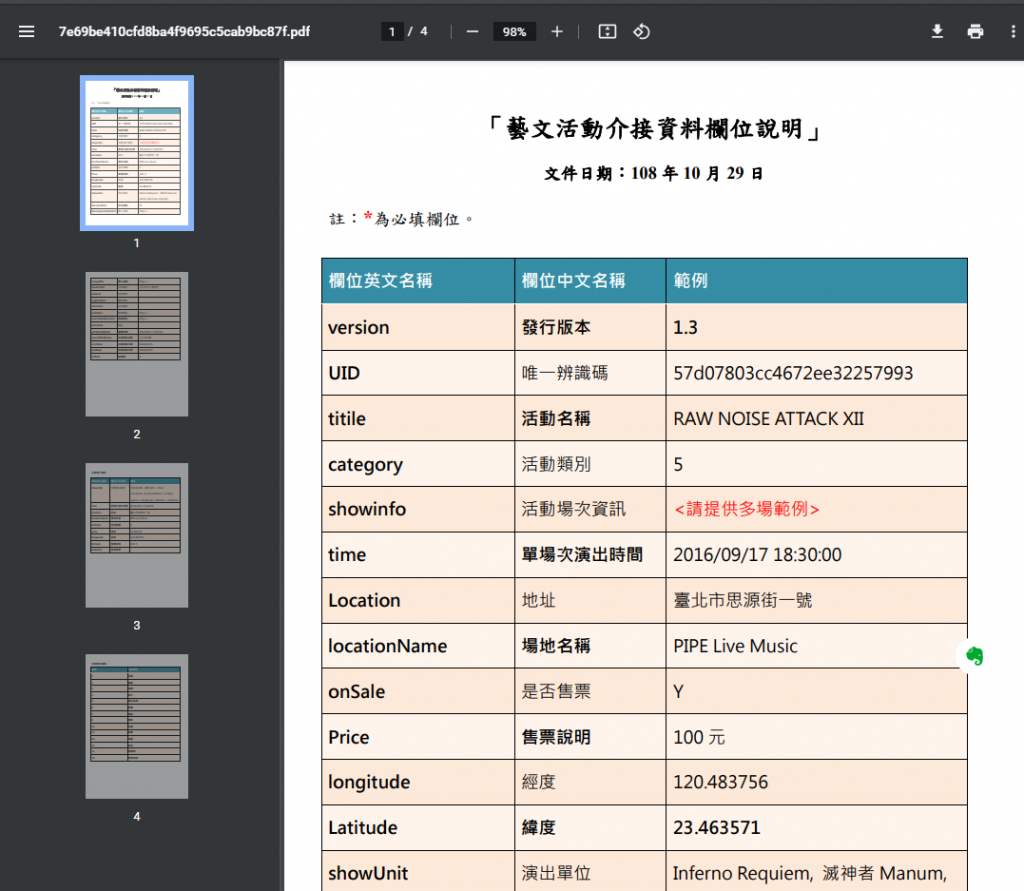
像這篇的文件是長這樣
有把每個欄位的中文名稱跟範例寫出來

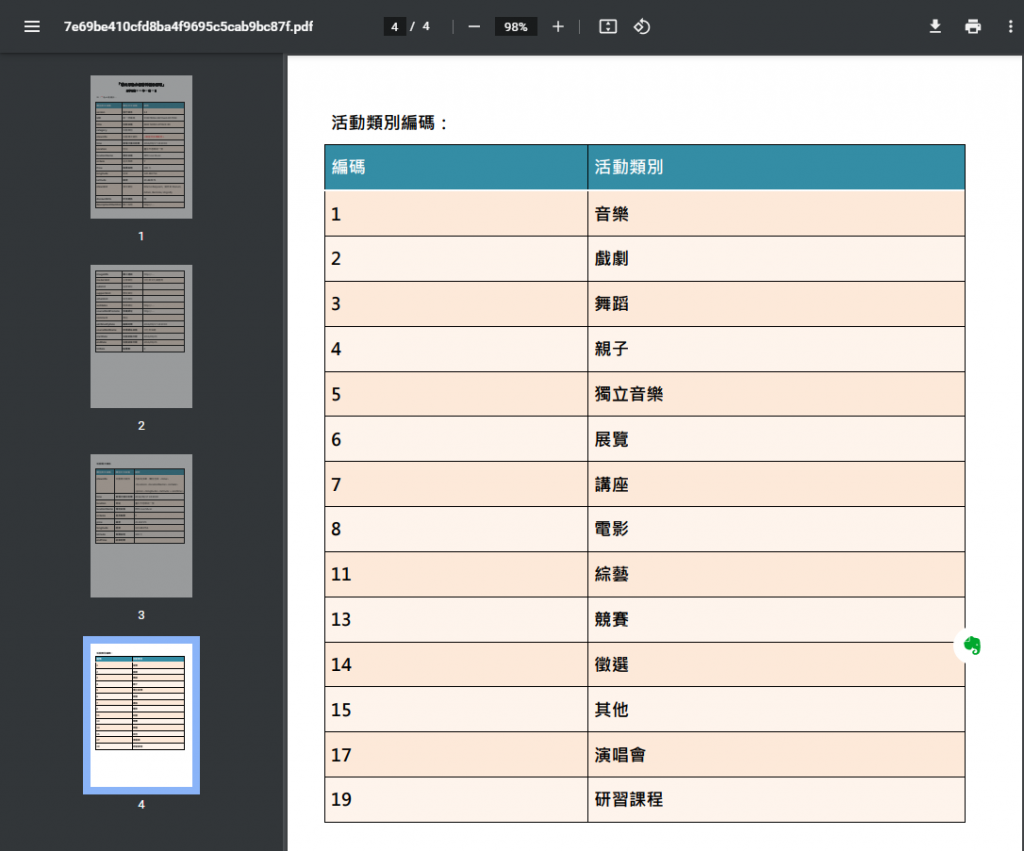
其中有用代號表示的欄位,也有特別列出來

算是蠻完整的文件
一個好的api文件可以節省很多溝通跟理解的時間成本
後面如果有做到後端的部分,也會說一下我都怎麼開API規格der
明天會說一下有了這個資料集後,要怎麼規劃系統
